Vue v2.5 調整與更新不完全如何解決
本文主要介紹了Vue v2.5 調整和更新不完全問題的相關資料,需要的朋友可以參考下,希望能幫助到大家。
Vue 2.5 Level E 發布了: 新功能特性一覽
近日,Vue v2.5 發布,除了對TypeScript 的更好的支援外,還有一些功能和語法的調整,你需要了解。本文,不談 TypeScript,只對一些主要的調整進行說明。
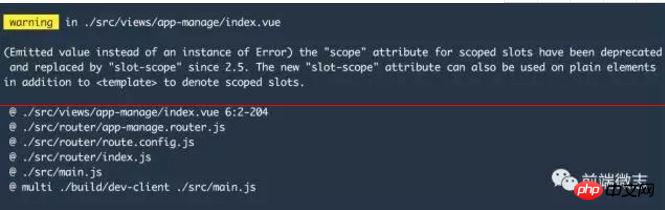
本來,對 Vue 的版本升級不太敏感,所以沒有太關注最近的 v2.5 的發布。今天,在重新下載 Vue 建置專案的時候,發現有好幾個警告提示。

看警告提示,知道是因為使用了v2.5 的Vue,scoped slot 的語法進行了調整,然後去GitHub 上查看了v2.5 的release 才知道,v2.5 中已經不建議使用scope 屬性了,建議使用slot-scope 屬性來設定上下文。
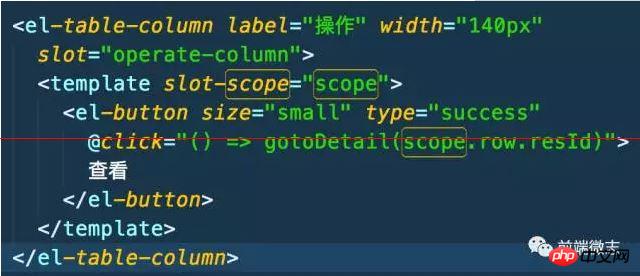
將程式碼中的 scope=”scope” 修改為 slot-scope=”scope”。如下圖。

進入正題,下面列一寫 Vue v2.5 中的主要更新與調整。
使用errorCaptured 鉤子來處理元件內異常
在v2.5 之前,可以用全域的config.errorHandler 設定來為應用程式提供一個處理未知例外的函數,也可以設定renderError組件來處理render 函數內的異常。但是,這些都不能提供一個完整的機制來處理一個單獨組件內的異常。
v2.5 中,元件內提供了一個新的鉤子函數errorCaptured,可以捕獲該元件內所有子元件樹中(不含自身)產生的所有的異常(包括非同步呼叫中的異常) ,這個鉤子函數接收的參數和errorHandler 一樣,可以讓開發者更友善地處理元件內異常。
如果你了解React 的話,會發現這個特性和React v16 中引進的「異常邊界(Error Boundary)」的概念非常相似,都是為了更好的處理和展示單個元件在渲染的過程中異常。本公眾號和知乎專欄之前的文章有專門介紹 React 的異常邊界的概念,點擊傳送門進行查看。
要利用 errorCaputerd,可以封裝一個通用元件,來包含其他的業務元件,來擷取業務元件內的異常,並做對應的展示處理。下面列一個官方給的簡單範例,封裝一個通用元件(ErrorBoundary)來包含和處理其他業務元件(another component)的異常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed 的傳遞行為特性
如果定義了全域的errorHandler,所有的例外還是會傳遞給errorHadnler,如果沒有定義errorHandler,這些例外仍然可以報告給一個單獨的分析服務。
如果一個元件上透過繼承或父元件定義了多個 errorCapured 鉤子函數,這些鉤子函數都會收到相同的例外訊息。
可以在 errorCapured 鉤子內 return false 來阻止異常傳播,表示:該異常已被處理,可忽略。而且,也會阻止其他的 errorCapured 鉤子函數和全域的 errorHandler 函數觸發這個異常。
單一檔案元件支援「函數式元件」
透過vue-loader v13.3.0 或以上版本,支援在單一檔案元件內定義一個“函數式元件”,且支援模板編譯、作用域CSS 和熱部署等功能。
函數式元件的定義,需要在 template 標籤上定義 functional 屬性來宣告。且範本內的表達式的執行上下文是 函數式聲明上下文,所以要存取元件的屬性,需要使用 props.xxx 來取得。簡單範例請見下:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 環境
使用vue-server-renderer 來建構SSR 應用程式時,預設是需要一個Node.js 環境的,使得一些像php-v8js 或Nashorn這樣的JavaScript 運作環境下無法運作。 v2.5 中對此進行了完善,使得上述環境下都可以正常運作 SSR 應用。
在 php-v8js 和 Nashorn 中,在環境的準備階段需要模擬 global 和 process 全域對象,並且需要單獨設定 process 的環境變數。需要設定 process.env.VUE_ENV 為 “server”,而設定 process.env.NODE_ENV 為 “development” 或 “production”。
另外,在 Nashorn 中,還需要用 Java 原生的 timers 為 Promise 和 settimeout 提供一個 polyfill。
官方給了一個在php-v8js 中的使用範例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on 修飾符
鍵值key 自動修飾符
在Vue v2.5 之前的版本中,如果要在v-on 中使用沒有內建別名的鍵盤鍵值,要么直接使用keyCode 當修飾符(@keyup.13=”foo”),要么需要使用config .keyCodes 來為鍵值註冊別名。
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
以上是Vue v2.5 調整與更新不完全如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 哈醫大臨床藥學就業是否有前途(哈醫大臨床藥學就業前景怎麼樣)
Jan 02, 2024 pm 08:54 PM
哈醫大臨床藥學就業是否有前途(哈醫大臨床藥學就業前景怎麼樣)
Jan 02, 2024 pm 08:54 PM
哈醫大臨床藥學就業前景如何儘管全國就業情況不容樂觀,但藥科類畢業生仍有著良好的就業前景。整體來看,藥科類畢業生的供給量少於需求量,各醫藥公司和製藥廠是吸收這類畢業生的主要管道,製藥業對人才的需求也穩定成長。據介紹,近幾年藥物製劑、天然藥物化學等專業的研究生供需比甚至達到1∶10。臨床藥學專業就業方向:臨床醫學專業學生畢業後可在醫療衛生單位、醫學科研等部門從事醫療及預防、醫學科研等方面的工作。就業機會:醫藥代表、醫藥銷售代表、銷售代表、銷售經理、區域銷售經理、招募經理、產品經理、產品專員、護
 如何清理temp資料夾
Feb 22, 2024 am 09:15 AM
如何清理temp資料夾
Feb 22, 2024 am 09:15 AM
如何清理temp資料夾隨著我們在電腦上的使用,臨時檔案(temp檔案)會逐漸累積。這些臨時檔案是在我們使用電腦時產生的,例如瀏覽網頁時的快取檔案、軟體安裝時的臨時檔案等。長時間不清理temp資料夾可能會佔據大量磁碟空間,影響電腦運作速度。因此,定期清理temp資料夾是維護電腦效能的必要步驟。下面,我們將介紹清理temp資料夾的一些簡單方法。方法一:手動清理t
 win10鏡像如何快速下載
Jan 07, 2024 am 11:33 AM
win10鏡像如何快速下載
Jan 07, 2024 am 11:33 AM
最近有小夥伴反應win10鏡像檔案該如何下載,因為市面的鏡像檔案多如牛毛,想找到正規的檔案下載,這可怎麼辦呢?今天小編帶來了下載鏡像的鏈接,詳細的解決步驟,具體的一起來看看吧。 win10鏡像快速下載安裝教學下載連結>>>系統之家Ghostwin101909鏡像64位元版v2019.11<<<>>>Win10鏡像64位元v2019.07<<<>>>Win10鏡像32位元v2019.07<< <1、透過網路檢索
 Win10系統如何重置
Jun 29, 2023 pm 03:14 PM
Win10系統如何重置
Jun 29, 2023 pm 03:14 PM
Win10系統如何重置?現在有很多小夥伴都是喜歡使用Win10系統的電腦,而在使用電腦的過程中難免會遇到一些無法解決的問題,這時候可以嘗試去重置系統,那麼該如何操作呢?下面就跟著小編一起來看Win10系統重置的教學吧,有需要的用戶可不要錯過。 Win10系統重置的教學 1、點選windows,選擇設定。 2、點選更新和安全性。 3、選擇恢復。 4、右側點選開始,重設此電腦。以上就是【Win10系統如何重置-Win10系統重置的教學】全部內容了,更多精彩教學盡在本站!
 如何查看win11電腦配置
Jun 29, 2023 pm 12:15 PM
如何查看win11電腦配置
Jun 29, 2023 pm 12:15 PM
如何查看win11電腦配置? win11系統是一款非常實用的電腦作業系統版本,為使用者提供了豐富的功能,讓使用者們能夠有更好的電腦操作體驗,那麼許多使用電腦的小夥伴們都很好奇自己電腦的具體配置,在win11系統中該如何進行這項操作呢?很多小夥伴不知道怎麼詳細操作,小編下面整理了win11電腦配置查看教程,如果你有興趣的話,跟著小編一起往下看看吧! win11電腦設定查看教學1、點選下方工作列的windows圖示或按下鍵盤「windows鍵」開啟開始功能表。 2、在開始功能表中找到「設定」或「sett
 解決系統重裝時的環境偵測問題
Jan 08, 2024 pm 03:33 PM
解決系統重裝時的環境偵測問題
Jan 08, 2024 pm 03:33 PM
重裝系統時環境偵測未通過如何解決需要進行改寫的原因是:手機中毒了,可以安裝手機管家等防毒軟體進行防毒軟體進行防毒2、手機內部儲存了許多垃圾文件,導致手機運作記憶體被佔用。只要清理手機快取即可解決這個問題3、手機記憶體被保存的軟體和檔案佔用太多,需要經常刪除不需要的檔案和軟體沒問題,只要你的硬體設定符合安裝要求,你可以直接使用新的系統磁碟重新安裝系統!你可以使用U盤或硬碟來進行安裝,速度非常快。但是關鍵是要使用相容性好的系統碟(支援IDE、ACHI、RAID模式的安裝),並且能夠自動永久激活,已經經過驗證的。這樣
 如何將HTML元素的值相加?
Sep 16, 2023 am 08:41 AM
如何將HTML元素的值相加?
Sep 16, 2023 am 08:41 AM
本文將教你如何在HTML中加入元素的值。我們對HTML中的value屬性以及使用value屬性的情況有基本的了解。讓我們期待對HTMLvalue屬性有更好的理解。在HTML中,value屬性用來描述與其一起使用的元素的值。對於各種HTML元件來說,它具有不同的意義。用法-它可以與、、、、、和、元素一起使用。 -當value屬性存在時,它指示輸入元素的預設值是什麼。對於各種類型的輸入,它都有不同的意義:當按鈕出現在"button,""reset,"和&qu
 如何在mysql中重設密碼
Feb 18, 2024 pm 12:41 PM
如何在mysql中重設密碼
Feb 18, 2024 pm 12:41 PM
MySQL是一個開源的關聯式資料庫管理系統,被廣泛應用於各種類型的應用程式開發。在使用MySQL資料庫時,經常需要修改密碼,以提高資料庫的安全性。本文將介紹如何透過具體的程式碼範例來修改MySQL密碼。在MySQL中,可以透過以下步驟來修改密碼:登入MySQL資料庫伺服器:開啟命令提示字元或終端機窗口,並執行以下命令:mysql-uroo






