Vue.js 之 iView UI 框架非工程化實務分享
Vue.js 是美籍华人尤雨溪创作的,那会儿他还在 Google 工作,他自感 Angular.js 繁杂,进而自创了更为简洁易用的 Vue.js。本文我们主要和大家分享Vue.js 之 iView UI 框架非工程化实践,希望能帮助到大家。
iView UI 是由 90 后梁灏[hào]创作,网名 Aresn,在大数据公司 TalkingData 负责可视化基础架构,更了不起的是他还出了《Vue.js实战》一书,我是在“双十一”的前一天买的,行文措词简洁,表意直达困惑,入门很迅速,是我喜欢的风格。花了一周时间扫完了前十二章内容,用 WebStorm 练习了大部分实例,尽管书中用一整章内容介绍了 webpack 工程化构建方案,但由于我惯性使然,还是选择对其跳过而使用了非工程化方式来体验 Vue.js,其实多少有失暴殄。无奈,毕竟才学了一周,后期时间充裕了再接着分享工程化构建的学习心得吧。
一、 MVVM 模式
Vue.js 比较显著的特征是解耦了视图和数据,也就是说视图的变化不再需要命令式编程去显式改变,只要修改完数据就能立即自动同步,这是比较大的一个思维模式的转变,另一个就是组件化思维俯首皆是,这样开发一个应用就相当是在搭积木。
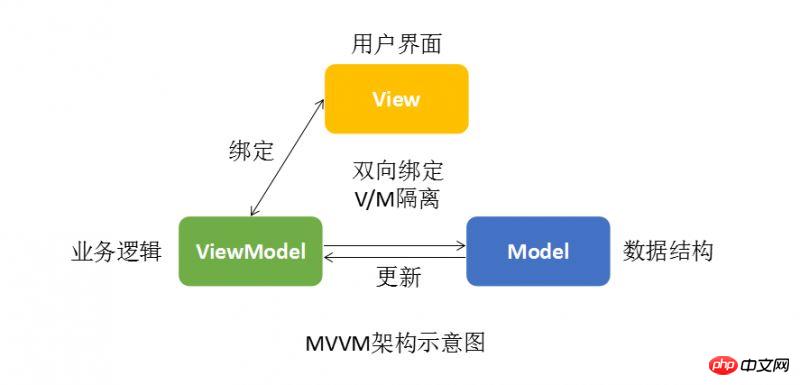
其实以上对 Vue.js 所阐述的优点也正是 MVVM 模式的写照,它原是由 MVC 所衍生,即当视图层发生变化时,会自动更新到视图模型上,反之亦然,这就是常说的双向绑定,上一张图吧:

甭管这图是否好理解,通俗地来讲,MVVM 这种模式拆分了视图和数据,这样我们在开发时只要关心数据本身即可,然后视图 DOM 这方面会由 Vue.js 自动解决。
二、非工程化起步
为了能支撑起一个最基本的应用,需要引入以下几个必要文件:
vue.min.2.5.3.js,vue.js 库
iview.2.7.0.css,iView 样式文件
iview.min.2.7.0.js,iView 库
iview /locale/zh-CN.js 语言包
iview /font 字体包
下载 Vue.js
来到 Github 上的 Vue 项目,直接下载 Zip 源码:

在 dist 目录中就可以找到 vue.js 文件:

根据不同的环境选择一个版本即可,至此第 1 步就搞定了。
下载 iView 系列文件
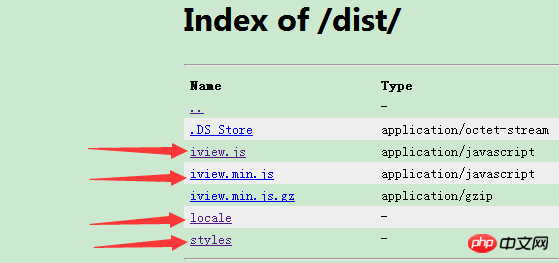
在 iView 官网的“组件” / “安装” 页面的开头处发现了这个链接:https://unpkg.com/iview/**,通过它可以查看到 dist** 目录:

必要文件都在这里,这些文件无法打包下载,我采取的笨办法是逐个点开,然后复制其中的内容。
在获取 iView 相关的 js 和 css 方面还有一个办法,仔细观察官网给出的 CDN 地址分别为:
http://unpkg.com/iview/dist/iview.min.js
http://unpkg.com/iview/dist/styles/iview.css
我尝试将它们放在浏览器里进行访问:

发现地址有变更,不过这并无大碍。
至此,将各个文件放在期望的位置即可:

该图中各文件的摆放并不是很严谨,大家按自己习惯来即可。
三、实例演练
完成以上的准备工作后,就可以结合 iView UI 来正式开发了,接下来基于 table 表格组件演示一下购物车的基本操作。
引入资源
经过起步工作的筹备,可以在新建页面中逐个地引入这些资源。
HTML head 部分
<head>
<meta charset="UTF-8">
<title>购物车实例</title>
<link rel="stylesheet" href="iViewContent/iview.2.7.0.css" rel="external nofollow" >
<script src="utility_js/vue.min.2.5.3.js"></script>
<script src="utility_js/iview.min.2.7.0.js"></script>
<script src="iViewContent/locale/zh-CN.js"></script>
<script>
iview.lang('zh-CN');
</script>
</head>按一贯的方式引用,样式居前,随后紧跟着 vue.js 和 iView.js,以及 iView 中文语言包 zh-CN.js,然后立即调用 lang 方法使其生效。
绑定数据
首先把数据绑定起来,从而看一看整体效果,至于其他的行为操作先不管:

HTML body 部分
<body> <p id="app"> <i-table id="datatable1" size="small" :columns="columns" :data="cartList" stripe highlight-row> </i-table> </p> <script src="iViewUI_cart.js"></script> </body>
组件 i-table 最核心的两个属性分别是 columns 和 data,columns 是列定义,data 则为数据。
这两个属性都添加了冒号(:)语法糖,它指代的是 v-bind 指令,表示这个属性的值是动态绑定的,这样在运行过程中发现数据有变更时,表格视图也会迅速的变更。
iViewUI_cart.js 脚本部分
var cart = new Vue({
el: '#app',
data: function () {
return {
cartList: [
{id: 1, name: 'iPhone X', price: 8300.05, count: 1},
{id: 2, name: 'MacBook Pro', price: 18800.75, count: 3},
{id: 3, name: 'Mate 10 Porsche', price: 16600.00, count: 8}
],
columns: [
{
title: '名称',
key: 'name'
},
{
title: '单价',
key: 'price'
},
{
title: '数量',
key: 'count'
}
]
}
},
methods: {}
});该文件是与页面对应的业务脚本,整个文件就负责 new 一个 Vue 实例,并将其赋值给了变量 cart,可以看到的 data 包含了两个属性,即表示数据源的 cartList 和 列定义的 columns,二者正好与上述 i-table 的核心属性相映射。
再次值得注意的是 data,它的值需要以匿名函数的形式进行书写,即:
function () {
return {}
}如此,在其 columns 中出现的 Render 函数体内才能正常通过 this 访问到 methods 中定义的方法。当然本次演示是通过 cart 对象来访问,故不受此影响。
运行页面后,数据即可绑定成功。
添加操作所需按钮
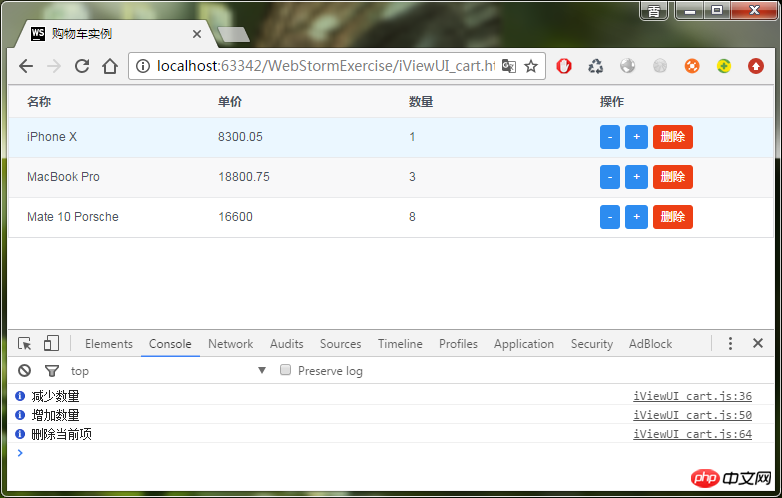
数据呈现出来后,就可以补充必要的按钮了:

这一步简单,只需要修改一下 columns 属性,追加一项“操作”列,添加三个按钮:
{
title: '数量',
key: 'count'
},
{
title: '操作',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('减少数量');
cart.reduceQuantity(params.row.id);
}
}
}, '-'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('增加数量');
cart.increaseQuantity(params.row.id);
}
}
}, '+'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('删除当前项');
cart.deleteItem(params.row.id);
}
}
}, '删除')
]);
}
}在这里使用到了 Render 函数,该函数的内部机制略显复杂,作为初步演示只需依样画葫芦即可。
说到 Render 函数,还需要再强调一下在其内部对 methods 中所定义方法的调用,如果试图通过 this 来调用方法(比如 reduceQuantity),那么 Vue 实例中 data 的值需要使用匿名函数的方式来表达;反之,若是通过 Vue 实例 cart 来调用,则无此顾虑,即 data 的值使用一贯的对象大括号({})来表达即可。
添加操作所需方法
操作按钮已经添加成功了,那就需要有对应的方法去执行,在 Vue.js 中,方法都定义在 methods 属性中。
减去数量
首先关注一下“减去数量”的定义:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count--;
break;
}
}
}
}通过遍历找到目标记录,并将其 count 属性减一,如同 MVVM 的定义,当数据变更的时候,视图也跟随着变化。
但凡是存在于购物车内的商品,其数量至少应该为 1,为防止减到 0,不妨再加一个判断使其逻辑更为完美:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
if (this.cartList[i].count > 1) {
this.cartList[i].count--;
}
break;
}
}
}
},增加数量
methods: {
increaseQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count++;
break;
}
}
}
}只需要针对 count 属性做 +1 操作即可。
删除
deleteItem: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
// 询问是否删除
this.$Modal.confirm({
title: '提示',
content: '确定要删除吗?',
onOk: () => {
this.cartList.splice(i, 1);
},
onCancel: () => {
// 什么也不做
}
});
}
}
}在删除逻辑中,当遍历到目标记录时,会询问用户是否真的要删除当前记录,这里用到了 $Modal 对话框,如果用户点击确定,那么就执行真正的删除,看一看效果:

非常漂亮考究的 iView Modal 对话框,令人赏心悦目,一见倾心。
至此,针对 Vue.js 和 iView 框架的体验就告一段落,后面抽时间再学习一下组件和 Render 函数,提升一下内功修养。
相关推荐:
以上是Vue.js 之 iView UI 框架非工程化實務分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






