本文我們主要和大家介紹VueJs 搭建Axios介面請求工具,axios 是一個基於Promise 用於瀏覽器和 nodejs 的 HTTP 用戶端,需要的朋友參考下吧,希望能幫助到大家。
axios 簡介
axios 是一個基於Promise 用於瀏覽器和nodejs 的HTTP 用戶端,它本身俱有以下特徵:
從瀏覽器中建立XMLHttpRequest
從node.js 發出http 請求
支援Promise API
攔截請求和回應
轉換請求和回應資料
取消請求
自動轉換JSON資料
#客戶端支援防止CSRF/XSRF
上一章,我們認識了專案的目錄結構,以及對專案的目錄結構做了一些調整,已經能把專案重新跑起來了。今天我們來搭建api介面呼叫工具Axios。 Vue本身是不支援ajax呼叫的,如果你需要這些功能就需要安裝對應的工具。
支援ajax請求的工具很多,像是superagent和axios。今天我們用的就是axios,因為聽說最近網路上大部分的教學書籍都使用的是axios,本身axios這個工具就已經做了很好的優化和封裝,但是在使用時,還是比較繁瑣,所以我們來重新封裝一下。
安裝Axios工具

cnpm install axios -D
在安裝的時候,一定要切換進入咱們的項目根目錄,再運行安裝命令,然後如提示以上信息,則表示安裝完成。
封裝Axios工具
編輯src/api/index.js檔案(我們在上一章整理目錄結構時,在src/api/目錄新建了一個空的index.js文件),現在我們為該文件填寫內容。
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}設定Axios工具
我們在使用之前,需要在src/main.js中進行簡單的配置,先來看看原始的main.js檔案
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})修改為:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})透過以上的配置,我們就可以在專案中使用axios工具了,接下來我們來測試一下這個工具。
使用Axios工具
我們來修改src/page/Index.vue 文件,將程式碼調整為以下程式碼:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
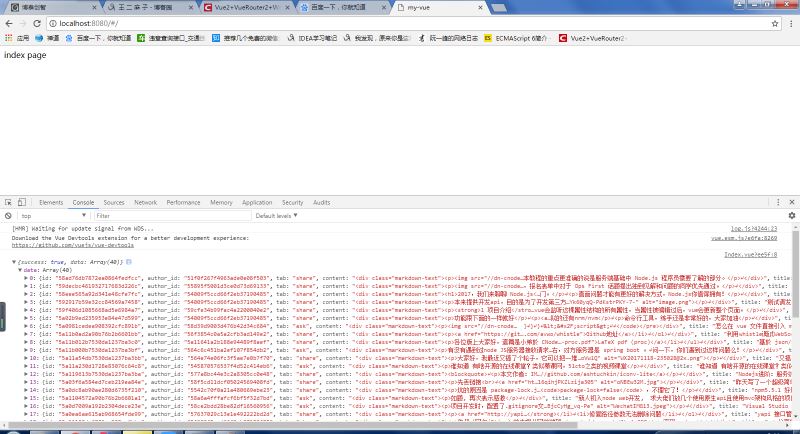
</script>我們在Index.vue中向瀏覽器的控制台輸入一些介面請求到的數據,如果你跟我也一樣,那表示我們的介面配置完成正確。如下圖:

如果你是照我的動作一步一步來,那最終結果應該要跟我一樣。如果出錯請仔細檢查代碼。
相關推薦:
關於vue2.0設定proxyTable使用axios進行跨域請求
以上是VueJs搭建Axios介面請求工具實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




