指令是Vue.js中一個重要的特性, 主要提供了一個機制將資料的變化映射為DOM行為。以下透過本文來跟大家分享Vue.js的元件和模板,需要的朋友參考下吧,希望能幫助大家。
摘要:
指令是Vue.js中一個重要的特性, 主要提供了一個機制將資料的變化映射為DOM行為。 那什麼交數據的變化映射為DOM行為, Vue.js是透過資料驅動的, 所以我們不會直接去修改DOM結構, 不會出現類似$('ul').append('
Vue的內建指令
1. v-bind
v-bind主要用於綁定DOM元素屬性(attribute),
即元素屬性實際的值是有vm實例中的data屬性提供的。
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
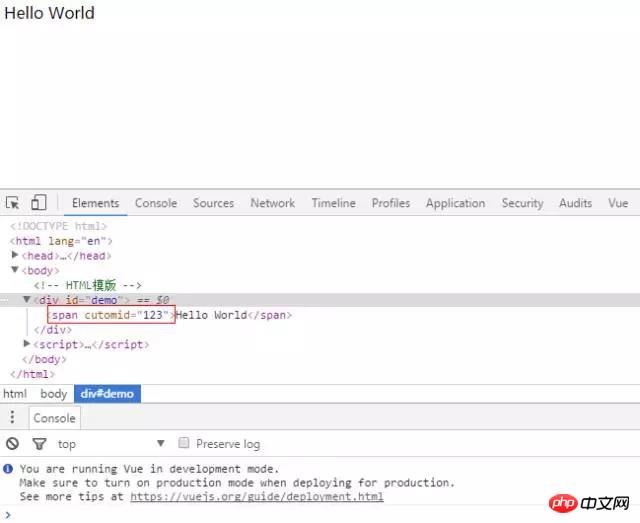
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind可以簡寫為“:”,
上述範例可以簡寫為
實現效果如下:

2. v-on
綁定事件監聽器,簡寫為@。
昨天我們也用過,我們簡寫一下看一下效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>效果如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
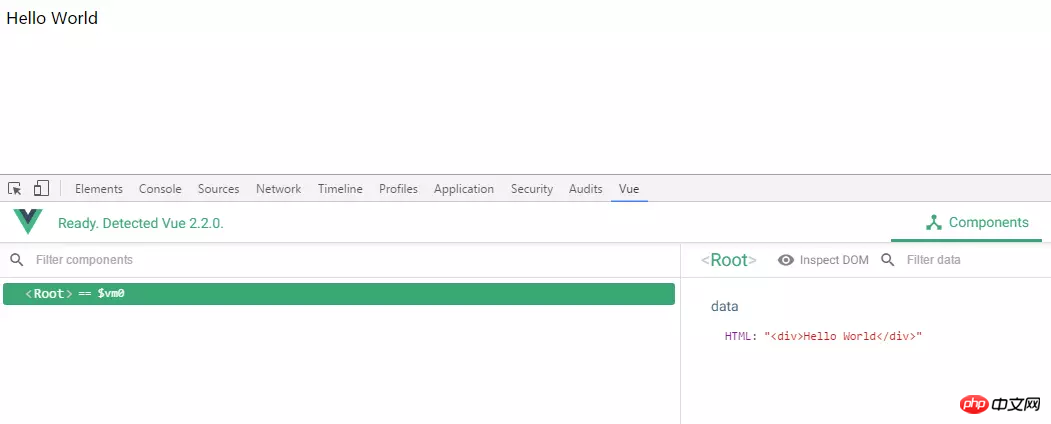
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
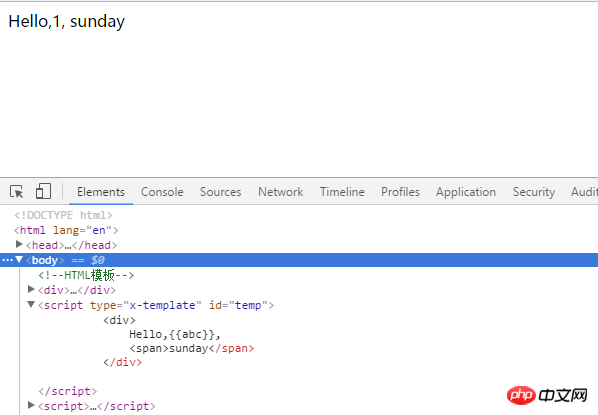
</html> ##寫在script標籤中,還是比較局限,
##寫在script標籤中,還是比較局限,
如果別的檔案也是這個結構的時候,
這個就不能重複使用。
模板render函數
render函數
render 選項物件的屬性
createElement(標籤名稱,{資料物件},[子元素]);
子元素為文字或陣列
我們還是來一段程式碼示範
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
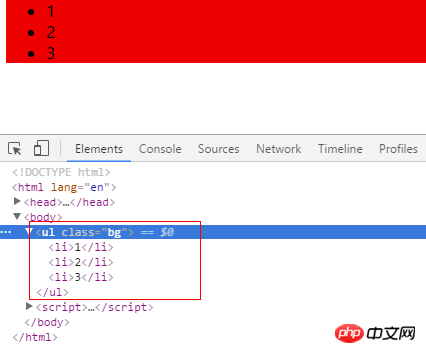
</html>實作效果如下
##關於資料物件屬性,講情請參考官網的例子。 
Vue.js元件通訊實例分享
以上是Vue.js的組件和模板詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




