Vue 實現一個酷炫的menu插件詳解
本文主要為大家介紹基於Vue 實現一個酷炫的menu插件,此篇教程需要大家具備一定的css和vue基礎知識,本文分步驟給大家介紹的非常詳細,需要的朋友參考下吧,希望能幫助大家。
寫在前面
最近看到一個非常酷炫的menu插件,一直想把它鼓搗成vue形式,誰讓我是vue的死灰粉呢,如果這都不算愛:pensive:。 :laughing:開個小玩耍,我們一起來探索黑魔法吧。觀看本教學的讀者需要具備一定的vue和css3的知識.
本文結構
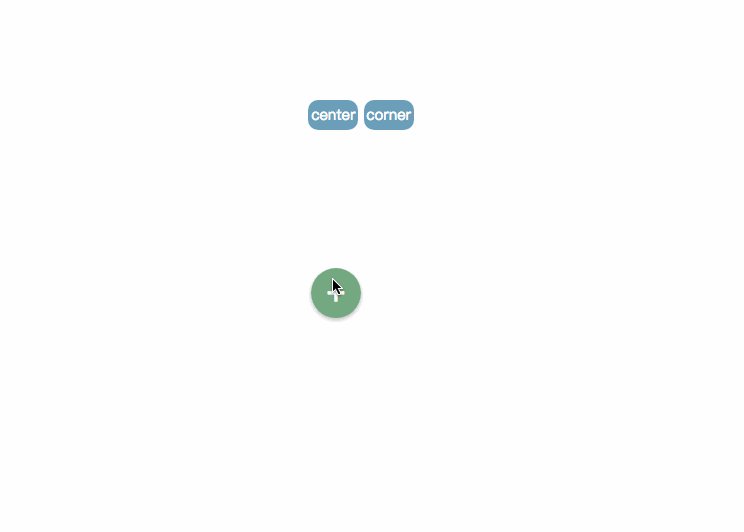
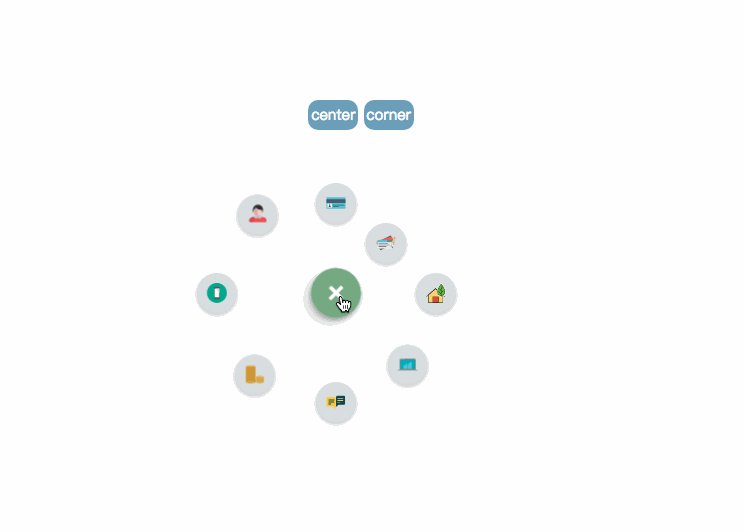
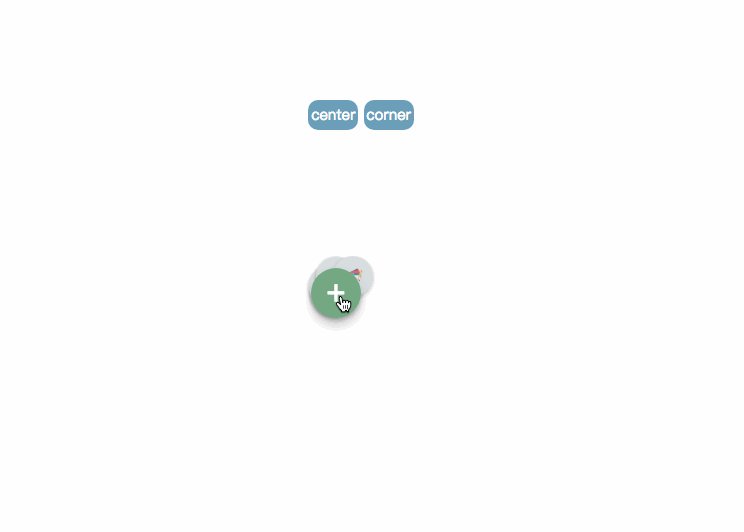
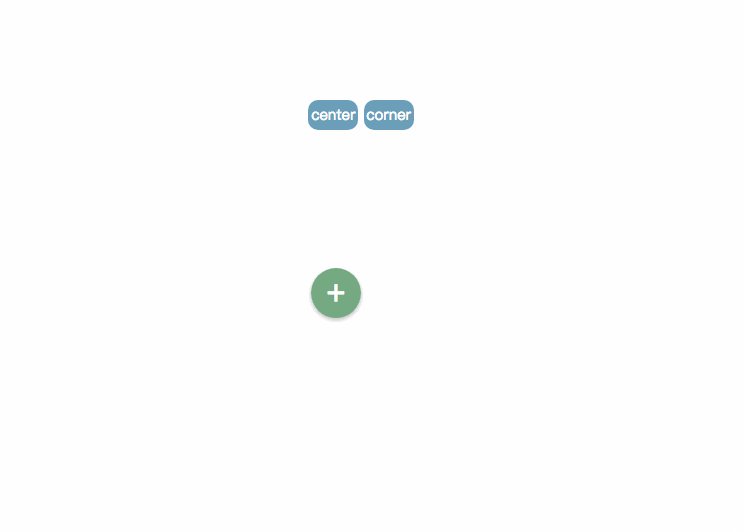
1.效果演示
2.使用方法介紹
3.關鍵步驟講解
正文
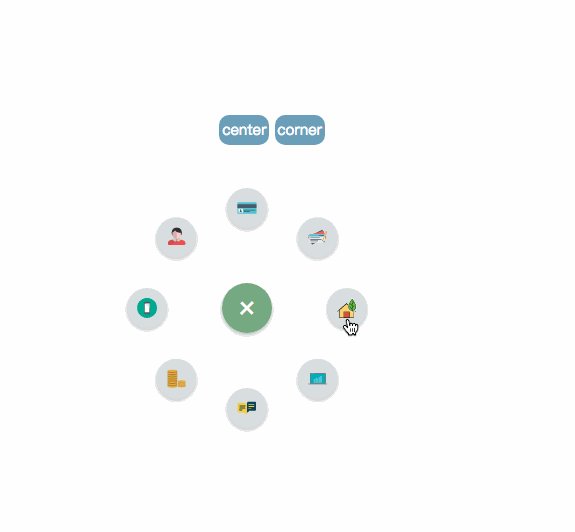
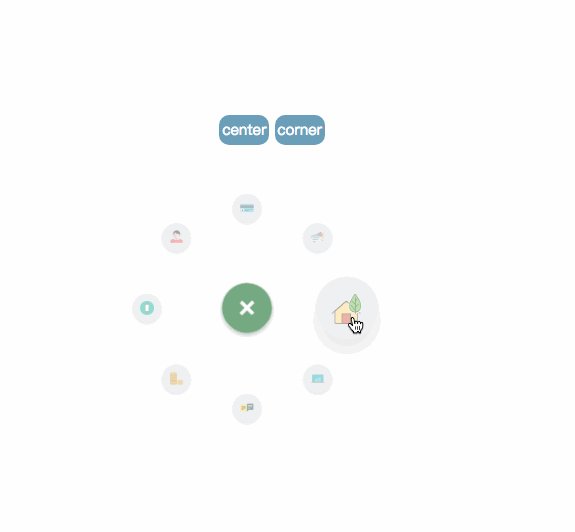
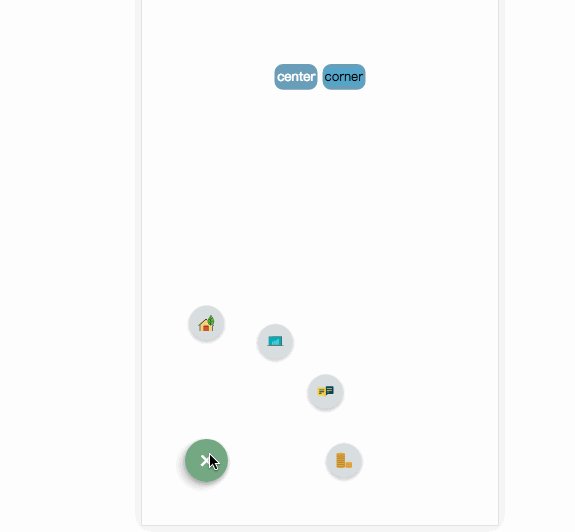
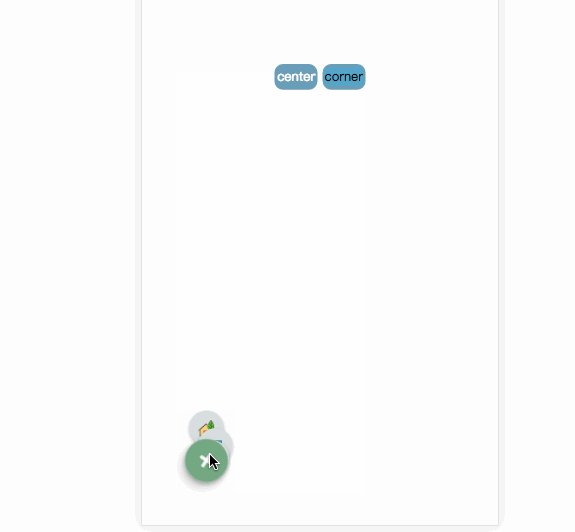
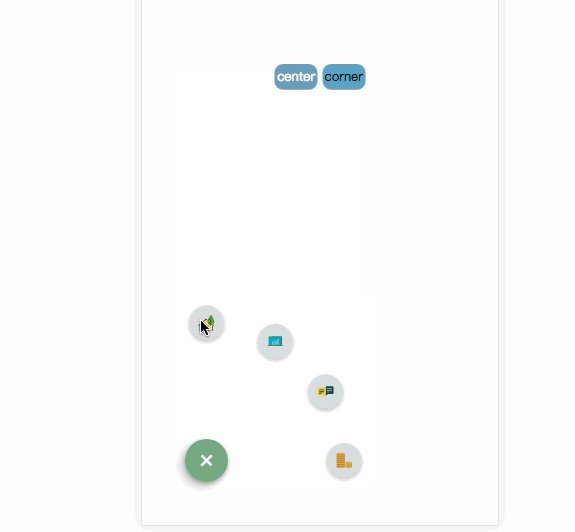
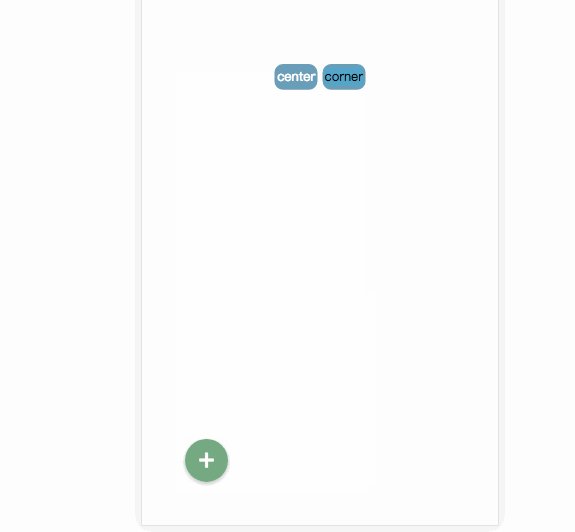
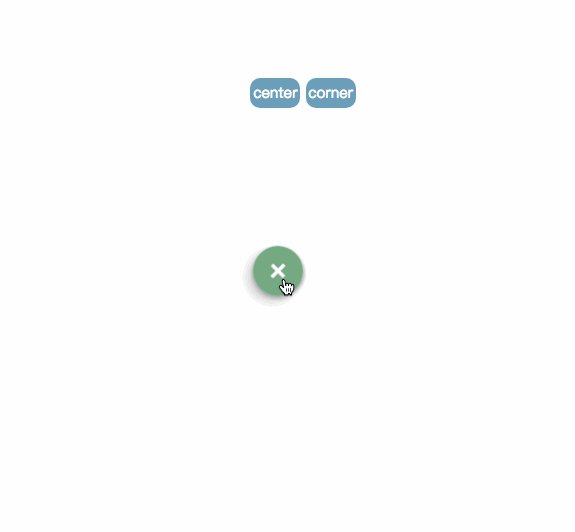
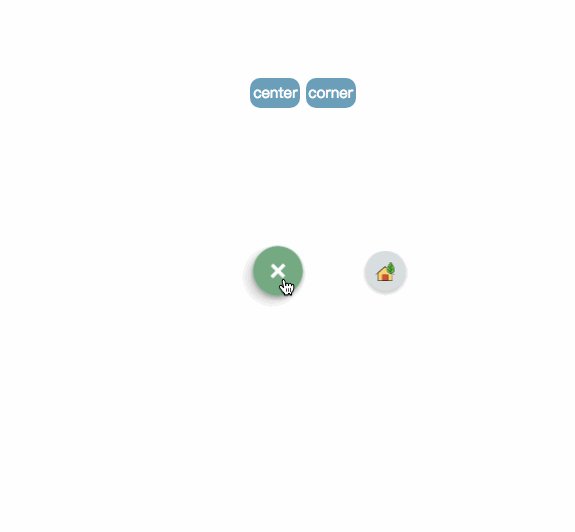
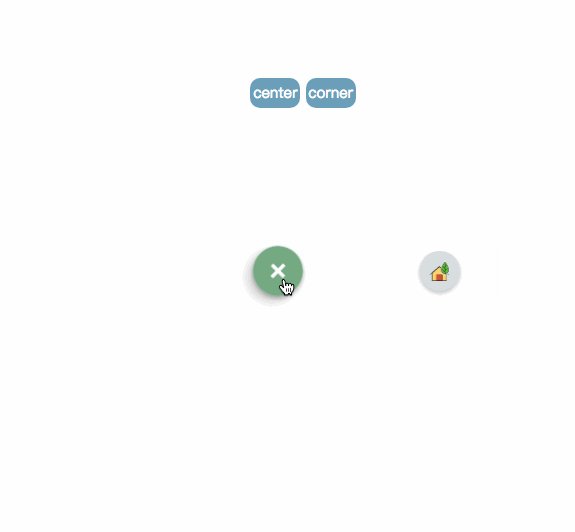
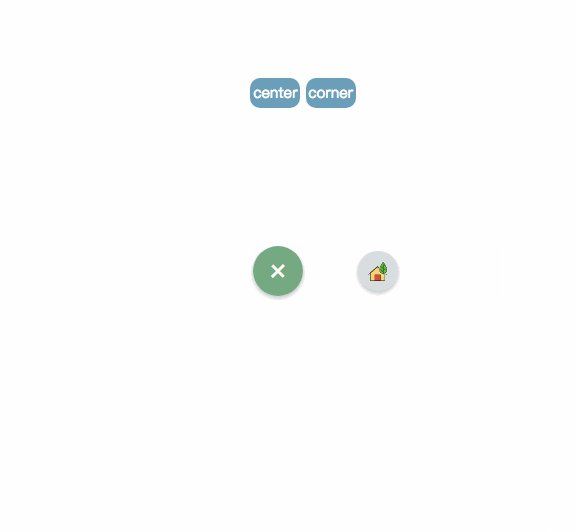
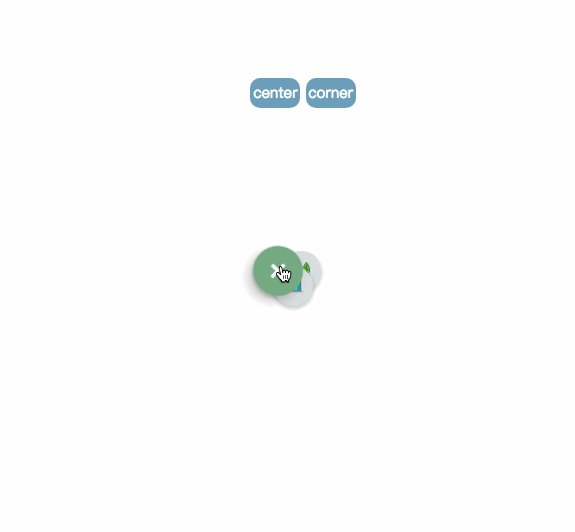
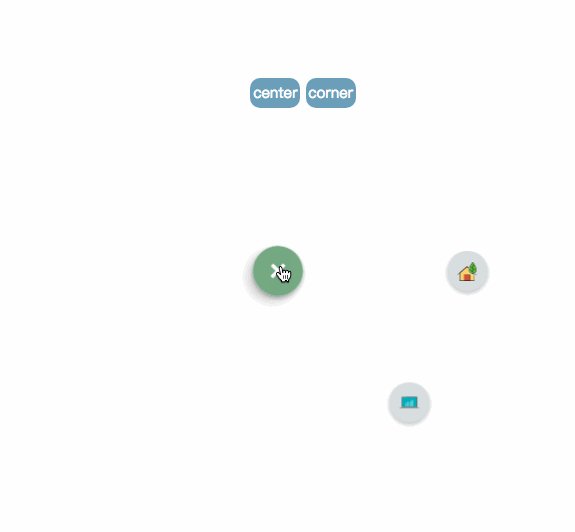
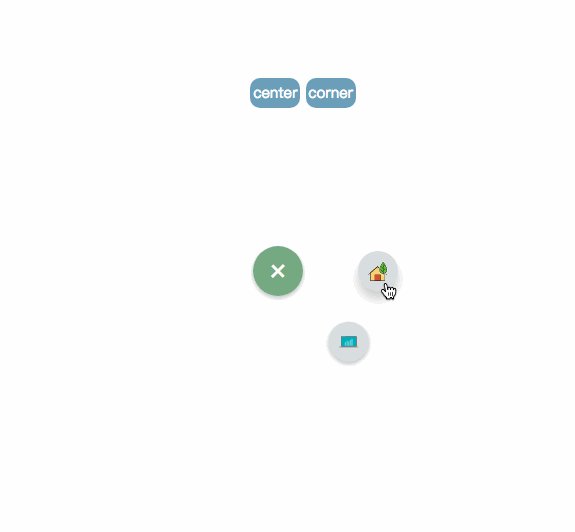
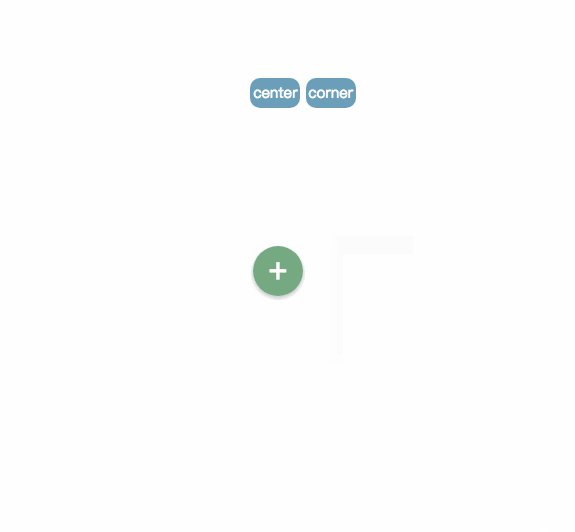
##1.效果示範


##pic2
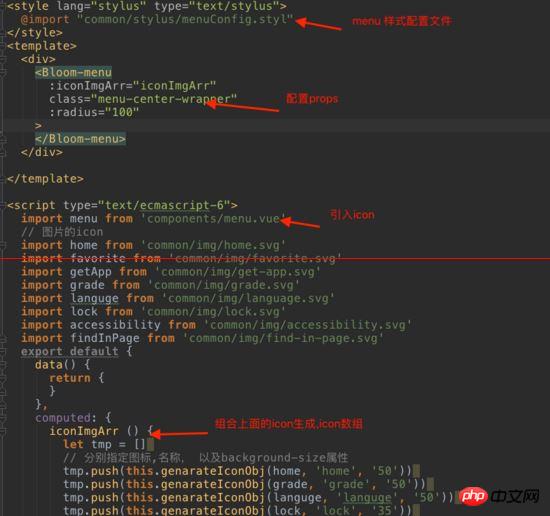
pic_3線上示範live demo2.使用介紹專案位址:github .com/MingSeng-W/vue-bloom-menu ,clone專案到本地a. 首先在單一檔案元件中引入menu元件,導入common資料夾stylus裡的menuConfig.stylus.b.配置對應的參數可選參數* radius:default為100px,item距離menu的button的距離。 * startAngle:defaut為0,item開始的角度,以時鐘3點鐘方向記為0,然後順時針方向為遞增方向。 * endAngle:default為315,最後一個item的角度。 * itemNum:default為8* animationDuration:default為0.5s,每個item動畫的執行時間* itemAnimationDelay:default為0.04s,每個item之間animation觸發的間隔延遲時間必選參數 * iconImgArr
* iconImgArr
import您需要的icon,然後產生iconImgArr(computed屬性綁定),作為props傳給menu元件
menu的位置
目前有center,corner兩種位置,在menu的class裡指定。 center的class:.menu-center-wrapper
corner的class:.menu-left-corner-wrapper。當然自己指定位置也是ok的。
一個簡單的example
 demo
demo
3.關鍵步驟講解
整個menu的實作關鍵在於計算menu展開後最後的座標,以及展開與收縮的動畫.(由於整個專案佈局比較簡單,所以這裡主要講解邏輯和動畫的實現)
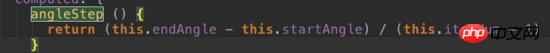
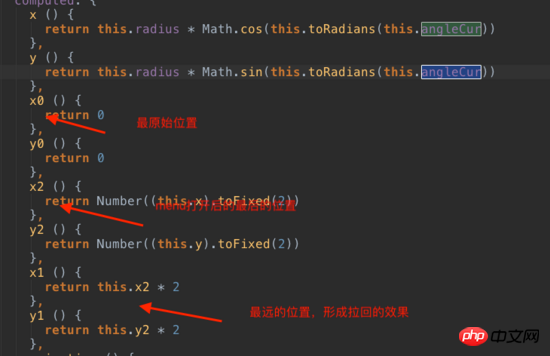
#第一步:計算menu展開後橫座標和縱座標
下面的x,y分別表示item在頁面的位置,以x為例。 


# #計算每個item的夾角
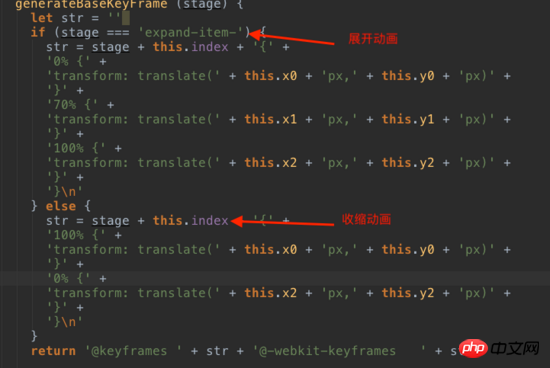
位置解釋第二步,根據生成的座標使用js動態產生animtion,並插入到樣式文件中。

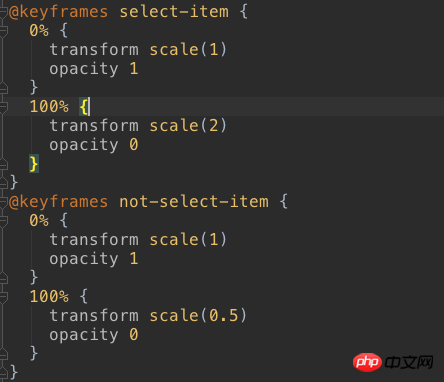
## item消失的keyframe
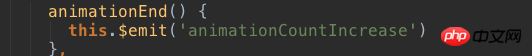
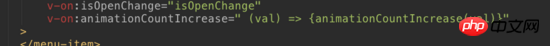
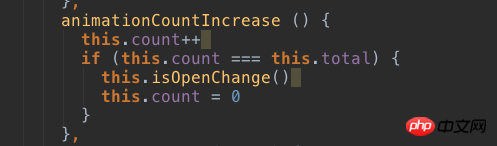
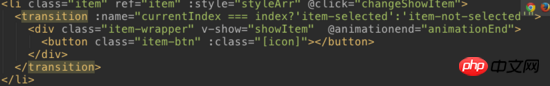
###這裡觸發動畫使用vue提供transition ,當元素的v-show為false時,也就是display為none時,觸發動畫。 ######每個item動畫完成後都會觸發animationEnd事件,監聽item的animationEnd事件,當所有動畫依序觸發完畢之後,提醒menu置於關閉狀態( 父子元件通訊 )。 ######我在menu元件裡使用v-on監聽animationEnd事件,item自己的動畫執行後,透過$emit觸發animationEnd事件,通知menu的動畫計數count++,當count達到總的項目數的時候, menu進行關閉.###############code###
code

再次開啟menu的時候檢查與item綁定的showItem是否為false,是的話置為true。點擊時需要拿到被點擊item的index,得到全局的currentIndex即被點擊的item的index。被點中的使用放大動畫,否則使用縮小動畫。

pic_6

#相關推薦:
實例詳解bootstrap用dropdown-menu實作上下文選單
以上是Vue 實現一個酷炫的menu插件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?需要具體程式碼範例隨著Python語言在軟體開發領域的應用越來越廣泛,PyCharm作為一款專業的Python整合開發環境(IDE),備受開發者青睞。 PyCharm分為專業版和社群版兩個版本,其中社群版是免費提供的,但其外掛程式支援相對專業版有所限制。那麼問題來了,PyCharm社群版支援的插件夠嗎?本文將透過具體的程式碼範例
 詳解如何安裝和設定EclipseSVN插件
Jan 28, 2024 am 08:42 AM
詳解如何安裝和設定EclipseSVN插件
Jan 28, 2024 am 08:42 AM
EclipseSVN插件的安裝和設定方法詳解Eclipse是一個廣泛使用的整合開發環境(IDE),它支援許多不同的插件來擴展其功能。其中之一是EclipseSVN插件,它使開發人員能夠與Subversion版本控制系統進行互動。本文將詳細介紹如何安裝和設定EclipseSVN插件,並提供具體的程式碼範例。第一步:安裝EclipseSVN外掛程式開啟Eclipse






