本文主要介紹了vue基於mint-ui的城市選擇3級聯動的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
專案是基於vue2 的行動端項目
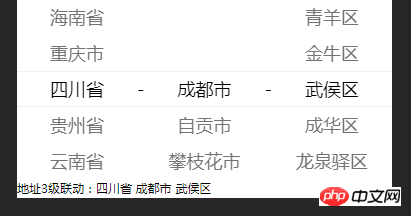
#1、實際效果

# #地址三級聯動mint-ui picker.png
2、首先你需要去下載一個包含中國省份,城市,區縣的資料
3、具體程式碼
主要是用到了mint-ui的picker元件,關於mint-ui的使用就自行看官網
Ⅰ 、html元件
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>以上是vue基於mint-ui的城市選擇3級連動實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




