在實際開發中通常有數十甚至上百的路由,都寫在 index.js 既臃腫又不好維護,這時可以使用 express.Router 實現更優雅的路由解決方案。本文主要為大家詳細介紹了Node.js使用Express.Router的方法 ,具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。
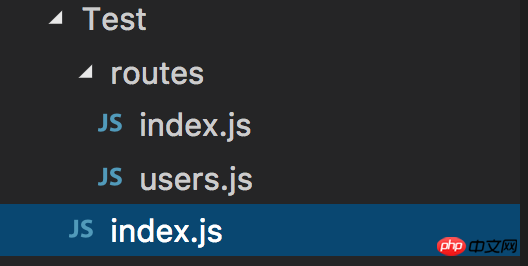
目錄結構如下:

routes的index.js程式碼如下:
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerroutes的users.js程式碼如下:
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router主index.js程式碼如下:
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);
瀏覽器存取請求:


每個路由檔案透過產生一個express.Router 實例router 並匯出,透過app.use 掛載到不同的路徑。
在實際開發中推薦使用 express.Router 將不同的路由分離到不同的路由檔案。
相關推薦:
以上是Node.js使用Express.Router實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




