本文主要介紹了bootstrap表格內容過長時用省略號表示的解決方法,需要的朋友可以參考下,希望能幫助到大家。
首先,bootstrap中當td內容超過我給的固定寬度時,省略號代替的程式碼如下:
【相關影片推薦:Bootstrap教學#】
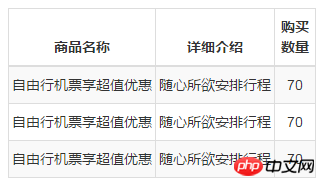
<table class="table table-bordered">
<thead>
<tr>
<th class="center" style='width:38%;'>商品名称</th>
<th class="center" style='width:36%;'>详细介绍</th>
<th class="center" style='width:22%;'>购买数量</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
</tbody>
</table>
.table tbody tr td{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}行動端模擬器顯示效果是這樣的。不是很舒服,完全沒照我給他的寬度顯示,全靠內容擠出來的。

解決方法:
<table class="table table-bordered" style='table-layout:fixed;'>
#也就是新增樣式
table{
table-layout:fixed;
}效果出現:

fixed 列寬由表格寬度和列寬度設定。
inherit 規定應該從父元素繼承 table-layout 屬性的值。
以上是bootstrap表格內容過長時用省略號表示詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


