Two.js實作星球環繞動畫效果
Two.js 是面向現代 Web 瀏覽器的一個二維繪圖 API。 Two.js 可以用於多個場合:SVG,Canvas 和 WebGL,旨在使平面形狀和動畫的創建更方便,更簡潔。本文主要介紹了基於Two.js實作=星球環繞動畫效果的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Two.js 有一個內建的動畫循環,可搭配其他動畫庫。 Two.js 包含可伸縮向量圖形解釋器,這意味著開發人員和設計人員都可以在商業應用中,如 Adobe Illustrator 中創建 SVG 元素,並將它引入 Two.js 使用場景中。
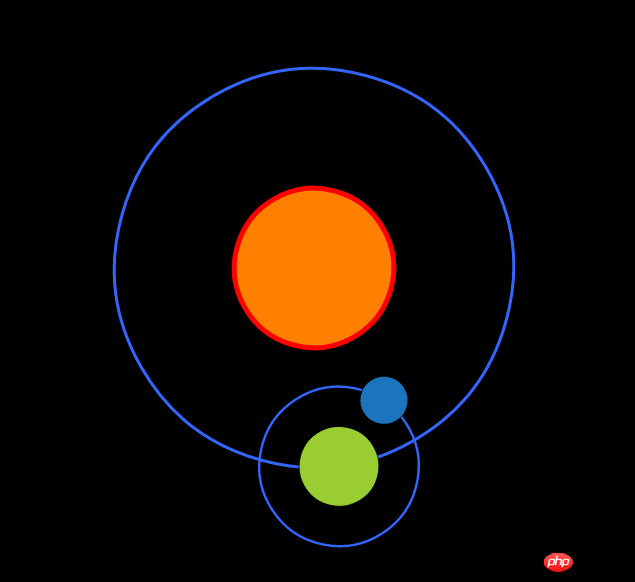
效果如下:

下面是核心js code HTML就不貼了,需要引入two.js檔案:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();相關推薦:
以上是Two.js實作星球環繞動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 宮崎駿動畫電影《紅豬》延長上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
宮崎駿動畫電影《紅豬》延長上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
本站消息,宮崎駿動畫電影《紅豬》宣布將上映時間延長至2024年1月16日本站先前報道,《紅豬》已於11月17日登陸全國藝聯專線影院,累計票房超2000萬,豆瓣評分8.6分,4、5星好評佔85.8%。 《紅豬》由吉卜力工作室製作,宮崎駿執導,森山週一郎、加藤登紀子、大塚明夫、岡村明美等參與配音,最初於1992年在日本上映。該片改編自宮崎駿漫畫作品《飛行艇時代》,講述了義大利空軍的王牌飛行員波魯克・羅森被施了魔法變成了一頭豬。之後,他成為了一位賞金獵人,打擊空中劫匪,保護身邊人。劇情簡介:羅森是一戰中
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工






