本機搭建微信小程式伺服器如何實現
本文主要介紹了本地搭建微信小程式伺服器的實現方法的相關資料,希望透過本文能幫助到大家,讓大家輕鬆的搭建自己的微信小程式的伺服器,需要的朋友可以參考下,希望能幫助大家。
本地搭建微信小程式伺服器的實作方法
現在開發需要購買伺服器,價格還是有點貴的,可以花費小代價就可以搭建一個伺服器,可以用來開發小程序,博客等。
1.網域(備案過的)
2.阿里雲端註冊免費的https憑證
3.設定本地的nginx
4.內網路對映(本機安裝wampserver 伺服器)
一、域名
註冊花生殼,開通內網映射需要8元(我開通時需要,現在不清楚還要不要),裡面可以註冊2個免費的域名,都是免備案的。具體的請自行百度,花生殼註冊地址

二、申請阿里雲免費的https證書
#阿里雲免費的https證書地址
這個步驟相對來說比較簡單,需要注意的地方也不多,按照阿里雲官方的提示來,就能夠操作成功了。值得注意的是你在申請證書過程中,證書是免費的,你不用付費,但是需要下單,下單完成後需要完善你的域名信息,然後提交審核。審核完成後,官方自動發給你證書,順利的話一個小時就能搞定。

注意:
#1.透過花生殼,內網對應出本地的存取位址
#2.把阿里雲證書補全資訊的網域填寫完成後,阿里雲會進入審核中,需要下載他的一個fileauth.txt 檔案
i.在進度查詢頁面,單點選fileauth.txt 驗證文件,下載到本機。
ii.在您的網站伺服器的根目錄建立.well-known/pki-validation,建立資料夾Windows指令是 md ".well-known" 子目錄pki-validation。
iii.將 fileauth.txt 驗證檔案上傳至.well-known/pki-validation目錄下 目錄。 完成後,可透過驗證 URL 位址(http://a.com/.well-known/pki-validation/fileauth.txt )存取。參考如何設定網域授權驗證?
三、設定本機的nginx(主要是Apache的https設定太繁瑣了)
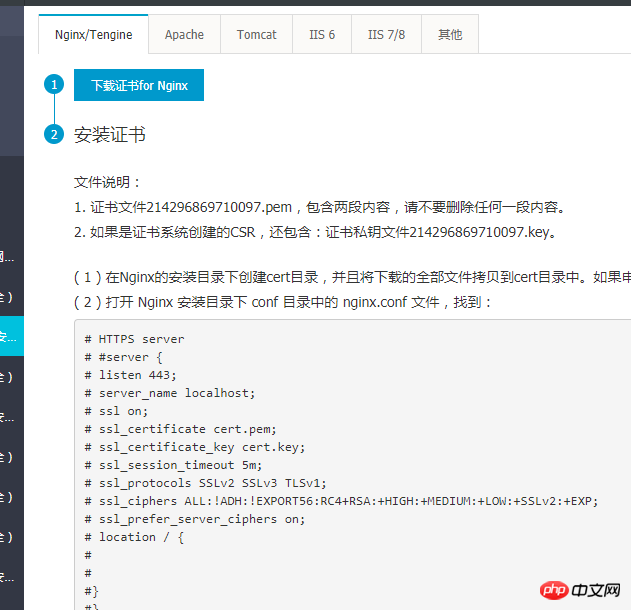
下載憑證檔

image.png
配置nginx中的nginx.conf檔,憑證要放在conf/cert目錄下,特定的程式碼
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
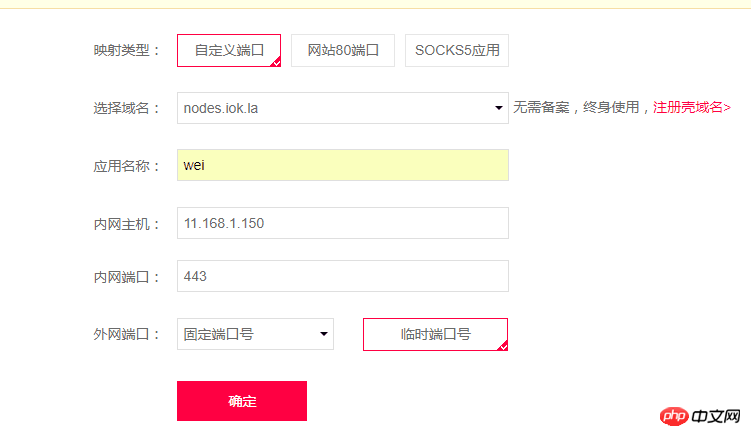
}四、設定花生殼的內網映射
注意:
花生殼的映射無法設定為80埠的對應(我也沒找到原因在哪,客服回饋是要設定自訂連接埠)

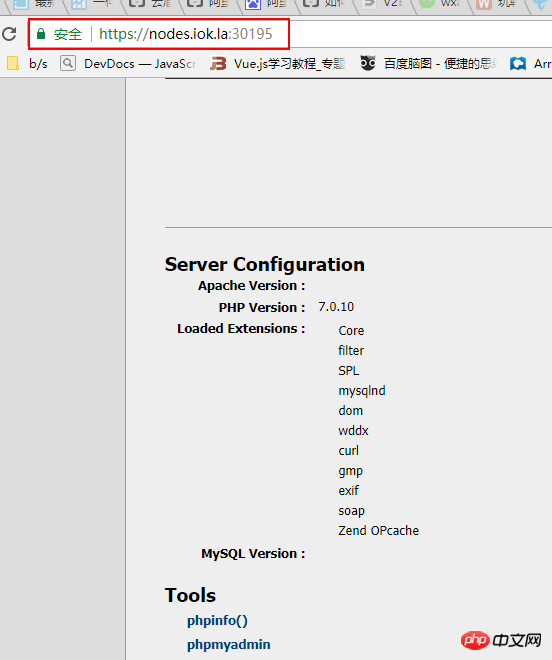
成功之後,對外存取的位址

#最後上個設定成功後,請求的效果吧!

相關推薦:
以上是本機搭建微信小程式伺服器如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
解決方法:1、檢查電驢設置,確保已輸入正確的伺服器位址和連接埠號碼;2、檢查網路連接,確保電腦已連接到互聯網,並重置路由器;3、檢查伺服器是否在線,如果您的設定和網路連線都沒有問題,則需要檢查伺服器是否在線上;4、更新電驢版本,造訪電驢官方網站,下載最新版本的電驢軟體;5、尋求協助。
 無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
RPC伺服器不可用進不了桌面怎麼辦近年來,電腦和網路已經深入到我們的生活中的各個角落。作為一種集中運算和資源共享的技術,遠端過程呼叫(RPC)在網路通訊中起著至關重要的作用。然而,有時我們可能會遇到RPC伺服器無法使用的情況,導致無法進入桌面。本文將介紹一些可能導致此問題的原因,並提供解決方案。首先,我們需要了解RPC伺服器不可用的原因。 RPC伺服器是一種
 CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
身為LINUX用戶,我們經常需要在CentOS上安裝各種軟體和伺服器,本文將詳細介紹如何在CentOS上安裝fuse和建置伺服器的過程,幫助您順利完成相關操作。 CentOS安裝fuseFuse是一個使用者空間檔案系統框架,允許非特權使用者透過自訂檔案系統實現對檔案系統的存取和操作,在CentOS上安裝fuse非常簡單,只需按照以下步驟操作:1.開啟終端,以root用戶登入。 2.使用下列指令安裝fuse軟體包:```yuminstallfuse3.確認安裝過程中的提示,輸入`y`繼續。 4.安裝完
 如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
DHCP中繼的作用是將接收到的DHCP封包轉送到網路上的另一個DHCP伺服器,即使這兩台伺服器位於不同的子網路中。透過使用DHCP中繼,您可以實現在網路中心部署集中式的DHCP伺服器,並利用它為所有網路子網路/VLAN動態分配IP位址。 Dnsmasq是一種常用的DNS和DHCP協定伺服器,可設定為DHCP中繼伺服器,以協助管理網路中的動態主機設定。在本文中,我們將向您展示如何將dnsmasq配置為DHCP中繼伺服器。內容主題:網路拓樸在DHCP中繼上設定靜態IP位址集中式DHCP伺服器上的D
 用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
在網路資料傳輸中,IP代理伺服器扮演著重要的角色,能夠幫助使用者隱藏真實IP位址,保護隱私、提升存取速度等。在本篇文章中,將介紹如何用PHP建立IP代理伺服器的最佳實務指南,並提供具體的程式碼範例。什麼是IP代理伺服器? IP代理伺服器是位於使用者與目標伺服器之間的中間伺服器,它可作為使用者與目標伺服器之間的中轉站,將使用者的請求和回應轉發。透過使用IP代理伺服器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦?這個問題想必很多小夥伴都有遇過,出現了此提示就是導致正版的遊戲無法啟動,那麼出現這個問題一般是網絡和安全軟體幹擾導致的,那麼應該怎麼解決呢,本期小編就來和大夥分享解決方法,希望今日的軟體教學可以幫助各位解決問題。 epic伺服器離線進不了遊戲怎麼辦: 1、很可能是被安全軟體幹擾了,將遊戲平台和安全軟體關閉在重啟。 2、其次就是網路波動過大,嘗試重啟一次路由器,看看是否有效,如果條件可以的話,可以嘗試使用5g移動網絡來進行操作。 3、然後有可能是更
 如何在伺服器上安裝 PHP FFmpeg 擴充功能?
Mar 28, 2024 pm 02:39 PM
如何在伺服器上安裝 PHP FFmpeg 擴充功能?
Mar 28, 2024 pm 02:39 PM
如何在伺服器上安裝PHPFFmpeg擴充功能?在伺服器上安裝PHPFFmpeg擴充功能可以幫助我們在PHP專案中處理音視訊文件,實現音視訊文件的編解碼、剪輯、處理等功能。本文將介紹如何在伺服器上安裝PHPFFmpeg擴展,以及具體的程式碼範例。首先,我們需要確保伺服器上已經安裝了PHP以及FFmpeg。如果沒有安裝FFmpeg,可以依照下列步驟安裝FFmpe






