純CSS實現波浪移動效果
本文主要介紹了純CSS實現波浪移動效果的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
在某些頁面上常常看到波浪的效果,雖然只有裝飾的作用,但是卻讓頁面看上去更生動了,同時某些情況下也能起到進度條的作用,而波浪的形式卻比一般進度條更美觀有趣。
如果想要實現波浪的效果,作者想到的第一個方法是透過 canvas 繪製波浪,然後用幀動畫讓波浪移動。這種方式實現的波浪效果應該是最好的,能夠實現許多細節,例如控制波峰的高度、改變波浪的數量、根據前一個波浪的高度計算後一個波浪的高度等等。
但是往往需求不會這麼複雜,產品經理和設計想要的只是一個看上去還比較美觀的波浪效果而已。如果用 canvas 去做,就實在是大材小用了,耗時耗力。所以在這種情況下,就可以嘗試用 css 來完成這個小需求。
分析波浪效果

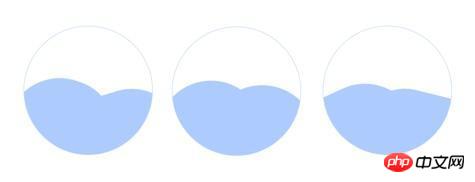
上面是作者完成的波浪效果的其中一種(不會做gif,就用多張圖片拼貼在一起代替吧),它有兩個波峰,這兩個波峰動起來時,會有一種向右推進的效果。我們先一個一個來看,如果要實現一個波峰,我們該怎麼做?
波峰具有弧度,在css 中能夠實現弧度效果的是border-raduis這個屬性;而對於向右推進的效果,單一來看的話,其實可以理解為是旋轉動畫,我們可以透過animation來實現。
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}上面程式碼中的.wave在頁面上的顯示效果是一個圓形。雖然還沒有添加動畫,但是我們已經可以預想到,即使旋轉起來,我們視覺上看來並沒有在運動。這怎麼解決呢?其實很簡單,只要讓每個角的弧度都不同就好了。同時,讓寬高不同,可以讓繪製出來的效果更好。
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}然後透過動畫使這個不規則的形狀動起來。
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}關於css 動畫的使用,可以參考先前的一篇文章:
純CSS實作輪播圖效果
到這裡,一個波浪的實現就完成了。第二個波浪的實現步驟和第一個是相同的,但是可以對width height border-raduis animation 這些屬性進行修改,使兩個波浪的運動節奏不同,有快有慢有高有低,這樣波浪的效果就會更真實。
相關推薦:
JavaScript如何實作組合列錶框中元素移動效果_javascript技巧
以上是純CSS實現波浪移動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






