本文主要介紹了Vue.js在陣列中插入重複資料的實作程式碼,需要的朋友可以參考下,希望能幫助到大家。
1、在預設的情況下,Vue.js預設不支援在陣列中加入重複的資料。可以使用track-by="$index"來實現。
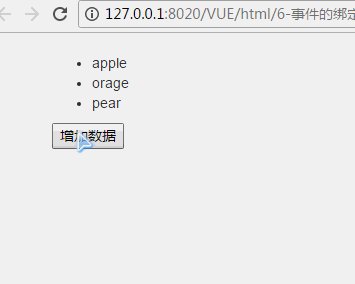
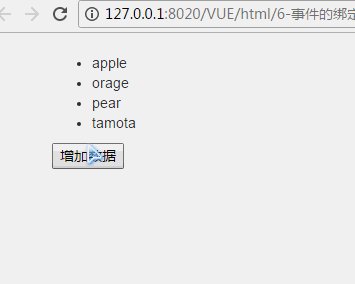
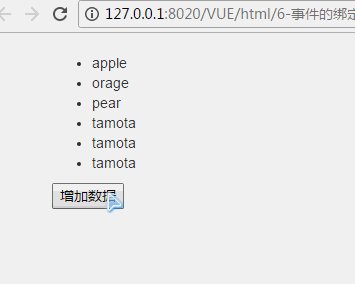
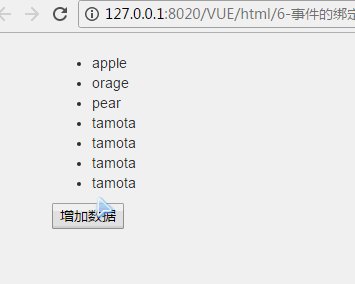
2、不使用track-by="$index"的陣列插入,陣列不支援重複資料的插入
2.1 JavaScript程式碼
<script></script>
<script>
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
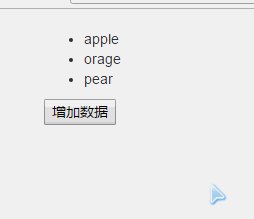
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
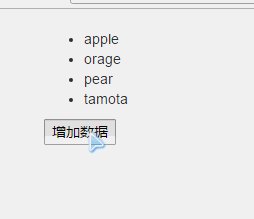
add: function() {
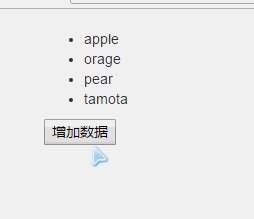
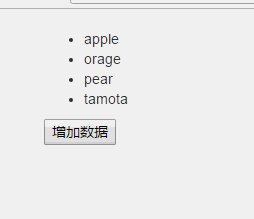
this.arrMsg.push('tamota');
}
}
});
}
</script>2.2.2.2.2.2.2.2. #
<p> <!--显示数据--> </p>

<script></script>
<script>
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script><p> <!--显示数据--> </p>
nbsp;html><script></script> <script> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p> <!--显示数据--> </p>
Vue.js預設不支援在陣列中加入重複的資料。可以使用track-by="$index"來實現。 
Mysql刪除重複資料保留最小的id
mysql查詢表裡的重複資料方法
以上是Vue.js在陣列中插入重複資料詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




