本文主要介紹了使用nodeJs來安裝less及編譯less檔為css檔的方法,在文章末尾給大家補充介紹了透過nodejs將less檔轉為css檔的方法,具體內容詳情大家透過本文學習吧,希望能幫助大家。
NodeJs
使用nodejs安裝less以及編譯less檔案為css檔案
先下載nodeJs的安裝包,依照步驟,安裝nodejs.
連結:http://pan.baidu.com/s/1dEsqYB3 密碼:bkkh 這個連結裡面有nodejs的安裝包,大家可以直接下載下來,安裝就可以了。

然後cmd開啟控制台,檢查node是否安裝成功。輸入node –v,如果輸出的是安裝套件的版本號,則表示安裝成功。

接下來就可以安裝less了,進入node.js安裝目錄,透過指令npm install less –g 全域進行安裝less.
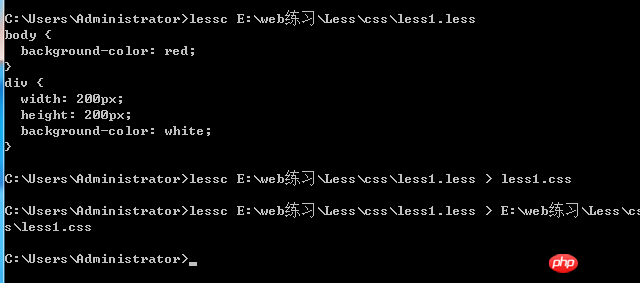
使用lessc指令對*.less檔目錄編譯了
格式:lessc [目標less檔目錄] [產生css檔目錄]
lessc example/example.less example/example.css
我是直接把資料夾放到了nodejs安裝目錄下面了,安裝好了以後,編譯器會自行產生一個example.css的資料夾

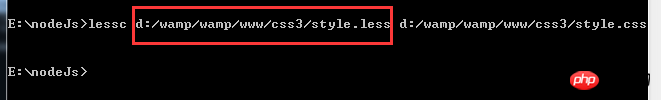
如果要編譯d盤下的文件,例如d:/wamp/wamp/www/css3/style.less文件,可以直接這樣編譯

然後就編譯成功啦!
ps:下面要跟大家分享透過nodejs將less檔案轉換成css檔案
已經安裝過nodejs
1,安裝less;
dos介面下進入node.js安裝目錄,透過命令npm install less –g 全域進行安裝less.(安裝過程可能需要等待一段時間)
2、先在控制台編譯一遍:lessc 檔案路徑\檔名.less(可省略);
3、在dos介面輸入:檔案路徑\檔案名稱.less > 檔案路徑\檔案名稱.css;

相關推薦:
以上是nodeJs安裝less及編譯less檔為css檔方法實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




