html5 Canvas實現圖片旋轉
canvas
h5
html5
本文主要介紹了htm5l Canvas實現圖片旋轉的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
眾所周知canvas是點陣圖,你可以在裡面渲染你要的東西,不過你只能操作canvas的屬性來進行編輯。是說你並不能操作畫進canvas的東西,例如我在canvas裡添加一幅畫,我現在想將那幅畫移動10px,我們並不能直接操作那幅畫,因為我們根本獲取不到那幅畫的任何資訊。我們永遠只能獲取到的是canvas物件。
那問題來了,我要怎麼旋轉圖片
其實canvas是提供了各種各樣的介面去控制畫布的,旋轉有rotate()方法。
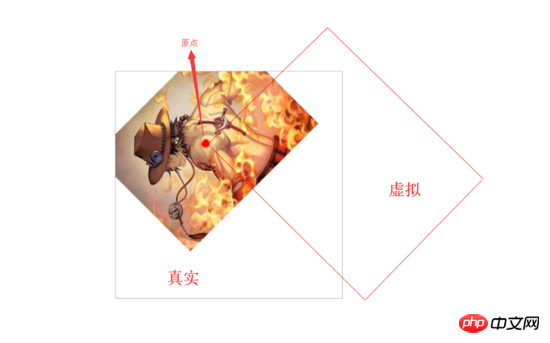
其實這裡的旋轉並不是真的把這個畫布旋轉了,例如我ctx.rotate(Math.PI/2)旋轉90°了。並不是說我們在頁面上就會看到canvas旋轉了90°。我們可以理解為其實canvas是有兩個部分組成的,一個是肉眼看得到的畫布,一個是用於操作的虛擬畫布,我們所有在虛擬畫布上的動作都會映射到真實畫布中去。
這樣說可能很難理解,下面用圖來解釋一波。首先介紹rotate()方法先,它可以旋轉畫布,旋轉點畫布的原點,而畫布的原點預設是左上角。

下面在給大家看一下旋轉45°所呈現的效果:

// 未旋转
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆时针旋转45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)登入後複製
- 移動canvas原點
- 旋轉canvas
- 插入圖片並移動

移動canvas原點
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0)登入後複製

var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0)登入後複製

var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150)登入後複製

var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢复设置(恢复的步骤要跟你修改的步骤向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原点又回到左上角,旋转角度为0
// 其它操作...登入後複製
以上是html5 Canvas實現圖片旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















