本文主要介紹了淺談Vue.js 元件中的v-on綁定自訂事件理解,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
每個Vue 實例都實作了事件介面(Events interface),也就是:
使用$on(eventName) 監聽事件
使用$emit(eventName) 觸發事件
Vue的事件系統分離自瀏覽器的EventTarget API。儘管它們的運作類似,但$on 和 $emit 不是addEventListener 和 dispatchEvent 的別名。
另外,父元件可以在使用子元件的地方直接用 v-on 來監聽子元件觸發的事件。
下面是一個文檔上面的範例:
2017年4月11日更新
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</p>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
}) 跟著這個例子我來談談理解,更新以前我那種錯誤的思想
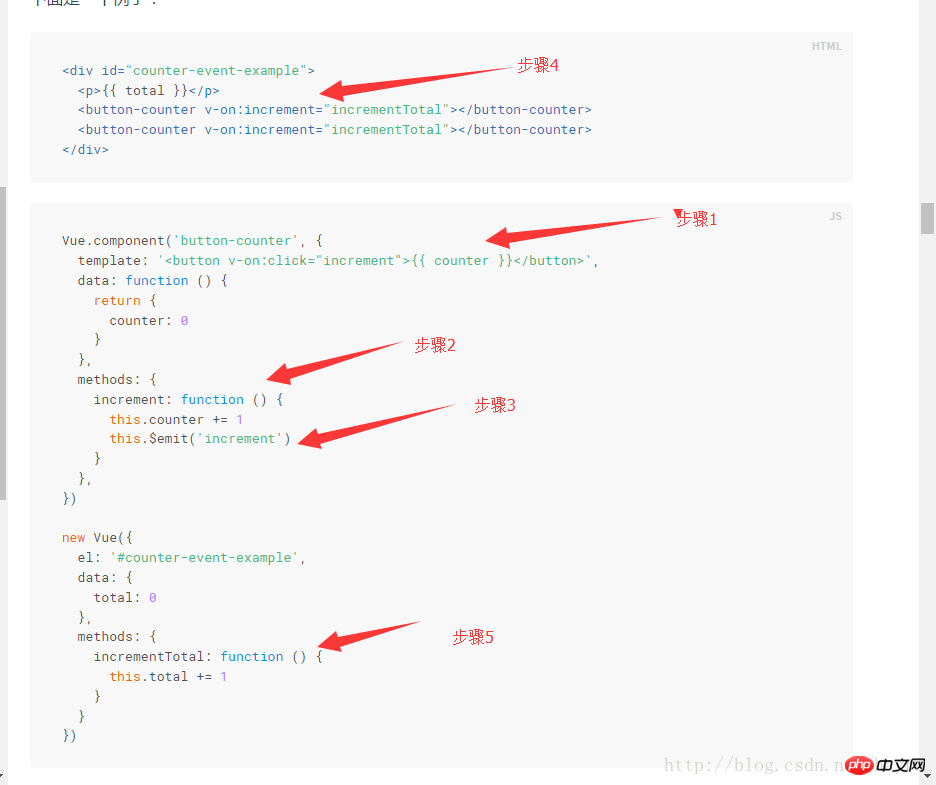
先畫出理解的步驟,跟著步驟來進行理解

步驟1:
大家先看到這裡,其實在步驟4裡面的自訂標籤經過渲染之後是變成如步驟一一樣的程式碼,所以我們應該從這裡入手理解父子元件間事件綁定。在子元件裡面把點擊事件(click)綁定給了函數increment(即圖片裡面的步驟2),這裡容易理解,即點擊了子元件的按鈕將會觸發位於子元件的increment函數
步驟2與步驟3:
increment函數被觸發執行,在步驟2裡面執行了一句呼叫函數的語句
this.$emit('increment')
我們來看一下文件
vm.$emit( event, […args] ) : 觸發目前實例上的事件。附加參數都會傳給監聽器回呼
在這裡是什麼意思呢?按我自己的大白話就是這樣說的:
透過這句函數可以讓父元件知道子元件呼叫了什麼函數,this.$emit('increment') 即類似於子元件跟父元件說了一聲“hi,爸爸我調用了我自己的increment函數”,通知父元件
#步驟4:
#回看一下在父元件裡面定義的自訂標籤,可以看到
v-on:increment="incrementTotal"
什麼意思呢?我們還是用大白話來解釋一下
就是說「孩子,當你呼叫了increment函數的時候,我將呼叫incrementTotal函數來回應你」
這時我們回想步驟3,在子元件我們已經使用emit來進行通知,所以,這樣就形成父子元件間的相互呼應傳遞訊息,其實在開發的過程中父子元件通訊也都是使用這樣的方法,父元件傳遞訊息給子元件的時候會透過props參數,通常不會直接在子元件中修改父元件傳遞下來的訊息,而且透過這樣的一個鉤子去通知父元件對某些參數進行改變
相關推薦:
以上是Vue.js 元件中的v-on綁定自訂事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




