Vue2.0設定全域樣式實例分享
本文主要為大家詳細介紹了Vue2.0設定全域樣式(less/sass和css),具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。
為Vue設定全域樣式需要幾個步驟(如果是sass將less改成sass即可)
第一步:在src目錄下的main. js,也就是入口檔案裡面加入下面程式碼
require('!style-loader!css-loader!less-loader!./common/less/index.less')
在Vue1.0版本中可以這樣寫,但是2.0版本中就不行,會報錯提示解析錯誤
require('./common/less/index.less')
第二步:在build目錄下的webpack.base.conf.js設定模組,只需要在rules下方加兩個模組即可
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
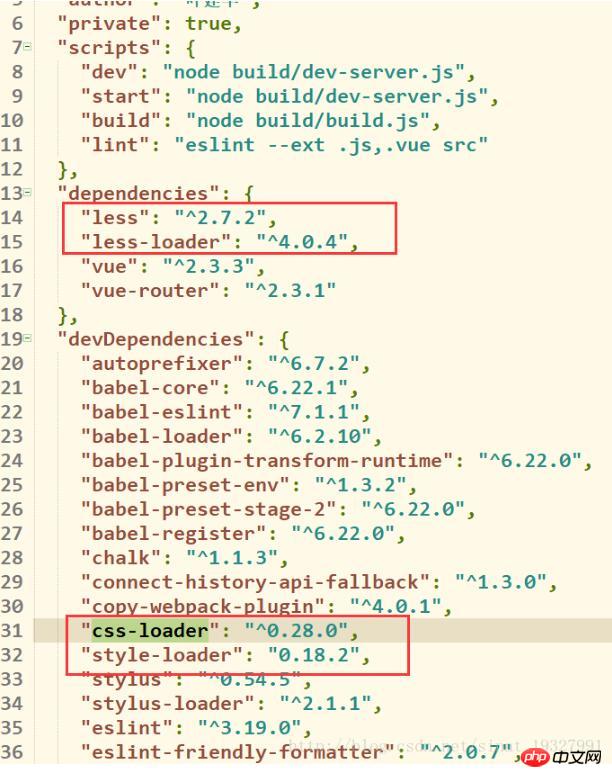
}第三步:若提示報錯,可能你沒有安裝以上依賴,需要你在根目錄下的package.json檔案中加入依賴

第四步:在指令視窗中執行指令,進行安裝依賴
npm install
linux(ubuntu,deepin),Mac os系統可能會提示權限不足需要取得權限那麼只需要在前面取得權限即可
sudu npm install
之後如果需要使用less的話,只要在style添加lang屬性就好了
<style lang="less"></style>
若公用文件較多可以整個在一個文件在透過公用文件連結實作多個樣式文件全域樣式

關於vue.js的學習教學課程,請大家點選專題vue.js元件學習教學、Vue.js前端元件學習教學課程學習。
相關推薦:
[Bootstrap]全域樣式(四) _html/css_WEB-ITnose
#以上是Vue2.0設定全域樣式實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小工具不必隱藏在螢幕外,也不必像在先前版本的Apple的macOS中那樣在通知中心面板中被遺忘。相反,它們可以直接放置在Mac的桌面上–它們也是互動的。不使用時,macOS桌面小工具會採用單色樣式淡入背景,從而減少干擾,並允許您專注於活動應用程式或視窗中手邊的任務。但是,當您單擊桌面時,它們將恢復為全彩色。如果您喜歡單調的外觀,並且希望在桌面上保留這一方面的統一性,那麼有一種方法可以使其永久化。以下步驟示範了它是如何完成的。開啟“系統設定”應用
 Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的支援向量機(SupportVectorMachine,SVM)是一個強大的監督學習演算法,可以用來解決分類和回歸問題。 SVM在處理高維度資料和非線性問題的時候表現出色,被廣泛地應用於資料探勘、影像分類、文字分類、生物資訊學等領域。在本文中,我們將介紹在Python中使用SVM進行分類的實例。我們將使用scikit-learn函式庫中的SVM模
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:建立各種背景圖樣式和效果,需要具體程式碼範例摘要:在網頁設計中,背景圖是一種重要的視覺元素,它可以有效地增強頁面的吸引力和可讀性。本文將介紹一些常見的CSS背景圖設計樣式和效果,並提供對應的程式碼範例。讀者可以根據自己的需求和喜好來選擇和應用這些背景圖樣式和效果,以達到更好的視覺效果和使用者體驗。關鍵字:CSS,背景圖,設計樣式,效果,程式碼示
 VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
隨著新一代前端框架的不斷湧現,VUE3作為一個快速、靈活、易上手的前端框架備受熱愛。接下來,我們就來一起學習VUE3的基礎知識,製作一個簡單的影片播放器。一、安裝VUE3首先,我們需要在本地安裝VUE3。開啟命令列工具,執行以下命令:npminstallvue@next接著,新建一個HTML文件,引入VUE3:<!doctypehtml>
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。
 PHP 簡單網頁爬蟲開發實例
Jun 13, 2023 pm 06:54 PM
PHP 簡單網頁爬蟲開發實例
Jun 13, 2023 pm 06:54 PM
隨著網路的快速發展,數據已成為了當今資訊時代最為重要的資源之一。而網路爬蟲作為一種自動化獲取和處理網路數據的技術,也越來越受到人們的關注和應用。本文將介紹如何使用PHP開發簡單的網路爬蟲,並實現自動化取得網路資料的功能。一、網路爬蟲概述網路爬蟲是一種自動化取得和處理網路資源的技術,其主要工作流程是模擬瀏覽器行為,自動存取指定的URL位址並提取所
 Python中的VAE演算法實例
Jun 11, 2023 pm 07:58 PM
Python中的VAE演算法實例
Jun 11, 2023 pm 07:58 PM
VAE是一種生成模型,全名為VariationalAutoencoder,中文譯為變分自編碼器。它是一種無監督的學習演算法,可以用來產生新的數據,例如圖像、音訊、文字等。與普通的自編碼器相比,VAE更加靈活和強大,能夠產生更複雜和真實的數據。 Python是目前使用最廣泛的程式語言之一,也是深度學習的主要工具之一。在Python中,有許多優秀的機器學習和深度






