本文主要介紹了vue 元件之間使用eventbus傳值。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
對於前端的我們而言,並非是只有寫入介面才是最大的問題,很多的情況下,我們需要關注的是數據,例如js頁面的資料傳遞等等,學習vue我們也是需要知道怎麼去使用資料
當然,使用儲存也是可以得,但是並非一定要緩存,當然在vue中有推薦了我們去使用vuex去資料交互,Vuex會讓你的Vue程式碼夠靈活可控,把資料統一存入state, 只允許透過Actions觸發Mutations修改。然而,有時候我們的專案並沒有複雜到需要用Vuex。 ,(我們也不討論已經廢除的vm.$dispatch)很多情況下我們都是需要一個事件的捕獲,這時候我們就可以用到vue的eventbus了
受用eventbus的方法很是簡單,我們需要做三步事情,第一步,我們需要創造一個容器去充當我們的eventbus
第二步,我們需要去拋出,或者說提交我們的事件
#第三步,我們去監聽我們的那個事件(也許這才是第二部)
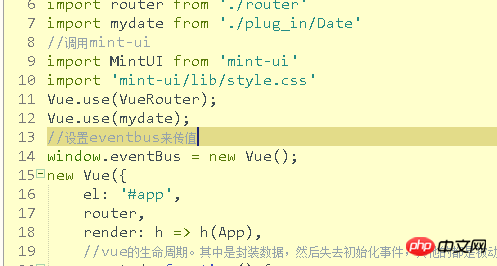
首先,我們需要在全域定義我們的eventbus


 這裡我們定義到了eventbus。這就簡單的完成了我們的第一步,當然,全域變量,我想你應該知道定義在哪裡的
這裡我們定義到了eventbus。這就簡單的完成了我們的第一步,當然,全域變量,我想你應該知道定義在哪裡的
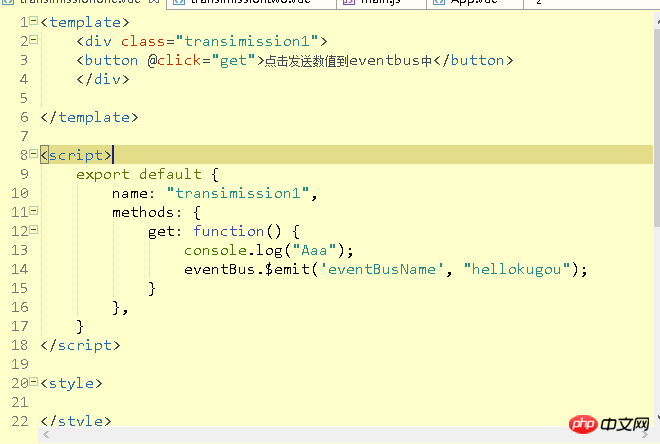
接著我們先去拋出這個事件,使用¥。 emit去「提交」
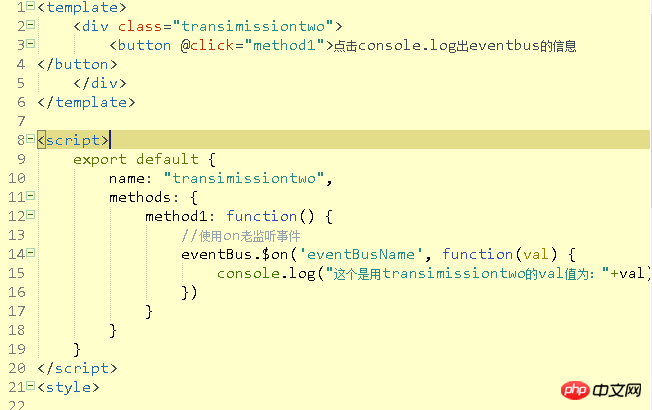
怎樣,這點都可以理解吧,其次我們經行第三步,去監聽
當然。這裡已經監聽好的。點擊事件俺只是個累贅,
接下來我們就要去介面中使用它們了
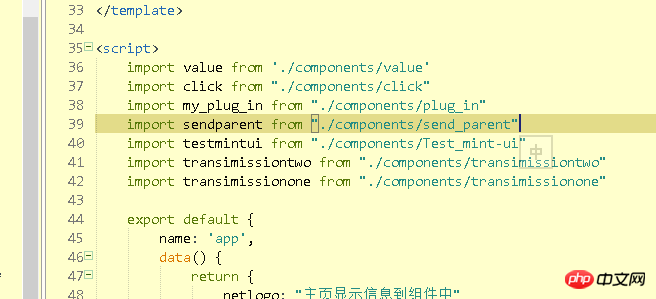
首先,倒入我們所需要的檔案:
 這裡我使用的是談transimissionone還有transimissiontwo兩個檔案'
這裡我使用的是談transimissionone還有transimissiontwo兩個檔案'
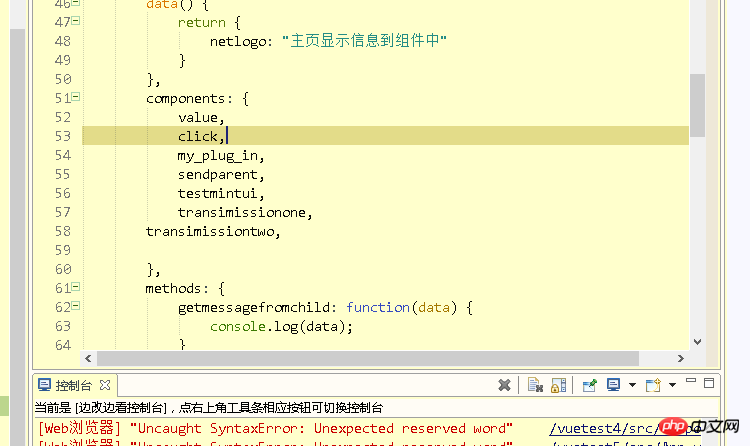
接著是定義

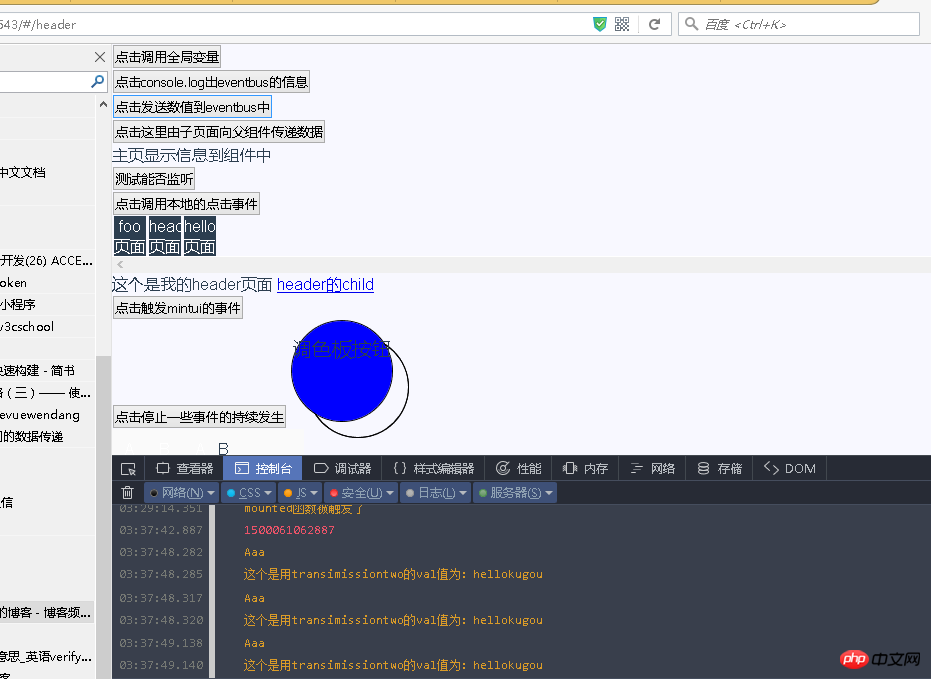
最後運行我們的項目,查看下效果
transimissionone。 vue(發送事件的檔案)
<template>
<p class="transimission1">
<button @click="get">点击发送数值到eventbus中</button>
</p>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
</style>其次是transimissiontwo(監聽者)
<template>
<p class="transimissiontwo">
<button @click="method1">点击console.log出eventbus的信息
</button>
</p>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老监听事件
eventBus.$on('eventBusName', function(val) {
console.log("这个是用transimissiontwo的val值为:"+val)
})
}
}
}
</script>
<style>
</style><template>
<p id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--无法监听,说明要在那个组件中-->
<button @listenertochildevent="getmessagefromchild">测试能否监听</button>
<my_plug_in></my_plug_in>
<p class="choose_p">
<ul>
<li>
<router-link to="/foo">foo页面</router-link>
</li>
<li>
<router-link to="/header">header页面</router-link>
</li>
<li>
<router-link to="/hello">hello页面</router-link>
</li>
<li style="clear: both;list-style: none;"></li>
</ul>
</p>
<p class="main">
<router-view class="my_router_iew"></router-view>
</p>
<testmintui></testmintui>
</p>
</template>
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
data() {
return {
netlogo: "主页显示信息到组件中"
}
},
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_p {
width: 100%;
overflow: scroll;
}
</style>window.eventBus = new Vue();
以上是vue 組件之間使用eventbus傳值詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




