這次帶給大家HTML table的直列化格式是什麼,使用HTML table的直列化格式的注意事項有哪些,下面就是實戰案例,一起來看一下。
直列化格式

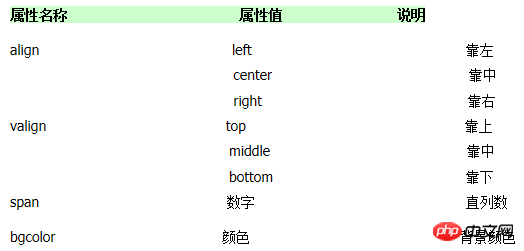
個別直列設定
格式:
注意設定第一行的DOCTYPE為xhtml會導致colgroup失效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表格的直列化格式</title>
</head>
<body>
<table cellpadding="5px" cellspacing="0px" border="1px" bordercolor="black">
<!--说明:用两组colgroup标签来控制整个第三列显示为红色
第一组colgroup中的span="2"相当于一个占位符,这样第三列(数学这一整列)就会显示为红色
同理,如果设置span="3",则第四列(英语这一整列)会显示为红色
<colgroup span="2"></colgroup>
<colgroup bgcolor="red"></colgroup>
-->
<!--<col>功能完全和<colgroup>一样
设置<col>标签达到和<colgroup>一样的功能
这里加了一个align="right"单独设置第三列(数学这一整列)右对齐
-->
<col span="2" />
<col bgcolor="red" align="right" />
<caption align="left">学生成绩表</caption>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>张三</td>
<td>90</td>
<td>89</td>
<td>99</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>92</td>
<td>96</td>
</tr>
<tr>
<td>王五</td>
<td>92</td>
<td>97</td>
<td>91</td>
</tr>
<tr>
<td>总分</td>
<td>200</td>
<td>200</td>
<td>200</td>
</tr>
</table>
</body>
</html>相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
#######以上是HTML table的直列化格式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




