在WebStorm中新增Vue.js單一檔案元件的高亮及語法支援實例
本文主要介紹了詳解在WebStorm中添加Vue.js單文件組件的高亮及語法支持,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
本文介紹了詳解在WebStorm中添加Vue.js單文件組件的高亮及語法支持,分享給大家,具體如下:
一個小遺憾

能來看這篇文章的想必不用我來介紹vue是什麼了。先讓我們在WebStorm中新增Vue.js單一檔案元件的高亮及語法支援實例! vue專案的創作者特別寫了一個sublime下語法高亮的插件,有人問他how about webstorm support?他是這麼回答的。默哀一分鐘。
新增高亮和語法支援
這個我是透過外掛來實現的。網路上目前有兩個外掛:
外掛程式1:https://github.com/henjue/vue-for-idea
外掛2:https:// github.com/postalservice14/vuejs-plugin
我現在用的是插件1。
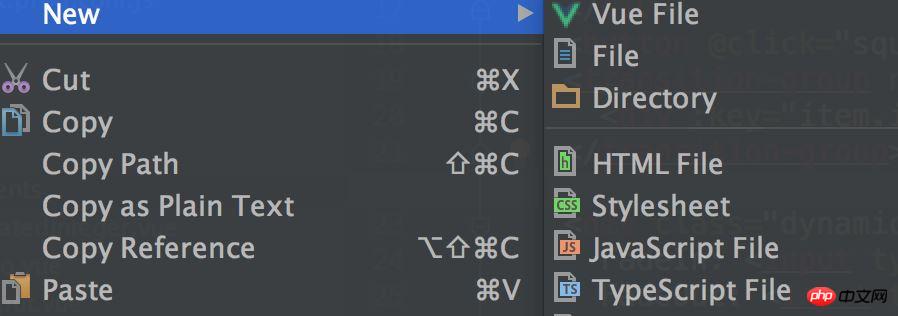
它能提供一點的語法和程式碼高亮還有一個檔案模板。
就是你在左側工程列右鍵新建的時候會有vue檔了。

然而他的文法支援實在有限,你還是別抱太大希望。 。一些cmd+點擊的跳躍都不能實現。
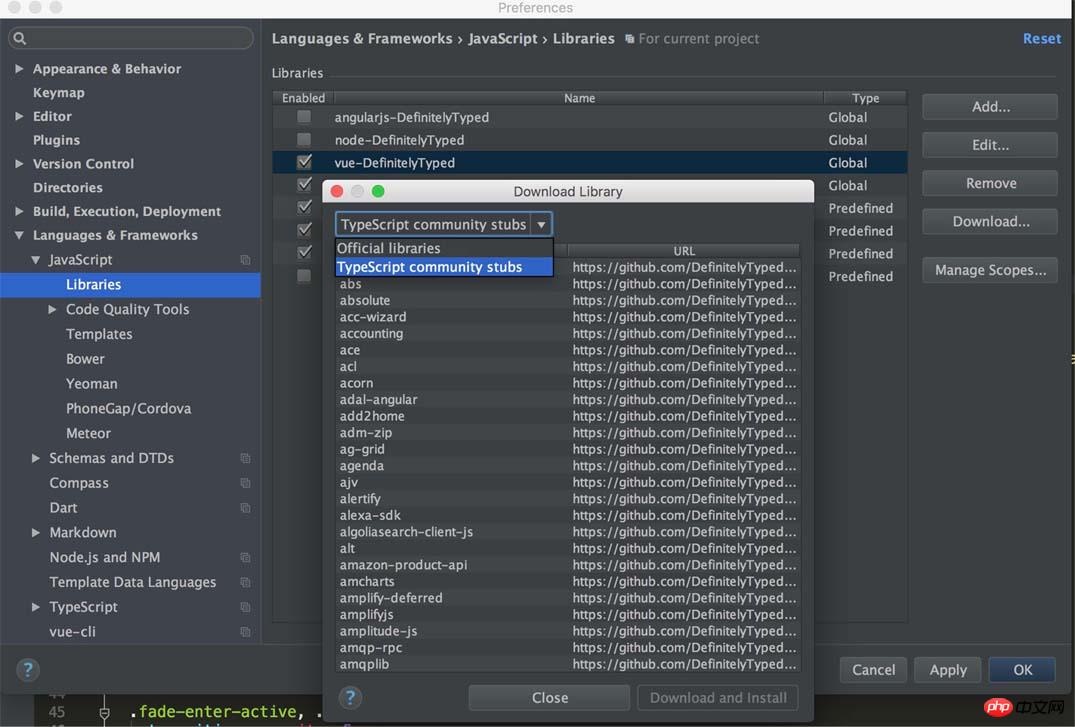
我還去設定內增加了額外的幫助:

這是由這個組織維護在github上的一個語法列表,在webstorm上安裝了之後會有對應的語法提示。進入設定中的這裡,點選右邊的download,就會出現這個列表,選擇上面的來源,一共有兩個選項,選擇第二個,就出現這個列表了。找到vue,安裝就可以了。
但是感覺在.vue檔案中作用也不是很大。 。 。
新增ES6支援
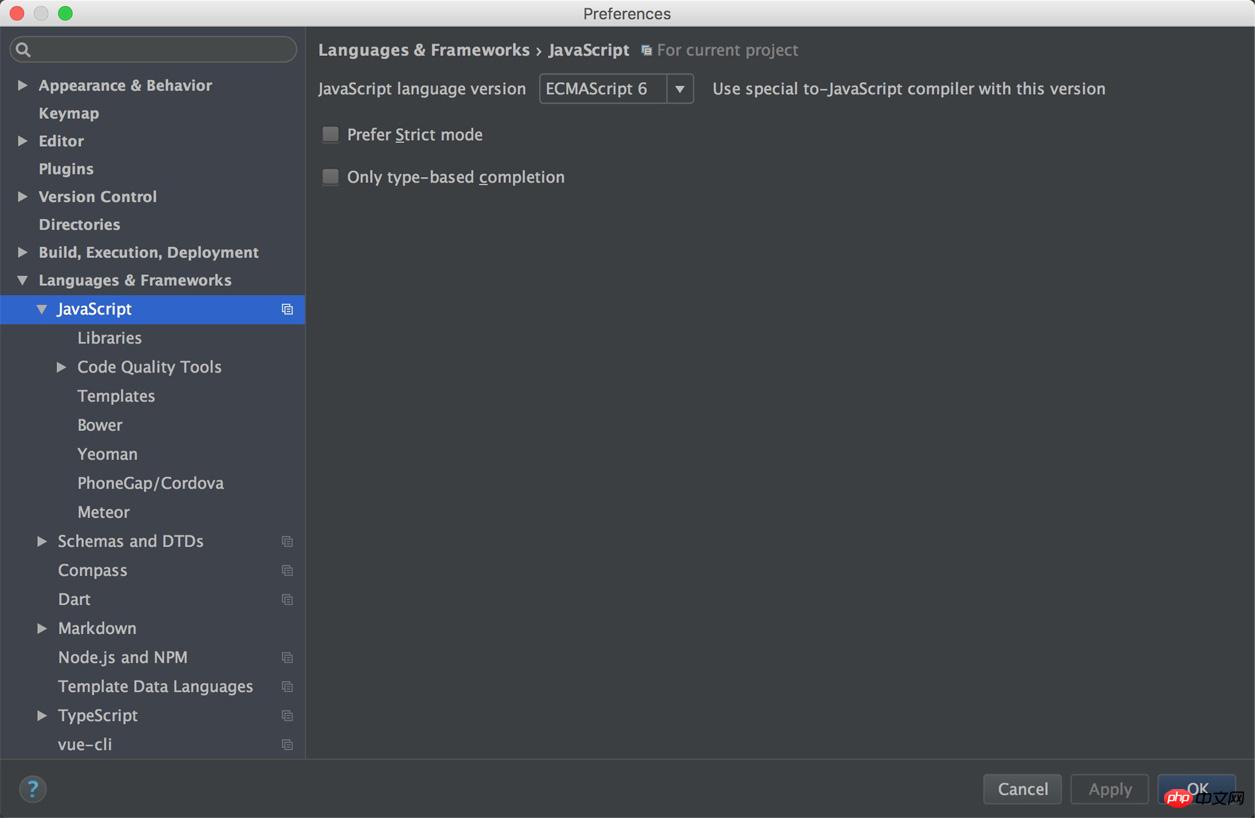
首先,你要設定webstorm本身的JavaScript的版本。如圖:

這裡預設是ES5.1,把它改成ES6。
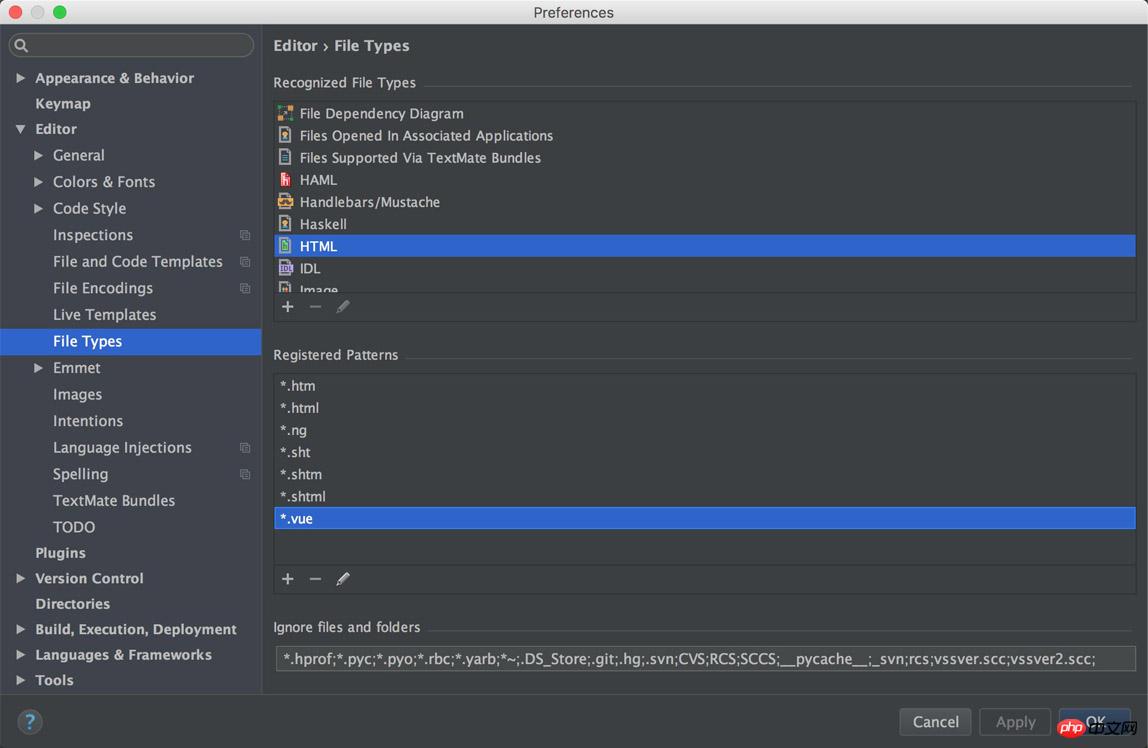
然後開啟設定:

#找到這個地方,找到上面的html類型,將*.vue加進其中。確定的時候會提示被佔用了,要把那個清除掉,繼續就OK了。
這樣系統會把.vue檔案看成html,也就能正確辨識裡面的<script></script>標籤了。
如果你不想這樣做,那也可以。還有一種方法。
直接在<script></script>標籤中加入type="text/ecmascript-6",這也是OK的,裡面的程式碼也會高亮並支援ES6。
支援sass
看過vue-loader文件的知道,在*.vue範本中是支援幾種css預處理器和範本語言jade 的。
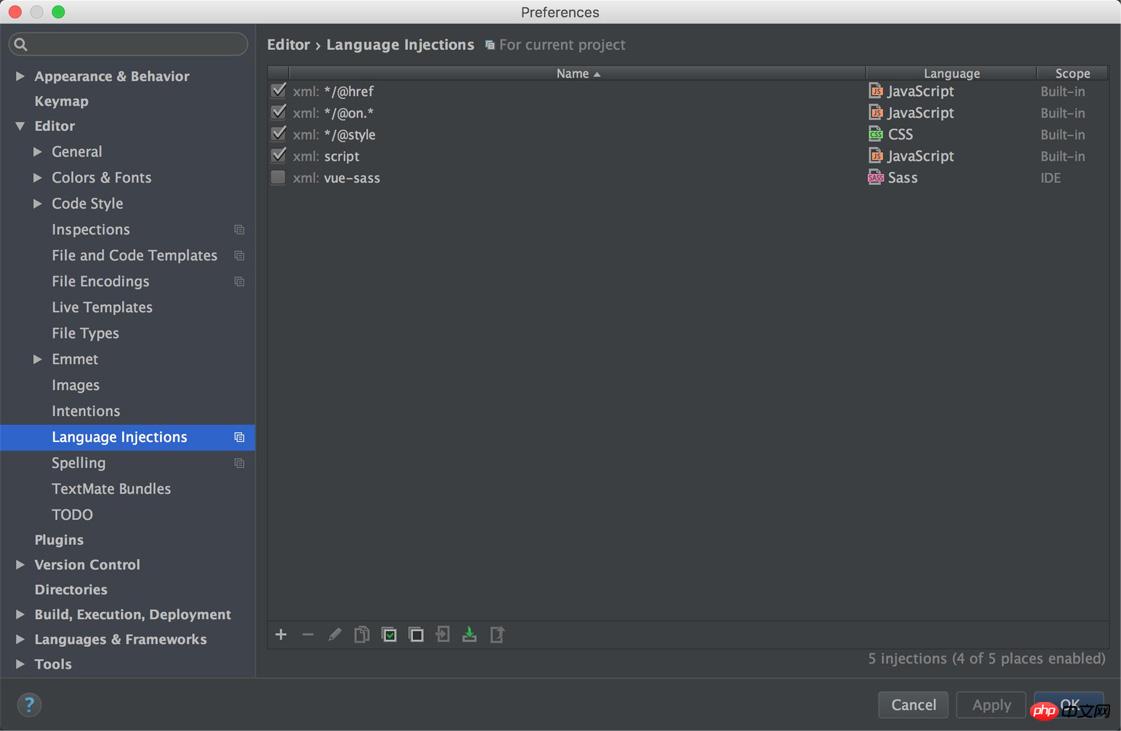
但是當你在<style></style>標籤中加上lang=sass然後寫sass時會發現IDE一片報錯。 。一開始我想到的是webstorm的Language Injections,並照著已有的寫了一個:

# 然而並不能用。 。 。
去Google了下,發現也有人這麼做了,然而也沒有成功。 。至於為什麼也沒搞清楚。 。倒是知道了jade是模板語言,不能這麼做。
但是sass不應該啊。 。
然而也不是沒有收穫。
發現了<style></style>標籤中有rel="stylesheet/scss"和type="text/css"時能正確辨識sass語言。如:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
同理less也可以。但需要webstorm版本高於2016.1.1。
關於jade支援
我還不會jade模板語言。但在找sass支持的過程中發現有人這麼「曲線救國」的支持了jade:

#同時我也發現了vue-idea-plugin插件的作者不靠譜的承諾,戳這裡,說會支持jade,但是沒有具體的時間。
相關推薦:
以上是在WebStorm中新增Vue.js單一檔案元件的高亮及語法支援實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
可透過以下步驟使用WebStorm 連線資料庫:1. 開啟資料庫工具視窗;2. 建立資料來源;3. 連線到資料來源;4. 查詢資料庫;5.瀏覽表與資料;6. 編輯資料庫物件;7.管理使用者和權限。
 webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
可以透過以下步驟在 WebStorm 中執行 JSP 專案:建立一個 Java Web 專案。配置項目,新增 Web 和 Java EE facet。在 "src/main/webapp" 目錄中建立 JSP 檔案。編寫 JSP 程式碼,包括 HTML、Java 和 JSP 標籤。部署並運行專案。在瀏覽器中輸入應用程式上下文根目錄以存取 JSP 頁面。
 webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自動換行功能,可將程式碼分行提高可讀性。其規則包括:1. 分行長表達式和語句;2. 分行方法呼叫;3. 分行函數和類別定義。使用者可自訂設置,例如最大行長、縮排類型和快捷鍵。不過,自動換行可能不適用於單行註解或字串字面值,且會影響程式碼格式,建議在應用前仔細審查。
 如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
若要重新啟動 WebStorm,請依照下列步驟操作:使用快速鍵:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜尋欄位中輸入“重新啟動”,然後選擇“重新啟動”。使用選單:點選「檔案」選單,選擇「重新載入」下的「重新啟動」。使用工作管理員:在工作管理員或強制退出應用程式視窗中,選擇 WebStorm 進程,然後點擊「重新啟動」或「重新啟動」。
 webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
對於專注於 Web 開發,追求深度功能的開發者,WebStorm 是更佳選擇;而重視可自訂性、輕量級和多語言支援的使用者則更適合 VSCode。
 webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
登入 WebStorm 的步驟:1. 開啟 WebStorm;2. 選擇 GitHub 或 JetBrains 帳戶登入;3. 輸入憑證;4. 授權存取帳戶;5. 完成登入。
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。
 webstorm和idea有什麼差別
Apr 08, 2024 pm 08:24 PM
webstorm和idea有什麼差別
Apr 08, 2024 pm 08:24 PM
WebStorm專為Web開發量身定制,提供針對Web開發語言的強大功能,而IntelliJ IDEA是支援多種語言的多功能IDE。它們的差異主要在於語言支援、Web開發特性、程式碼導航、偵錯和測試功能、附加特性。最終選擇取決於語言偏好和項目需求。






