Angular實作雙向折疊列表元件
本文主要介紹了Angular實現雙向折疊列表組件的範例程式碼,分為左右兩組,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
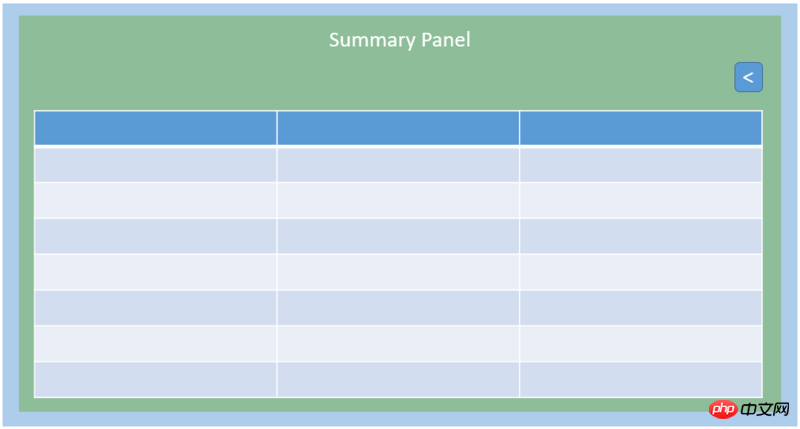
最近在做一個雙向折疊元件,如下圖所示,頁面是分為兩組,左邊頁面是Summary Panel,主要是一組列表,右邊頁面是Detail Panel,展示左邊列表中某一項的具體訊息,我們把它記作「Middle State」。

我們也看到有「<」和「>」兩組按鈕,這就是我們要做的「雙向折疊組件」。點擊左邊的“<”,Summary Panel折起來,Detail Panel鋪滿整個頁面,我們把它記作“Left State”,如下圖:

在Summary Panel折疊狀態下,點選“>”,再回到“Middle State”。點擊“>”,Detail Panel折疊起來,Summary Panel鋪滿整個頁面,我們把它記作“Right State”,如下圖:

我們通過以上的需求分析可知,
1.頁面的整體佈局是一個Summary的p,兩個箭頭buttons,一個Detail的p。
2.頁面總共有三種state:“Middle”、“Left”、“Right”,有兩個button:“<”和“>”,也就是兩個button去控制三個state。
因此我們需要定義一個枚舉來記錄頁面的三種狀態(注意,定義枚舉要用export導出,否則後面會出錯)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}頁面的結構如下,並且透過一個變數_collapseExpandState去控制「left」和「right」兩個button,具體為「<」會在頁面狀態為「Middle」和「Right」的情況下出現,「>」會在頁面狀態為「Middle」和「Left」狀態下出現,從需求圖中即可得知:
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>這裡在angular的template中用到了枚舉,遭遇了一些麻煩,如果我們按上述定義了枚舉,並且在Angular Component的template中用了枚舉,我們會得到以下的錯誤提示:
TypeError: Cannot read property 'Middle' of undefined
也就是說,在Angular2的template中無法識別定義的枚舉類型CollapseExpandState,這是因為你寫的Angular Component的template模板的執行環境是你定義的component class,但是在class中並沒有關於CollapseExpandState枚舉的任何引用,所以Angular在為你的component產生模板的時候認為CollapseExpandState是undefined的。知道了原因,解決方案就很容易了,只需要在component class中加入這個枚舉的引用即可:
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}我們透過枚舉狀態來控制了兩個buttons是否在適當的頁面狀態顯示與否,但是即使是同一個buttons,在不同的頁面狀態下所用到的樣式也會不同,這裡的樣式其實最主要的就是位置了。我們先來考慮如何控制button的樣式,再來考慮如何正確定位不同頁面狀態下button的位置。
對於控制button的樣式,我們需要控制三個樣式:"left button"、"right button"還有「buttons」。能夠想到有三種方案:
I、用ng-class
ng-class一般的用法如下:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>因此它需要用boolean去控制,每一種樣式需要一個boolean去控制,left和right各有兩種樣式,buttons有三種樣式,這樣就需要用5個boolean去控制,略顯麻煩。
II、 用ElementRef.nativeElement.className
分別在buttons、left和right上用模板變量,然後在class中定義:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;在處理函數中這樣去給class賦值從而改變樣式:
this.left.nativeElement.className = "XXXXX";
這樣的話,我們需要從元素的角度出發,只需要3個元素變量,從而改變元素上的className即可。但這樣做有個隱患,注意到我們是用的ngIf來控制left和right在不同狀態下是否存在,因為每一次事件處理都需要對三個元素的樣式進行賦值,但是如果某個頁面狀態下ngIf為false從而元素不存在,那麼就會報“Null Pointer”的錯誤,所以如果所引用的元素受到了ngIf的控制,不確定是否一定存在的情況下,要慎用該方法為元素賦予樣式。
III、用 class="{{}}"
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
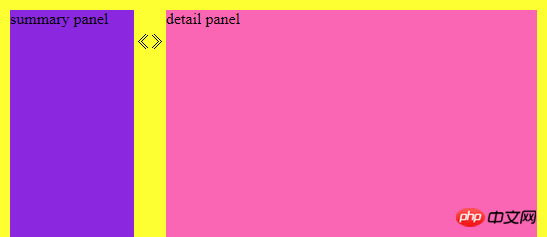
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
以上是Angular實作雙向折疊列表元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用Python從清單中刪除方括號
Sep 05, 2023 pm 07:05 PM
如何使用Python從清單中刪除方括號
Sep 05, 2023 pm 07:05 PM
Python是一款非常有用的軟體,可以根據需要用於許多不同的目的。 Python可以用於Web開發、資料科學、機器學習等許多其他需要自動化處理的領域。它具有許多不同的功能,可以幫助我們執行這些任務。 Python列表是Python的一個非常有用的功能之一。顧名思義,清單包含您希望儲存的所有資料。它基本上是一組不同類型的信息。刪除方括號的不同方法許多時候,使用者會遇到清單項目顯示在方括號中的情況。在本文中,我們將詳細介紹如何去除這些括號,以便更好地查看您的清單。字串和替換函數刪除括號的最簡單方法之一是在
 如何使用Python的count()函數計算清單中某個元素的數量
Nov 18, 2023 pm 02:53 PM
如何使用Python的count()函數計算清單中某個元素的數量
Nov 18, 2023 pm 02:53 PM
如何使用Python的count()函數計算清單中某個元素的數量,需要具體程式碼範例Python作為一種強大且易學的程式語言,提供了許多內建函數來處理不同的資料結構。其中之一就是count()函數,它可以用來計算清單中某個元素的數量。在本文中,我們將詳細介紹如何使用count()函數,並提供具體的程式碼範例。 count()函數是Python的內建函數,用來計算某
 Google Pixel 9 Pro Fold 手機殼曝光:外屏 6.4 英寸、內屏 8.02 英寸
Jun 25, 2024 pm 02:35 PM
Google Pixel 9 Pro Fold 手機殼曝光:外屏 6.4 英寸、內屏 8.02 英寸
Jun 25, 2024 pm 02:35 PM
6月25日消息,消息來源ytechb昨(6月24日)發布博文,分享了谷歌Pixel9ProFold手機殼渲染圖,再次展示了這款折疊螢幕背面的設計。先前消息,Google將於今年10月發表Pixel9系列手機,除了Pixel9系列三款手機之外,PixelFold也納入Pixel9系列中,正式上架後名稱為Pixel9ProFold。這次曝光的手機殼來自配件廠商Torro,該公司的英國和美國線上商店已經列出了該產品手機殼,並揭露了這款手機的設計和顯示器尺寸。頁面中展示了大量Pixel9ProFold手機殼渲染
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 三星Galaxy Z Flip 6機模首曝:邊框更窄 摺痕依然存在
Jun 22, 2024 am 03:28 AM
三星Galaxy Z Flip 6機模首曝:邊框更窄 摺痕依然存在
Jun 22, 2024 am 03:28 AM
6月21日消息,近日,外媒在網路上放出了三星GalaxyZFlip6的機模照片。根據圖片可以了解到,三星GalaxyZFlip6的邊框將進一步收窄,這意味著手機在折疊狀態下的寬度可能會減小,也將提供更舒適的握持感和便攜性。而且,GalaxyZFlip6的機模相較於上一代ZFlip5,整機顯得更加方正一些,背面的相機模組也要更加突出,預計採用了新的相機感光元件。不過,從正面看上去,手機的摺痕依然比較明顯,但考慮到洩漏的是模型機,與真機可能會有些許差距,因此僅供參考。在性能配置方面,Galaxy
 三星萬元折疊機皇W25曝光:500萬像素屏下前攝 機身更薄了
Aug 23, 2024 pm 12:43 PM
三星萬元折疊機皇W25曝光:500萬像素屏下前攝 機身更薄了
Aug 23, 2024 pm 12:43 PM
8月23日消息,三星即將推出新款折疊手機W25,預計9月底亮相,將在屏下前攝、機身厚度上作出相應的提升。據報道,三星W25代號為Q6A,將配備500萬像素螢幕下鏡頭,相較於GalaxyZFold系列的400萬像素相機有所提升。此外,W25的外螢幕前置相機和超廣角相機預計分別為1000萬和1200萬像素。在設計上,W25折疊狀態的厚度約為10毫米,比標準版GalaxyZFold6薄約2毫米。螢幕方面,W25的外屏為6.5英寸,內屏為8英寸,而GalaxyZFold6的外屏為6.3英寸,內屏為
 製作 iPhone 上 iOS 17 提醒應用程式中的購物清單的方法
Sep 21, 2023 pm 06:41 PM
製作 iPhone 上 iOS 17 提醒應用程式中的購物清單的方法
Sep 21, 2023 pm 06:41 PM
如何在iOS17中的iPhone上製作GroceryList在「提醒事項」應用程式中建立GroceryList非常簡單。你只需添加一個列表,然後用你的項目填充它。該應用程式會自動將您的商品分類,您甚至可以與您的伴侶或扁平夥伴合作,列出您需要從商店購買的東西。以下是執行此操作的完整步驟:步驟1:開啟iCloud提醒事項聽起來很奇怪,蘋果表示您需要啟用來自iCloud的提醒才能在iOS17上建立GroceryList。以下是它的步驟:前往iPhone上的「設定」應用,然後點擊[您的姓名]。接下來,選擇i
 建立雜貨清單的方法:使用 iPhone 的「提醒事項」App
Dec 01, 2023 pm 03:37 PM
建立雜貨清單的方法:使用 iPhone 的「提醒事項」App
Dec 01, 2023 pm 03:37 PM
在iOS17中,Apple在提醒應用程式中添加了一個方便的小清單功能,以便在您外出購買雜貨時為您提供幫助。繼續閱讀以了解如何使用它並縮短您的商店之旅。當您使用新的「雜貨」清單類型(在美國以外名為「購物」)建立清單時,您可以輸入各種食品和雜物,並按類別自動組織它們。該組織使您在雜貨店或外出購物時更容易找到您需要的東西。提醒中可用的類別類型包括農產品、麵包和穀物、冷凍食品、零食和糖果、肉類、乳製品、雞蛋和奶酪、烘焙食品、烘焙食品、家居用品、個人護理和健康以及葡萄酒、啤酒和烈酒。以下是在iOS17創






