cordova入門基礎教程
本文主要為大家介紹了關於cordova的入門基礎教程以及在使用中遇到的一些問題,文中通過示例代碼一步步介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。希望能幫助大家。
前言
現在做專案為了節省成功,適配多平台 cordova不為是一個很好的選擇。個人覺得以後也許是個趨勢!像一些知名的APP 例如支付寶 淘寶 好多都大量整合了HTML5 頁面!像我們公司現在的APP 大多都是h5頁面 感覺原生都沒什麼事做了。可想而知學習cordova的重要性!
簡介
Cordova提供了一組裝置相關的API,透過這組API,行動應用程式能夠以JavaScript存取原生的裝置功能,如相機、麥克風等。 Cordova也提供了一組統一的JavaScript類別庫,以及為這些類別庫所使用的裝置相關的原生後台程式碼。 Cordova支援以下行動作業系統:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
入門第一步:下載資源庫並整合到專案中來
去下載cordova 庫的原始碼 可以去github上下載 也可以去官網下載。其實官網上的程式碼也是放到github上的!
官方網站:http://cordova.apache.org/
github資源下載網址:https://github.com/apache/cordova-ios
#使用CocoaPods進行第三方函式庫的管理我之前用的是cordova3.8.0 前幾天不久更新到了4.0.1 。 4.0.1 只支援8.0以上 以下的你用CocoaPods 更新會提示錯誤!注意一下就可以了!
platform :ios, '8.0'
pod 'Cordova', '~> 4.0.1'
入門第二步:如何在專案中正確的集成cordova4.0.1 函式庫
1. 配置Config.xml 很重要
Config.xml is a global configuration file that controls many aspects of a cordova application's be小. This plathavior. Thinosz XML based on the W3C'sPackaged Web Apps (Widgets)specification, and extended to specify core Cordova API features, plugins, and platform-specific settings.For projects created with the Cordova CLI (described inface inface infaces Interfacefile be found in the top-level directory:
大致意思是: config.xml 是一個全域設定文件,控制一個cordova應用程式行為的許多面向。這種平台無關的XML檔案是基於w3c'spackaged Web應用程式設定(widgets)規範,並擴展到指定核心cordovaAPI功能,插件和平台的具體設定。與科爾多瓦CLI創建的專案(描述在命令列介面)
http://cordova.apache.org/docs/en/6.x/config_ref/index.html 官方詳解
2. 顯示html5頁面需要一個容器在這裡使用CDVViewController類別進行html5的顯示以及控制當然也可以自訂一個容器繼承CDVViewController類別做一些自訂功能。
如何使用如下:
self.cordovaManageVC= [[CordovaManageVCalloc]init]; self.cordovaManageVC.startPage=@"http://www.baidu.com"; [self.navigationControllerpushViewController:self.cordovaManageVCanimated:YES];
3. 設定使用者代理程式
- (instancetype)init {
self= [superinit];
if(self!=nil) {
//设置用户代理 如不设置无法调用与H5定制的JavaScript方法进行交互
NSString* original = [CDVUserAgentUtiloriginalUserAgent];
NSString* userAgent = [originalstringByAppendingString:@"delegateUserName"];
self.baseUserAgent= userAgent;
}
returnself;
}4. 自訂外掛程式需要使用到cordova的CDVPlugin類別用子類別來整合CDVPlugin
/** *返回控件 * *@param command */ - (void)back:(CDVInvokedUrlCommand*)command;
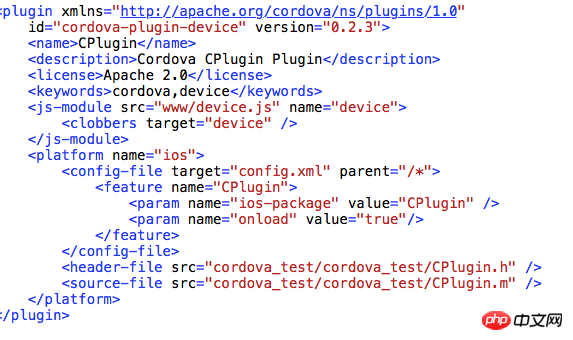
定製完成之後需要在confing.xml 進行設定

#以上就是cordova 最基本的用法了;
使用Cordova 遇到的一些問題
問題一
問題
[Error: Failed to find 'ANDROID_HOME' environment variable. Try setting setting it manually. Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to inclde path to valid SDK directory.] ERROR building one of the platforms: Error: cmd: Command failed with exit code
解決方法
ANDROID_HOME=D:\apps\Android\sdk PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
問題二
##問題Error: Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio
ANDROID_HOME=/home/kongxx/Android/Sdk GRADLE_HOME=/apps/gradle-3.2.1 PATH=$PATH:$ANDROID_HOME/tools/:$ANDROID_HOME/platform-tools:$GRADLE_HOME/bin
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Error: Could not find gradle wrapper within Android SDK. Might need to update your Android SDK. Looked here: /home/kongxx/Android/Sdk/tools/templates/gradle/wrapper
$ cp -rf android-studio/plugins/android/lib/templates /home/kongxx/Android/Sdk/tools/
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Subproject Path: CordovaLib Error: spawn EACCES
sudo chmod -Rf 755 ~/Android
cordova run browser
cordova run browser --target=opera cordova run browser --target=firefox
以上是cordova入門基礎教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 值得你花時間看的擴散模型教程,來自普渡大學
Apr 07, 2024 am 09:01 AM
值得你花時間看的擴散模型教程,來自普渡大學
Apr 07, 2024 am 09:01 AM
Diffusion不僅可以更好地模仿,而且可以進行「創作」。擴散模型(DiffusionModel)是一種影像生成模型。與先前AI領域大名鼎鼎的GAN、VAE等演算法,擴散模型另闢蹊徑,其主要想法是先對影像增加噪聲,再逐步去噪的過程。其中如何去噪還原原影像是演算法的核心部分。最終演算法能夠從一張隨機的雜訊影像中產生影像。近年來,生成式AI的驚人成長將文字轉換為圖像生成、視訊生成等領域的許多令人興奮的應用提供了支援。這些生成工具背後的基本原理是擴散的概念,這是一種特殊的取樣機制,克服了先前的方法中被
 一鍵生成PPT! Kimi :讓「PPT民工」先浪起來
Aug 01, 2024 pm 03:28 PM
一鍵生成PPT! Kimi :讓「PPT民工」先浪起來
Aug 01, 2024 pm 03:28 PM
Kimi:一句話,十幾秒鐘,一份PPT就新鮮出爐了。 PPT這玩意兒,可太招人煩了!開個碰頭會,要有PPT;寫個週報,要做PPT;拉個投資,要展示PPT;就連控訴出軌,都得發個PPT。大學比較像是學了個PPT專業,上課看PPT,下課做PPT。或許,37年前丹尼斯・奧斯汀發明PPT時也沒想到,有一天PPT竟然如此氾濫成災。嗎嘍們做PPT的苦逼經歷,說起來都是淚。 「一份二十多頁的PPT花了三個月,改了幾十遍,看到PPT都想吐」;「最巔峰的時候,一天做了五個PPT,連呼吸都是PPT」;「臨時開個會,都要做個
 CVPR 2024全部獎項公佈!近萬人線下參會,Google華人研究員獲最佳論文獎
Jun 20, 2024 pm 05:43 PM
CVPR 2024全部獎項公佈!近萬人線下參會,Google華人研究員獲最佳論文獎
Jun 20, 2024 pm 05:43 PM
北京時間6月20日凌晨,在西雅圖舉辦的國際電腦視覺頂會CVPR2024正式公佈了最佳論文等獎項。今年共有10篇論文獲獎,其中2篇最佳論文,2篇最佳學生論文,另外還有2篇最佳論文提名和4篇最佳學生論文提名。電腦視覺(CV)領域的頂級會議是CVPR,每年都會吸引大量研究機構和高校參會。根據統計,今年共提交了11532份論文,2719篇被接收,錄取率為23.6%。根據佐治亞理工學院對CVPR2024的數據統計分析,從研究主題來看,論文數量最多的是圖像和視頻合成與生成(Imageandvideosyn
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 從裸機到700億參數大模型,這裡有一個教程,還有現成可用的腳本
Jul 24, 2024 pm 08:13 PM
從裸機到700億參數大模型,這裡有一個教程,還有現成可用的腳本
Jul 24, 2024 pm 08:13 PM
我們知道LLM是在大規模電腦叢集上使用海量資料訓練得到的,本站曾介紹過不少用於輔助和改進LLM訓練流程的方法和技術。而今天,我們要分享的是一篇深入技術底層的文章,介紹如何將一堆連作業系統也沒有的「裸機」變成用來訓練LLM的電腦叢集。這篇文章來自於AI新創公司Imbue,該公司致力於透過理解機器的思維方式來實現通用智慧。當然,將一堆連作業系統也沒有的「裸機」變成用於訓練LLM的電腦叢集並不是一個輕鬆的過程,充滿了探索和試錯,但Imbue最終成功訓練了一個700億參數的LLM,並在此過程中積累
 AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量
Aug 07, 2024 pm 10:53 PM
AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量
Aug 07, 2024 pm 10:53 PM
機器之能報道編輯:楊文以大模型、AIGC為代表的人工智慧浪潮已經在悄悄改變我們生活及工作方式,但絕大部分人依然不知道該如何使用。因此,我們推出了「AI在用」專欄,透過直覺、有趣且簡潔的人工智慧使用案例,來具體介紹AI使用方法,並激發大家思考。我們也歡迎讀者投稿親自實踐的創新用例。影片連結:https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ最近,獨居女孩的生活Vlog在小紅書上走紅。一個插畫風格的動畫,再配上幾句治癒系文案,短短幾天就能輕鬆狂攬上
 細數RAG的12個痛點,英偉達高級架構師親授解決方案
Jul 11, 2024 pm 01:53 PM
細數RAG的12個痛點,英偉達高級架構師親授解決方案
Jul 11, 2024 pm 01:53 PM
檢索增強式產生(RAG)是一種使用檢索提升語言模型的技術。具體來說,就是在語言模型生成答案之前,先從廣泛的文檔資料庫中檢索相關信息,然後利用這些信息來引導生成過程。這種技術能大幅提升內容的準確性和相關性,並能有效緩解幻覺問題,提高知識更新的速度,並增強內容生成的可追溯性。 RAG無疑是最令人興奮的人工智慧研究領域之一。有關RAG的更多詳情請參閱本站專欄文章《專補大模型短板的RAG有哪些新進展?這篇綜述講明白了》。但RAG也並非完美,使用者在使用時也常會遭遇一些「痛點」。近日,英偉達生成式AI高階解決







