運用JSP+ajax實現分類查詢功能的實例程式碼
本篇文章主要介紹了運用JSP+ajax實現分類查詢功能的實例代碼,具有一定的參考和學習JSP的價值,對JSP感興趣的可以了解一下本篇文章
這次是對小學期關於大學畢業生資訊管理系統課程設計中遇到的一些問題和解決方法進行記錄和分享。
主題要求:提供企業招聘信息(本年度或歷年)查詢功能;
#首先建立一個jsp文件用來顯示數據庫信息,並在上面加輸入條件的文本框和查詢按鈕,在這個jsp檔案中需要完成一個js函數在用來完成查詢功能。
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.sql.*"%>
<%@ page import="TestSQL.SelectDB"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>企业招聘信息</title>
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td,.zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5),
to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child {
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child {
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px border-radius: 0 0 6px 6px
}
</style>
<!--
*
*
*此处为重点
*
*
*
-->
<script type="text/javascript">
//按年度查询,执行
var xmlhttp;
function loadHtml(str) {
xmlhttp = null;
if (window.XMLHttpRequest()) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4&&xmlhttp.status==200)
{
document.getElementById("zpxx").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET", "EEIMSelect.jsp?str="+str, true);
xmlhttp.send();
}
</script>
<!--
*
*
*此处为重点
*
*
*
-->
</head>
<body>
<p align="right">
<input type="text" name="year" id="year">
<input type="button" value="按年度查询" onclick="loadHtml(document.getElementById('year').value)">
</p>
<p id="zpxx">
<%
request.setCharacterEncoding("utf-8");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM]";
ResultSet rs = sd.query(sql);
out.println("<table class='zebra'>");
out.println("<tr><td>公司名字</td><td>招聘岗位</td><td>招聘人数</td><td>工作地点</td><td>要求</td><td>工资</td><td>电话</td><td>日期</td></tr>");
while (rs.next()) {
int Eid = Integer.parseInt(rs.getString("Eid"));
out.println("<tr>");
out.println("<td>" + rs.getString("Ename") + "</td>");
out.println("<td>" + rs.getString("Jvac") + "</td>");
out.println("<td>" + rs.getString("Num") + "</td>");
out.println("<td>" + rs.getString("Workplace") + "</td>");
out.println("<td>" + rs.getString("Requirement") + "</td>");
out.println("<td>" + rs.getString("Salary") + "</td>");
out.println("<td>" + rs.getString("Tel") + "</td>");
out.println("<td>" + rs.getString("Year") + "</td>");
out.println("<td><a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多</a></td>");
}
out.println("</table>");
%>
</p>
</body>
</html>
out.println("</table>");
%>
</p>
</body>
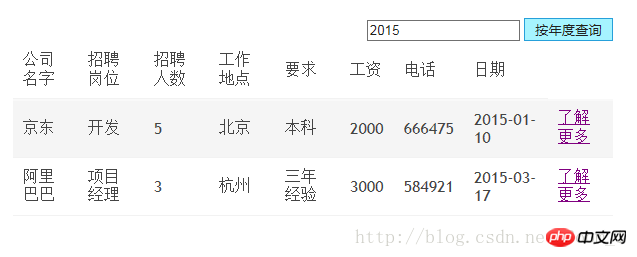
</html>執行介面如下:

然後在另一個介面處理請求,利用ajax技術可實現同步刷新,程式碼如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="java.sql.*" %>
<%@ page import="TestSQL.SelectDB" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>企业招聘信息</title>
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td, .zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child{
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child{
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px
border-radius: 0 0 6px 6px
}
</style>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String str=request.getParameter("str");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM] where Year like '"+str+"%'";
ResultSet rs = sd.query(sql);
out.println("<table class='zebra'>");
out.println("<tr><td>公司名字</td><td>招聘岗位</td><td>招聘人数</td><td>工作地点</td><td>要求</td><td>工资</td><td>电话</td><td>日期</td></tr>");
while (rs.next()) {
int Eid=Integer.parseInt(rs.getString("Eid"));
out.println("<tr>");
out.println("<td>" + rs.getString("Ename") + "</td>");
out.println("<td>" + rs.getString("Jvac") + "</td>");
out.println("<td>" + rs.getString("Num") + "</td>");
out.println("<td>" + rs.getString("Workplace") + "</td>");
out.println("<td>" + rs.getString("Requirement") + "</td>");
out.println("<td>" + rs.getString("Salary") + "</td>");
out.println("<td>" + rs.getString("Tel") + "</td>");
out.println("<td>" + rs.getString("Year") + "</td>");
out.println("<td><a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多</a></td>");
}
out.println("</table>");
%>
</body>
</html>實現效果:

以上就是本文的全部內容,希望對大家的學習有幫助! !
相關推薦:
#以上是運用JSP+ajax實現分類查詢功能的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






