簡單實作JSP分頁顯示效果
這篇文章主要為大家詳細介紹了簡單實現JSP分頁顯示效果,具有一定的參考和學習JSP的價值,對JSP感興趣的小伙伴們可以參考一下本篇文章
本文實例為大家分享了JSP分頁顯示效果的具體程式碼,供大家參考,具體內容如下
#1、mysql的limit關鍵字(DAO)
select * from tablename limit startPoint, numberPerPage;
tablename就是要分頁顯示的那張表的名稱;
startPoint 就是起始的位置-1;
numberPerPage 就是一頁顯示的條數。
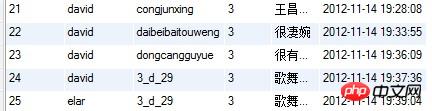
例如: select * from comment limit 20,5;
則是從comment表中抽取21~25號評論:

2、jQuery load函數(頁面JS)
MySQL的limit關鍵字可以完成抽取一定範圍(n,n+m]的記錄,也就是說需要兩個參數來決定某一頁顯示的內容,即「第x頁」以及每頁顯示的個數。 「第x頁」這個參數一定是使用者給的。進行記錄的抽取。內容(servlet檔案)
servlet透過接受jsp頁面傳來的request物件中的page和npp參數來獲悉使用者希望瀏覽第X頁,以及一頁顯示多少筆記錄。function goToPage(page){
$('body').load("getComments.do?page=" + page);
}這樣會出現頁數列表小於10的情況,也很容易處理,加if條件判斷
一下就好了。透過4我們得到了一個計算後的頁數列表pageArr,該列表說明針對當前頁,我們應該展現哪些頁數讓用戶可以直接點擊。放入response物件中,同時放入page(目前頁數)以及totalPage(最大頁數)以幫助我們做一些判斷。
int page = Integer.parseInt(req.getParameter("page"));為了凸顯我們現在所在的頁數,在上面的程式碼中我們特意做了判斷:
int start = 1;
if(page >= 10){
start = page/10 * 10;
}這樣,目前的頁數就會被標記為currentPage類,如此一來,就可以在CSS檔案中著重強調它了。例如:int total = sm.getCommentCount();
int totalPage = total/itemsPerPage;
if(total % itemsPerPage != 0){
totalPage += 1;
}
Vector<Integer> pageArr = new Vector<Integer>();
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
int num = start;
while(!(num > totalPage || num > start + 10)){
pageArr.add(new Integer(num));
++num;
}
<!-- 上一页 按钮 -->
<p id="pageControl">
<c:choose>
<c:when test="${page != 1}">
<a href="checkComments.do?page=${page-1}" rel="external nofollow" ><input type="button" name="lastPage" value="上一页" /></a>
</c:when>
<c:otherwise>
<input type="button" disabled="true" name="lastPage" value="上一页" /><!-- 为了要那个灰掉的button -->
</c:otherwise>
</c:choose>
<!-- 页数列表 -->
<c:forEach items="${pageList}" var="item">
<c:choose>
<c:when test="${item == page}">
<a href="checkComments.do?page=${item}" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="currentPage">${item}</a>
</c:when>
<c:otherwise>
<a href="checkComments.do?page=${item}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${item}</a>
</c:otherwise>
</c:choose>
</c:forEach>
<!-- 下一页 按钮 -->
<c:choose>
<c:when test="${page != totalPages}">
<a href="checkComments.do?page=${page+1}" rel="external nofollow" >
<input type="button" name="nextPage" value="下一页" />
</a>
</c:when>
<c:otherwise>
<input type="button" disabled=true name="nextPage" value="下一页" /><!-- 为了要那个灰掉的button -->
</c:otherwise>
</c:choose>
<!-- 直接跳转 -->
共${totalPages}页 -向<input type="text" id="jumpTo" />页 <input type="button" value="跳转" onclick="jumpTo(${totalPages})" />
</p>這樣,目前頁的頁面就會被標記為粗體、橘色:
7、改進
用a標籤的方法做連結雖然比較方便,不過會有底線出現,感覺很不洋氣。可以用css把它消除掉,或是hover時候加一些變化什麼的。
function jumpTo(maxPage){
var page = $("#jumpTo").val();
if(page > maxPage || page < 1){
alert("对不起,无法到达该页")
}else{
$('body').load('checkComments.do?page=' + page);
}
}以上就是本文的全部內容,希望對大家的學習有幫助! ! 相關推薦:
JSP基礎入門
#jsPlumb之流程圖經驗總結
jsp實作上下頁的分頁功能
#以上是簡單實作JSP分頁顯示效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
顯示桌面佈局已鎖定是怎麼回事在使用電腦的過程中,有時我們可能會遇到顯示桌面佈局已鎖定的情況。這個問題意味著我們無法自由地調整桌面圖示的位置或改變桌面背景等操作。那麼,顯示桌面佈局已鎖定到底是怎麼回事?一、理解桌面佈局和鎖定功能首先,我們需要了解桌面佈局和桌面鎖定這兩個概念。桌面佈局是指桌面上各元素的排列方式,包括捷徑、資料夾和小工具等。我們可以自由
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入
 七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
在當下科技快速發展的時代,筆記型電腦已成為人們日常生活和工作中不可或缺的重要工具。對於那些對性能有高要求的玩家而言,擁有配置強大、性能出色的筆記型電腦才能滿足其硬核需求。七彩虹隱星P15筆記型電腦憑藉其卓越性能和令人驚豔的設計,成為了未來的引領者,堪稱硬核筆記本的典範。七彩虹隱星P1524配備了13代英特爾酷睿i7處理器和RTX4060LaptopGPU,外觀採用更時尚的太空船設計風格,同時在細節表現上也有出色表現。讓我們先來了解這款筆記本的特點。至高搭載英特爾酷睿i7-13620H處理
 螢幕好打遊戲才夠爽 iQOO Neo9S Pro+ 螢幕簡析
Jul 19, 2024 pm 03:53 PM
螢幕好打遊戲才夠爽 iQOO Neo9S Pro+ 螢幕簡析
Jul 19, 2024 pm 03:53 PM
在當今智慧型手機市場中,螢幕素質已成為衡量一款手機綜合性能的關鍵指標之一。 iQOO旗下的Neo系列一直致力於為用戶提供出色的遊戲體驗和視覺享受,最新款產品iQOONeo9SPro+更是採用一塊"三好護眼電競屏",接下來我們就來一起看看這塊屏幕的素質有多出色。 iQOONeo9SPro+搭載了一塊1.5KOLED電競直屏,支援從1Hz到144Hz的旗艦級LTPO自適應刷新率,意味著在顯示靜態內容時能夠實現超低功耗的待機狀態,而在遊戲過程中也能智能切換至90Hz至144Hz的動態高






