CSS的table-layout屬性的用法實例詳解
本文主要跟大家分享table-layout屬性的用法, tableLayout屬性用來顯示表格單元格、行、列的演算法規則。本文透過實例程式碼為大家介紹了CSS的table-layout屬性的用法,需要的朋友參考下吧,希望能幫助大家。
前言:
今天來跟大家詳細說一下table-layout屬性的用法。
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***本文關鍵字:table-layout屬性值、定義與用法、固定表格版面配置、自動表格版面配置。
1定義與用法
tableLayout屬性用來顯示表格儲存格、行、列的演算法規則。
①此屬性指定了完成表格佈局時所使用的佈局演算法。
②固定佈局演算法比較快,但彈性不強。
③自動佈局演算法比較慢,卻更能反映傳統的HTML表。
2固定表格佈局
①與自動表格佈局相比,允許瀏覽器更快地對錶格進行佈局;
②其水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、儲存格間距、而與儲存格的內容無關;
③透過使用固定表格佈局,使用者代理程式在接收到第一行後就可以顯示表格。
3自動定表格佈局
①其列的寬度是由列單元格中沒有折行的最寬的內容設定的;
②由於其需要在確定最終的佈局之前訪問表格中的所有內容,此演算法有時會需要較長時間。
4table-layout屬性值
①automatic:(預設值)列寬度由儲存格內容設定;
②fixed: 列寬由表格寬度和列寬度設定;
③inherit:規定應該從父元素繼承table-layout屬性的值。
附註:所有瀏覽器都支援 table-layout 屬性。
任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"! ! !
5理論不如實踐,程式碼走起
說的再多,不如看程式碼理解的快~下面大家一起來看這個栗子↓↓↓
(為了大家方便看程式碼,CSS和HTML程式碼我就寫在一塊了)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
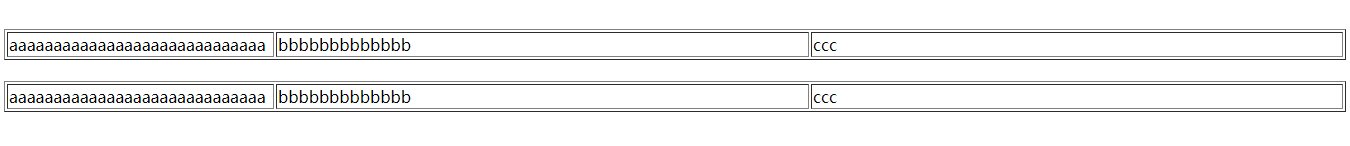
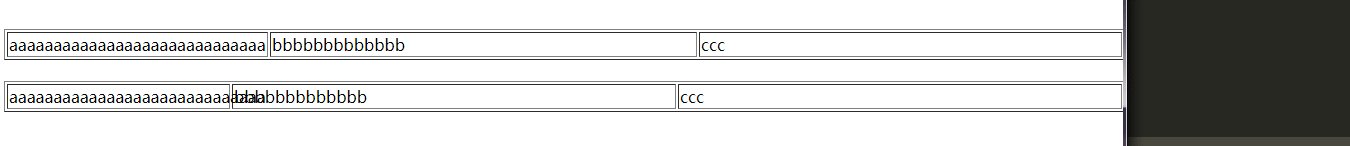
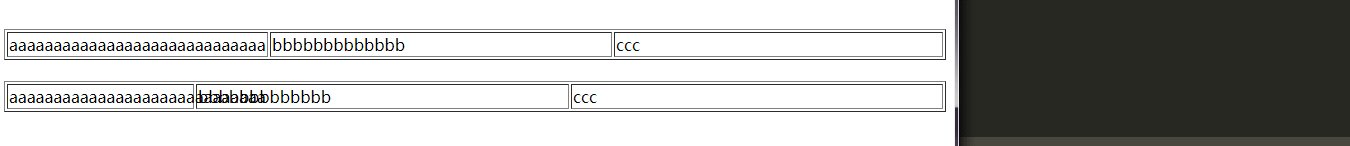
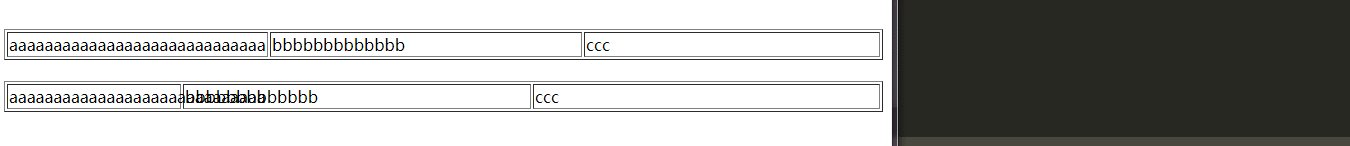
</html>運行後,你會看到如下圖:

#這裡我要說明一下,也許你的瀏覽器夠寬、也許你的單元格里的內容不夠多,可能會看不出來二者的效果,這時候你需要縮小瀏覽器寬度或者增加單元格里的內容,就會看出二者屬性值的不同效果啦~~~
CSS使用table-layout:fixed後導致單元格寬度不受控制的問題解決CSS:table-layout表格佈局詳解#CSS:table-layout屬性的作用與使用詳解###### #以上是CSS的table-layout屬性的用法實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






