本文主要為大家帶來一篇利用HBuilder打包前端開發webapp為apk的方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
現在的前端開發可謂是,百花齊放啦,什麼都可以做,只有想不到沒有做不到的,今天就簡單的介紹用vue,ng或者是react開發的單頁應用如何打包為apk,在行動裝置上運作。
這裡以vue為例,其他的差不多,大家可以依照自己的狀況去找對應資料。
第一步,要安裝node,如果是做前端的er,這個應該就不用太多介紹了。
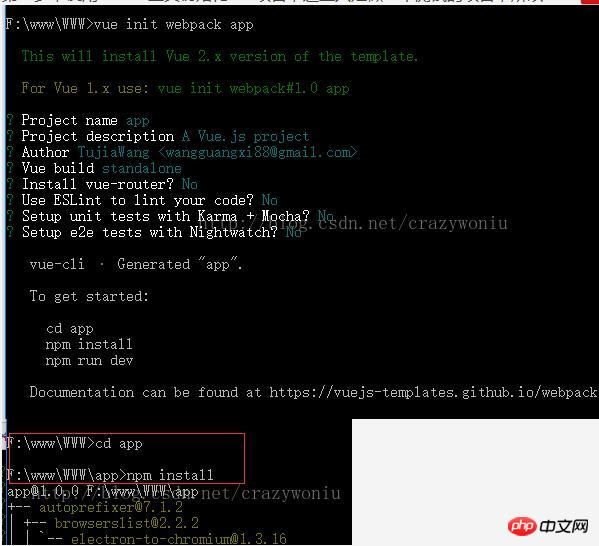
第二步,使用vue-cli工具初始化vue項目,這裡只是做一個測試的項目,所以vue-router等東西就不用安裝了,實際項目,根據具體情況而論。

第三步,常規的開發,例如希望實現的功能等。
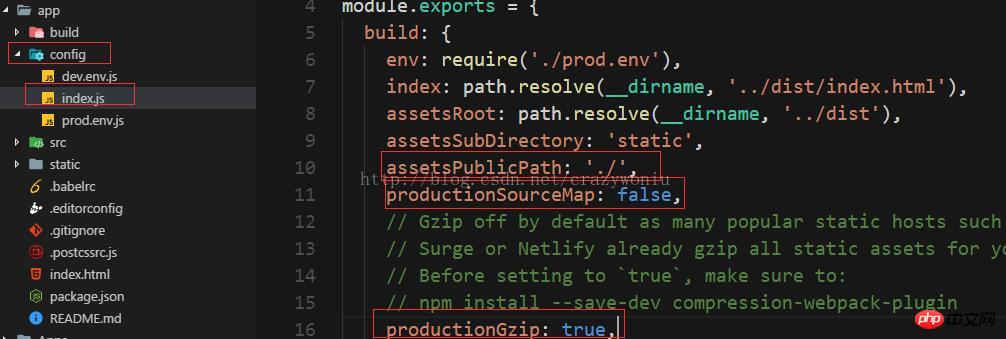
第四步,開發完成後需要配置專案為線上專案前的幾個配置,如下:

上面主要是打包前的配置。
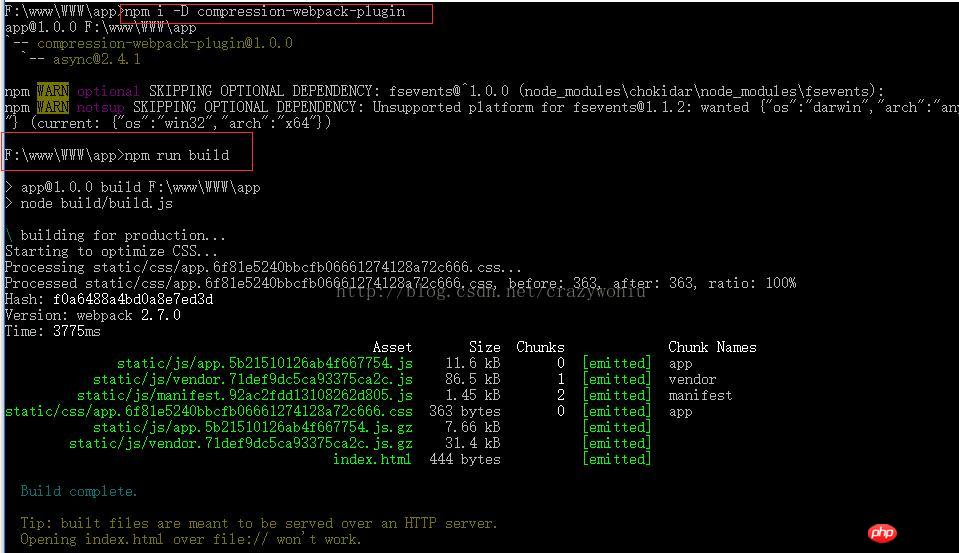
第五步,打包項目。

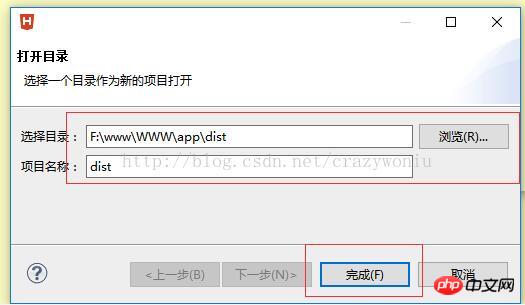
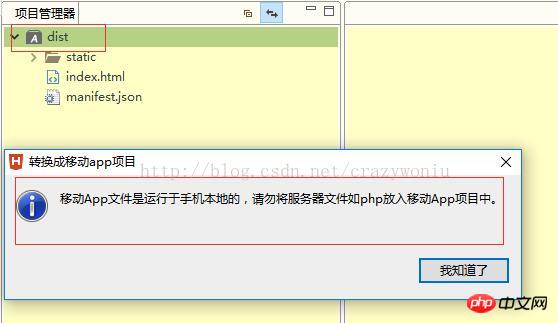
第六步,打開HBuilder開始打包為apk。文件-》開啟目錄,選擇剛剛項目的dist目錄,項目名稱隨便,這裡就為dist

#在項目上右鍵轉換成移動項目

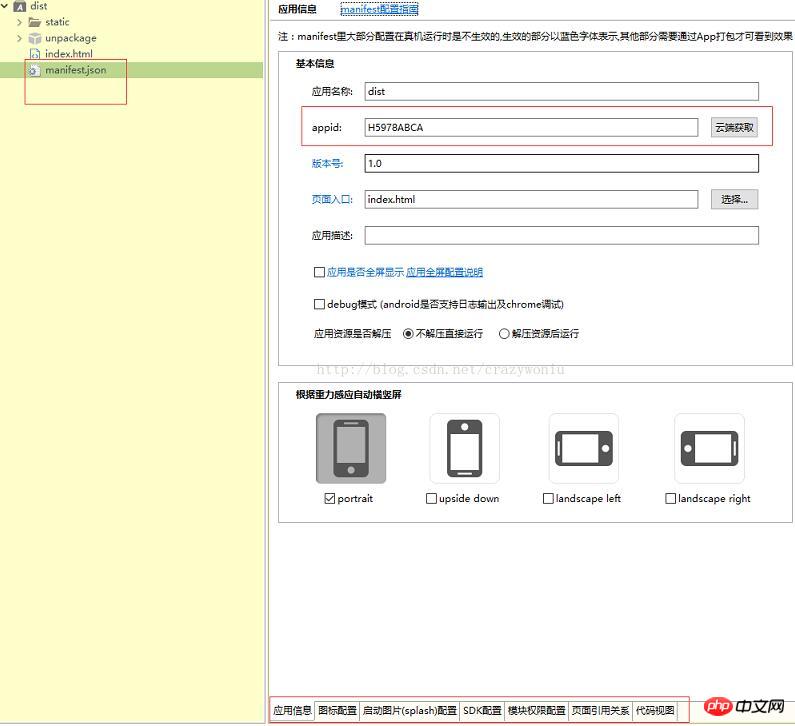
當項目的圖片上顯示為a時就可以了。接下來就是設定啟動的圖示等資訊了,直接點選json的檔案就會有設定介面

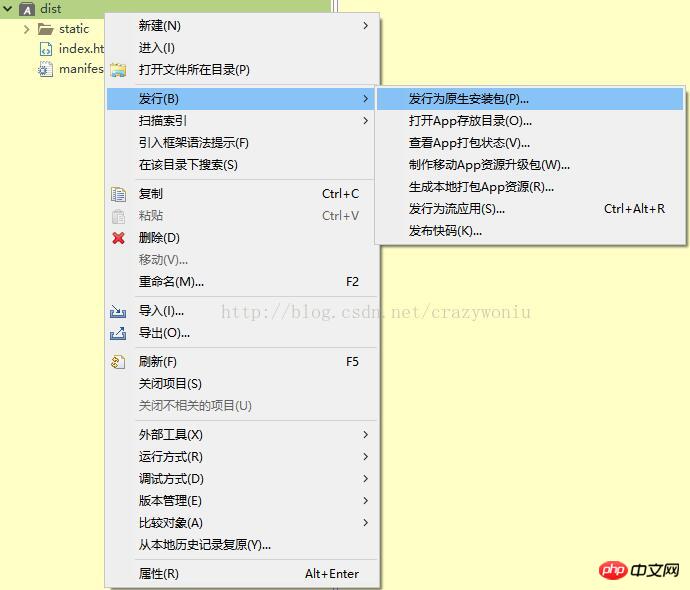
然後發行為原聲應用程式

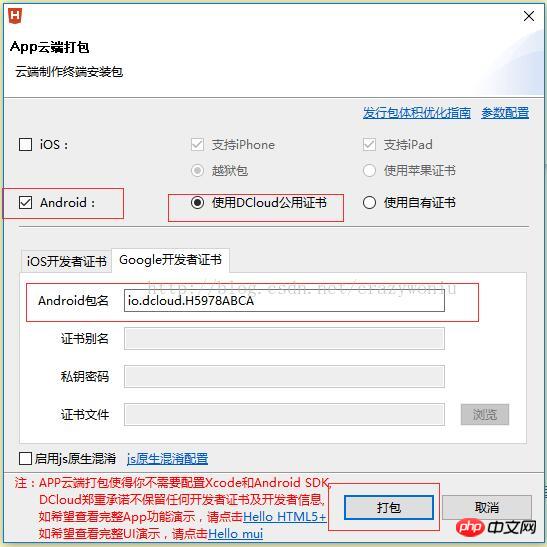
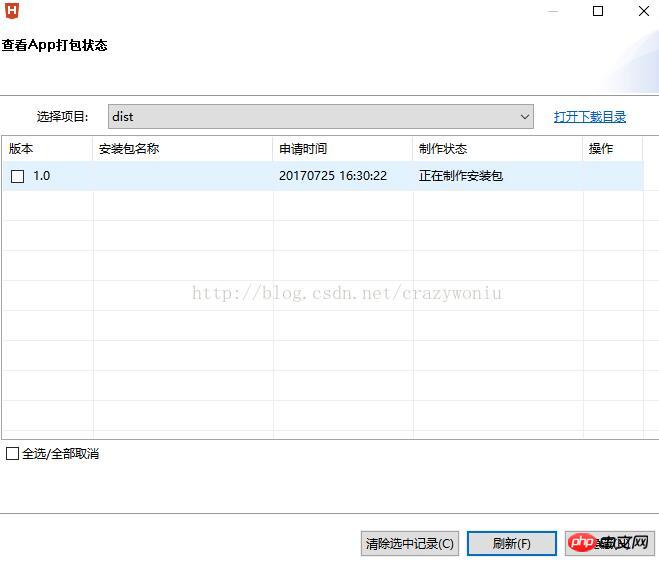
#進行對應設定就可以了


打包成功後就可以將apk檔案反正到手機上查看效果了。
相關推薦:
小強的HTML5行動開發之路(49)-HTML5開發神器HBuilder
以上是HBuilder打包webapp為apk的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




