css3做0.5px的細線實例分享
這篇文章主要介紹了使用css3做0.5px的細線的範例程式碼的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
Webapp中的CSS3實現0.5px的細線
感覺很久沒寫過博客了,最近生活還算穩定,過得較為充實,所以又要開始寫寫東西了,一個是為了做些記錄,是怕自己某一天,忘記了,回頭翻翻博客,就會再次的拾起來,記憶,就是這樣。
曾看過淘寶,京東,易迅,一號店等等電商的行動端網站,這些大的電商站的共同特點是做的精緻,用戶體驗良好,其中在佈局方面, 0.5px的線看起來就比1px的線看上去要精緻很多。
方法一:使用漸層來做
html程式碼:
<p></p>
css程式碼:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Be careful ! 注意這裡有坑! ! ! :
對於不同瀏覽器的相容,我們需要使用不同的前綴如:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
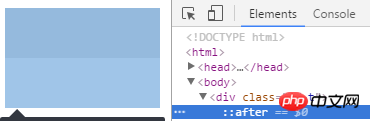
坑就在這些前綴裡: 我們把程式碼裡的height 1px 變成100px , 參數同為0deg, transparent 50%, #e0e0e0 50% 並使用最新版的chrome來測試。
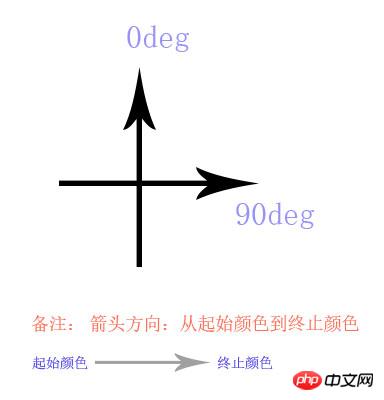
linear-gradient 有以下結果:

#經過一系列的測試總結,我們可以推理出下面的漸變方式:

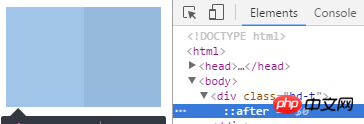
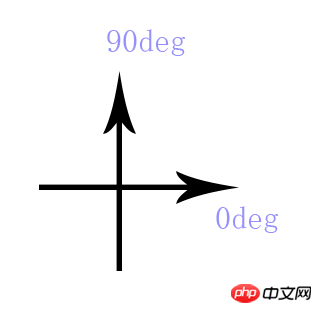
webkit-linear-gradient 的程式碼效果圖如下:

經文總結,我們看到-webkit前綴的漸變方式為:

其他的前綴如果用到,還請朋友們自己來嘗試填坑!
說明:
推薦這種寫法,這是百度糯米移動站的做法(如果沒改版的話):http://m.nuomi.com/ ,從上述代碼的描述中,可以看到,為了實現盒子頂部邊框0.5px的偽代碼:border-top:0.5px solid #e0e0e0; 的效果,使用after,作為一個鉤子,寬度100%,高度1px,背景漸變,一半透明,一半有顏色,這麼乾是可以的。同理,底部,左邊和右邊的細線,都是同一個道理了。當然,如果需要組合使用,盒子之間的嵌套使用,也是可以的,或者你有自己的想法(當然做法有很多種!)…
##方式二: 使用縮放
html程式碼:<p></p><p></p>
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}如果你覺得效果不太好,這裡有一個fallback or workaround, whatsoever: 就是上面註解掉的那種做法:可以嘗試使用
border-top:1px solid #e0e0e0; 代替background- color的做法,京東就是這麼做的(如果沒改版的話):http://m.jd.com/
方式二的拓展: 如果要實現四周全是0.5px的線條的話:
html程式碼:<p></p><p class='bd-all'></p>
##
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}說明:
這是實現一個盒子四周0.5px的做法, 如果加入border-radius圓角效果,會發現,有些手機會有圓角發虛的情況,不過影響不是很大。如果有兩個盒子,上面一個盒子沒有邊框效果,下面盒子有邊框效果,兩個盒子一樣寬,上下在一起的佈局方式,你會發現,在手機上有時候會對不齊…錯開了0.5px ,原因已經很明了…還有那個
z-index ,可以根據不同需求來調整使用,如果可以的話,不使用也是可以的。
京東之前是這麼做的,現在已經不被使用了。具體做法,請看下面demo結構:
<p></p>├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件在test.html 中有以下關鍵程式碼:
html 結構:
<p class="bd-t"></p>
css 結構:<p></p>
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
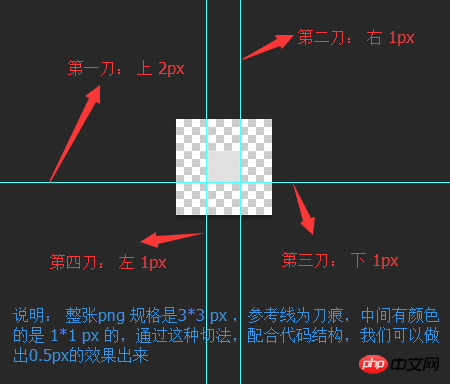
}而pic.png 的九宮格切法,如下圖:<p></p>
 #具體有關border-image 的用法,網路上有很多:
#具體有關border-image 的用法,網路上有很多:
w3c 上的這個講的不是很具體:http://www.jb51.net/w3school/cssref/pr_border- image.htm
在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
相关推荐:
以上是css3做0.5px的細線實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







