vue、node、webpack環境搭建教學詳解
本文主要為大家詳細介紹了vue+node+webpack環境搭建教程,具有一定的參考價值,有興趣的朋友們可以參考一下,希望能幫助到大家。
一、環境建置
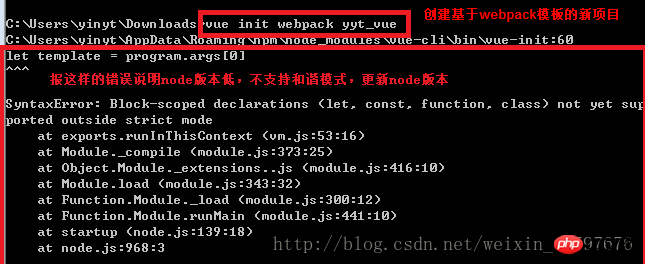
注意node的版本,只有支援和諧模式的node才會支援es6,在基於webpack建構專案名稱時才不會報錯。推薦最新版本.
下載安裝包之後直接點選安裝即可。測試安裝成功的介面如下:

1.2、利用npm安裝webpack命令列語句為npm install webpack -g。測試安裝成功的介面如下:

1.3、以下就是安裝淘寶鏡像,如下圖:

npminstall--globalvue-cli
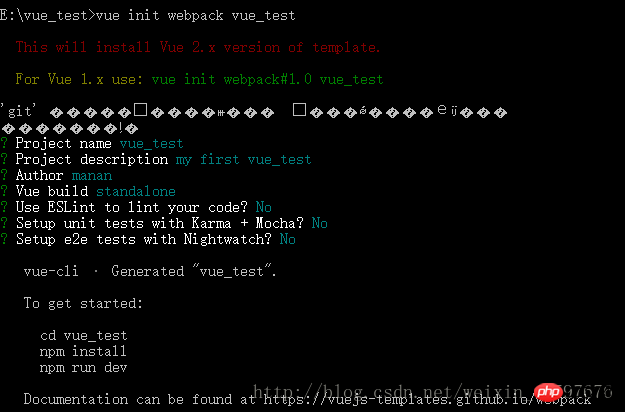
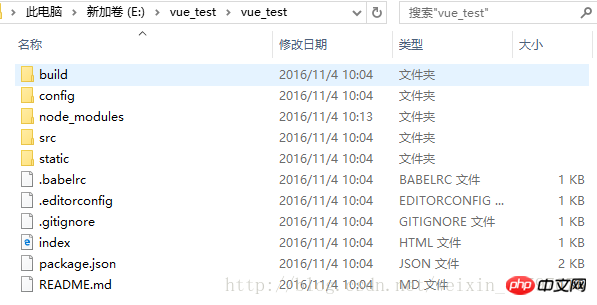
1.5 、建立一個基於webpack模板的新項目命令列語句為vue init webpack my-project(其中my-project為檔案名稱,且檔案名稱只能是小寫字母)。在建立範本新專案的時候需要進入到指定的資料夾下面去。
在cmd裡輸入vue init webpack my-project (項目資料夾名),回車後,等待一小會兒,依次出現'git'下的項,可按下圖操作





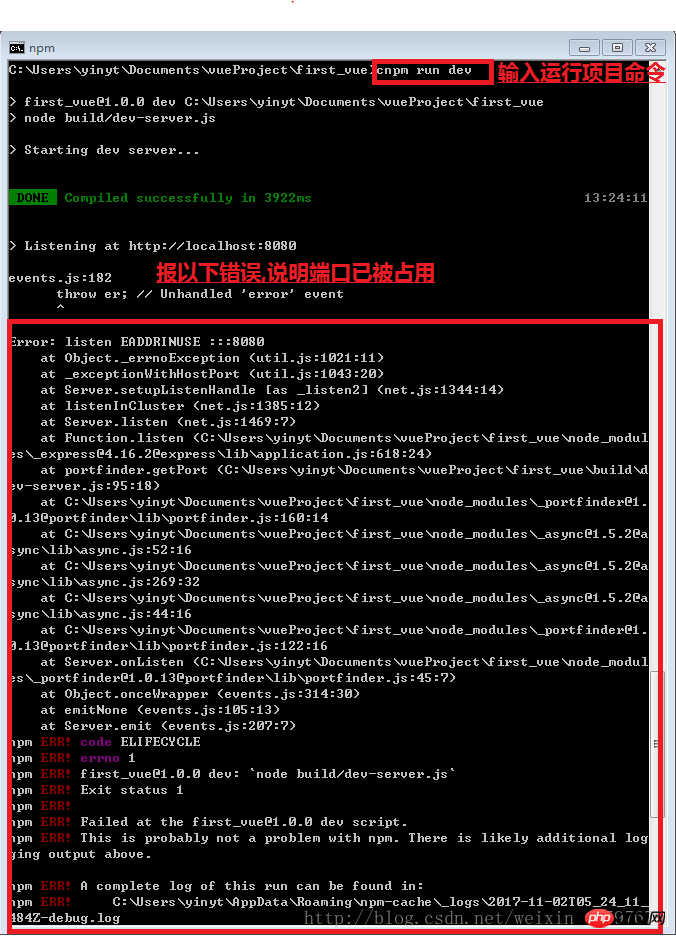
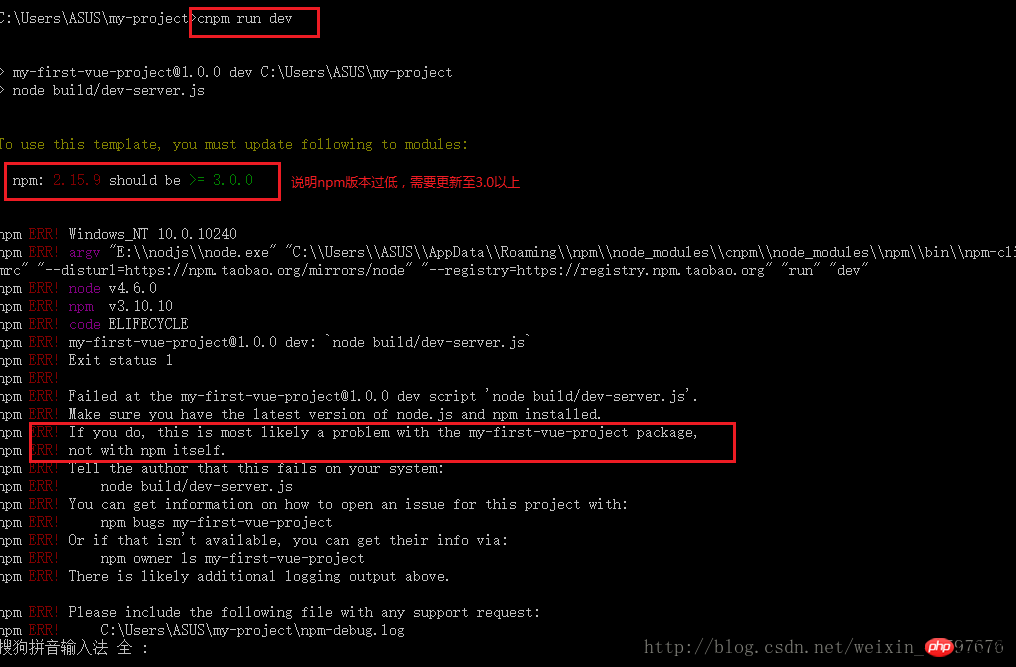
方法1:在cmd裡輸入:cnpm rundev##(顯然每次修改程式碼,每次去cmd輸入指令是個很繁瑣的過程,所以在webstorm中調出npm選單。 ,以後運行只需在npm選單裡雙擊dev.
注意在命令列運行項目和dev運行項目不可一起進行,進行一個時需將另一個關閉,否則會報端口已被佔用的錯誤。 。則有兩種情況,如下圖所示:
第一種情況:連接埠佔用問題
則##解決方案為:
方案1:在進程中關閉該連接埠。
a.打開cmd,輸入命令netstat –ano 會出現所有的連接埠號,
c.打開任務管理器(ctrl + alt +delete) ,點擊進程, 然後點擊查看,選擇「選擇列」,點擊確定後就會找出佔用了端口進程程序 d.找出記住的進程號,關閉 方案2:在config/index.js檔案中,修改連接埠號碼。 Port:新連接埠號碼。 第二種:npm版本過低,需要升級: #解決方案: a.輸入指令:npm install - g npm b.複製C:\Users\{你的Windows使用者名稱}\AppData\Roaming\npm\node_modules\npm下的檔案到你的NodeJS安裝目錄下的\node_modules\npm 中,覆寫原有的全部檔案 (或用比較苯的方法,重新走一遍之前的步驟) 運行起來後的效果如下圖所示: #二、應個人需求會存在的改變 1、vue.js變更預設連接埠號碼8080為指定連接埠: 執行npm run dev實際上是在呼叫根目錄下的package.json 開啟package.json後可發現有這樣一段程式碼 由此可知,我們應該查看build目錄下的dev-server.js檔案 在dev-server.js檔案中可找到 varuri='http://localhost:'+port 此處的port便是我們將要尋找的,在dev-server.js的開始部分我們可以發現 varpath=require('path') 而path又是從哪裡來的呢? 根目錄下有一個config資料夾,看名字就知道跟組態有關,開啟config目錄下的index.js 這裡不只可以改變端口,還可以根據需要改變其他配置資訊。 相關推薦:

"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}
以上是vue、node、webpack環境搭建教學詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。






