select option下拉清單實作方法很多,本文主要介紹了jQuery動態產生select option下拉清單的實作方法,需要的朋友可以參考下,希望能幫助到大家。
但其中沒有實作動態產生select option下拉清單。
在jQuery環境之下使用建立jQuery物件來實現動態產生,那是很方便的事情。
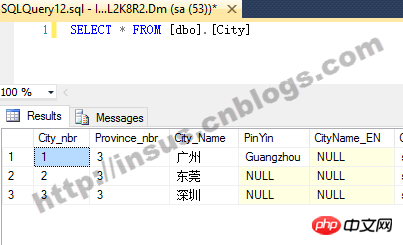
在資料庫中準備一些資料:

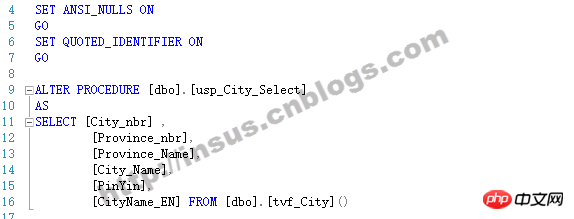
預存程序:

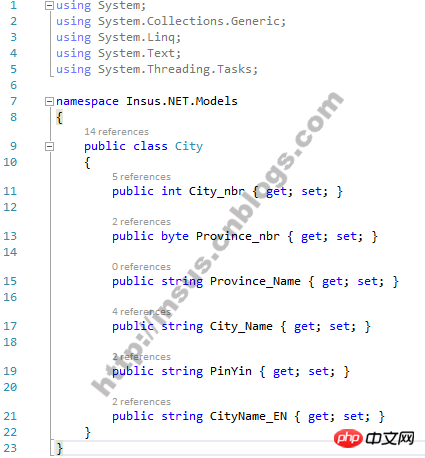
開發ASP.NET MVC,實作程序,少不了model:

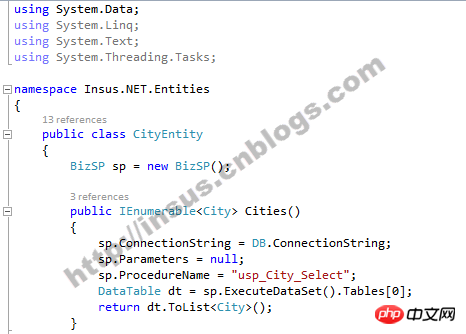
現在建立一個實體Entity,也就是與資料庫通訊:

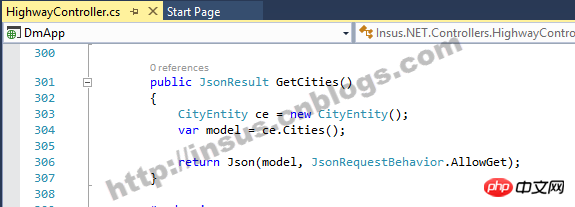
接下來,你可以建立一個取得資料集的方法,讓前端jQuery執行的方法:

#ok,一切都準備就緒。
建立一個select物件:
$selectCity = $('').attr({ name: 'city', class: 'selectcity' });
你可以建立一個空的option:
$("", { value: "", text: "" }).appendTo($selectCity );
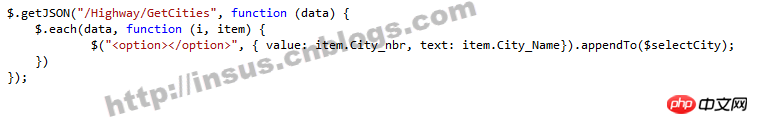
從資料庫讀出來的數據,現可以動態產生option:

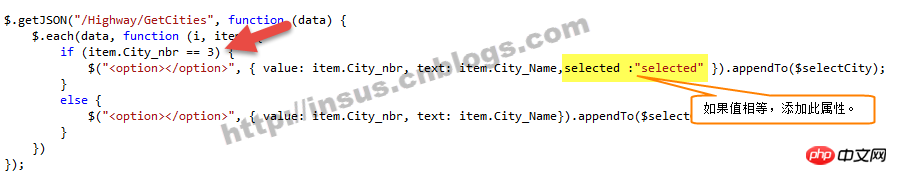
#如果你需要在顯示時,綁定一個選擇值,那怎樣實現呢?很簡單的,在$.each時,判斷一下:

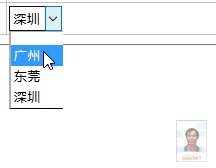
上面的「3」是一個變量,也就是你需要綁定的值。以下是效果示範:

相關推薦:
JS & JQuery 動態新增 select option
#以上是jQuery動態產生select option下拉清單實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




