又到了我們回顧 2017年 Javascript 領域發展與改變的時候。 本文我們將透過比較各計畫過去 12 個月在 GitHub 上新增 star 數量,來評估其在 2017 年度的受關注程度,進而選出 2017 年度 JavaScript 領域崛起的明星計畫。
下列圖表比較了各個項目在 Github 上於過去 12 個月新增的 star 數量。分析的資料來源為 bestof.js.org 網站 ,一個 WEB 領域優秀專案的精選網站。點擊項目,可以查看更多資訊。
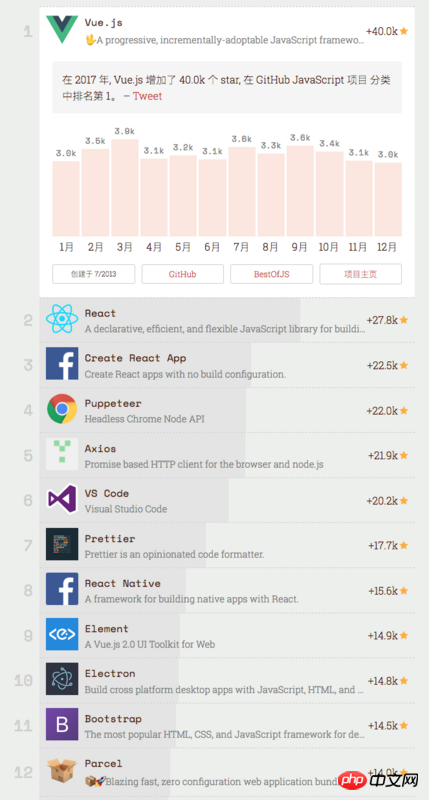
以下是不分類別的 2017 年度最受歡迎 Javascript 項目,如果你時間很緊,看這部分就夠了。

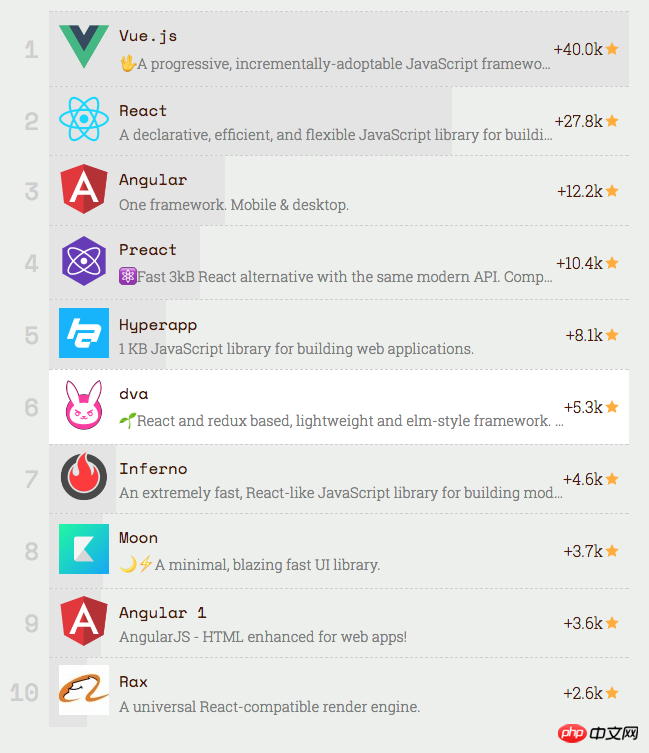
#Vue.js 再次強勢登頂年度排行榜冠軍,今年在GitHub 上新增了超過40K 的star。相較於 2016 年的(26K star),今年 Vue.js 領先排行榜第 2 名( React )的優勢更大了。
那麼,是什麼令 Vue.js 如此出眾?
首先,它學習曲線平緩,使用了與React 相似語法更讓WEB 開發者熟悉的元件方案;
發展良好的生態圈,社群中湧現事實上的官方標準庫:路由vue-router,狀態管理庫: Vuex;
把模板、邏輯和樣式放入單一. vue 檔案中的單一檔案元件設計概念在模組化代行其道的今天顯得非常親切;
被流行的PHP 框架Laravel 選為預設的視圖引擎(View Engine);
為Evan You 個人維護,透過群眾募資方式來獲取支援的開源項目,而不是由Facebook 或Google 這樣的網路巨頭主導。
也許正因為上述最後一點,Vue.js 在中國擁有大量的擁躉。不僅被中國最大的電商平台阿里巴巴使用,也獲得了 GitLab 與 Adobe 這些公司青睞。
React 和2016 一樣穩佔第二名,2017 年它在GitHub 上獲得了超過27K star(再次明確下,此處我們分析的是今年新增的star 數量而非所有的star 數量)。
Create React App,是排行榜的季軍,已經成為新 React 專案的首選方式。它的大獲成功讓不少 React 樣板專案(React Boilerplates)慢慢淡出歷史舞台。
Dan Abramov( Redux 作者,現任職於Facebook)創建Create React App 的確是做了一件了不起的工作,他在功能性與簡潔性之間取得了巧妙的平衡,比如,它沒有整合花俏的樣式解決方案(只使用了純粹的CSS)和伺服器端渲染,卻具有恰到好處的封裝,這些造就了良好的開發體驗。
Axios 庫是最廣泛使用的 HTTP 用戶端。它能同時在用戶端(在用戶端發起 Ajax 請求)與伺服器端(在 Node.js 環境中)使用。
Axios 的成功或許與 Vue.js 有比較大的關係,因為大量的 Vue.js 教程都使用它來發起 API 請求獲取資料。
Puppeteer 是今年的大事件之一,是Google Chrome 團隊開發的一個無介面Chrome 瀏覽器,即一個在後台運行,且能被程式碼驅動和控制的瀏覽器。
它可作如下用途:
在真實瀏覽器中進行自動化介面測試;
使用產生頁面快照的方式來實現服務端渲染;
利用Google Chrome “儲存為PDF” 的功能產生PDF檔案;

這可能給人一種 Angular 對於多人協同工作更友好的印象。此外,隨著支援靜態類型的 TypeScript 加入,Angular 也勢必能得到更多熟悉 C# 或 Java 的後端開發人員人觀注與青睞。
在三巨頭之後,能非常有趣的發現第四名 Preact。
Preact 是一個 React 的小型替代方案:有相同的 API,卻只有 3KB 的大小。
類似的還有許多競爭者,為了區別於三巨頭,它們在瀏覽器的性能上下功夫,努力做出自己的特色。

#JavaScript 已不僅限於Web 前端應用,也被越來越多的人使用開發後端應用。 Node.js 社群頗具影響力的 Mikeal Rogers 做出了 Node.js 會在一年內超越 Java的預測。
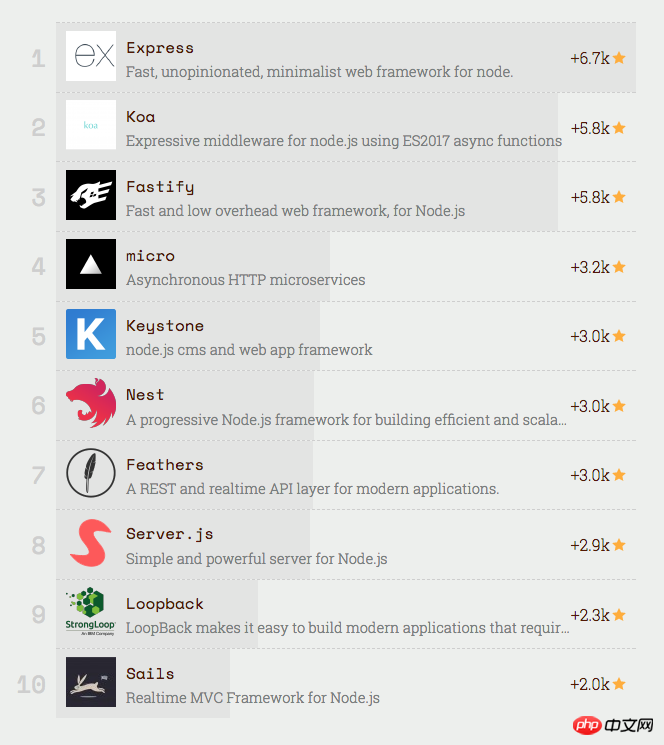
和其他語言都有事實上的標準框架不同的是(如Ruby 有Ruby on Rails,Python 有Django,PHP 有Laravel),目前基於Node.js 寫服務端程式還沒有一個大家都認可的標準框架。
Express 並不是 2017 年度的 Node.js 框架分類排行冠軍,畢竟這個項目已經成立多年,但它已轉變為許多框架和 CMS 的基礎組件,包括 Feathers、Keystone 和 Nest。
Express 的極簡主義設計似乎完美地符合了當今微服務理念的發展趨勢:把一個大型程式解耦成幾個小的應用。
與去年相比, 今年有3 個新面孔進入了node.js 框架分類排行的TOP 10:
Fastify 是一個受Hapi 啟發而開發的通用Web 框架,也適合用來當作JSON HTTP API 伺服器;
Server.js 著重於「開箱即用」的開發體驗;
Nest 是一個用TypeScript 寫的框架,其模組化和控制器組合的架構設計,讓Angular 用戶感到十分親切。

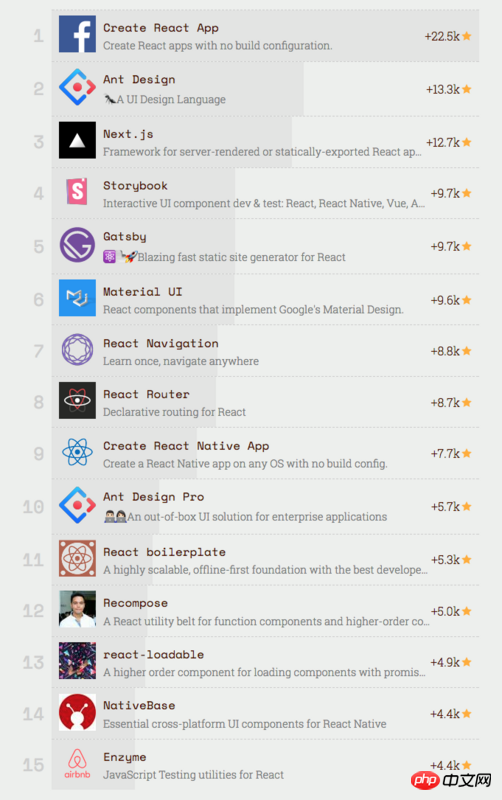
#React 只專注於視圖層(View Layer),這在為在整個生態圈留下更多發展空間的同時,也為自身快速向前發展創造了機會。這個分類下我們會統計基於 React 和 React Native 所建構的項目。
Create React App 透過整合優秀的預設和套件,解決了新建 React 應用程式時要進行繁瑣複雜的設定問題。今年 Facebook 也繼續保持了頻繁更新的節奏,使他成為目前 React 生態中最活躍的項目。
作為 Create React App 的成功案例,我們可以看 StackBlitz,這是一個線上 IDE,透過 Create React App,讓你在數秒內就可以在瀏覽器中建立一個應用程式。
即使Create React App 已被預設為React 的新建工具包,開發者們仍然可以有其它選項,例如React boilerplate,這也是十分受人關注的項目,繼承了諸如GraphQL 的許多有用功能。
Ant Design,Ant Design Pro 和 Material UI 是 React 元件的樣式工具集,它們能幫助程式設計師在新應用程式時而不再擔心樣式問題。
第 10 名 Recompose 的人氣值也證明了開發者喜歡 React 的原因:它的「函數式」特性,一切皆函數。 Recompose 提供了一全套的函數來幫助你走的更遠。

#特約撰稿人: Evan You,雖然我們很欣賞Vue.js,但不得不承認我們並不太熟悉它的生態圈。為此我們找了一位專家來點評下今年 Vue.js 的發展情況,那麼還有誰能比 Vue.js 作者更熟悉呢?
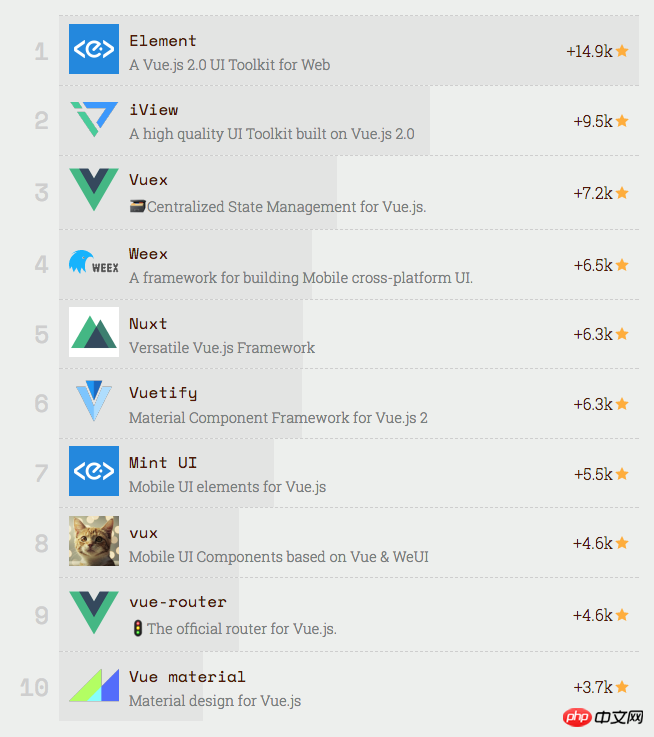
在 2017 年,伴隨著 Vue.js 用戶的成長,許多 Vue.js 生態圈中的專案也得到了令人驚訝地快速成長。
Element 和 iView 是兩個最受歡迎的 UI 元件工具包,專注於桌面端 UI 介面的快速開發。而 Mint UI 與 vux 則相反,是行動端最受歡迎的 UI 工具包。
Vuetify 是一款功能最完整的能同時適用於行動裝置和桌面端的 Material Design 元件框架內建了包含服務端渲染、PWA、CLI 範本支援等諸多特性。
Nuxt 則是一款基於Vue.js 的更高級的框架,它能讓我們流暢地開發具備伺服器端渲染能力的Vue.js 應用,而它的通用性使我們能用同樣的程式碼庫來建立單頁引用,甚至產生靜態網站。
Weex 是一個可以用 Vue.js 語法和 API 來進行原生渲染的行動桌面應用程式開發。它是由阿里巴巴公司開發,並已運用於世界上一些最高頻使用的行動應用中,十分注重效能問題上的最佳化。

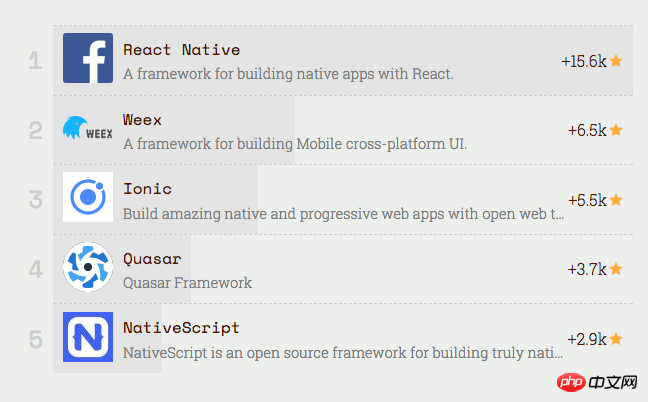
無所不能的 JavaScript,自然可已用來編寫行動應用,這意為著你可以在 WEB 端與 Native 端復用你的元件。
在本分類中,我們為3 大前端框架找到了對應的解決方案:
#React: React Native


#Vue:Weex 和Quasar Angular:Ionic 和NativeScript
與2016 年一樣,React Native 兩年蟬聯頭名,它能讓我們使用把JavaScript 編譯成能夠運行在iOS、Android 甚至是Windows 系統的原生APP 應用程式。  正如影片 使用 React Native 來跨平台編譯APP中所特別強調的:「Write One, Run Everywhere」 的承諾已經變成現實。
正如影片 使用 React Native 來跨平台編譯APP中所特別強調的:「Write One, Run Everywhere」 的承諾已經變成現實。
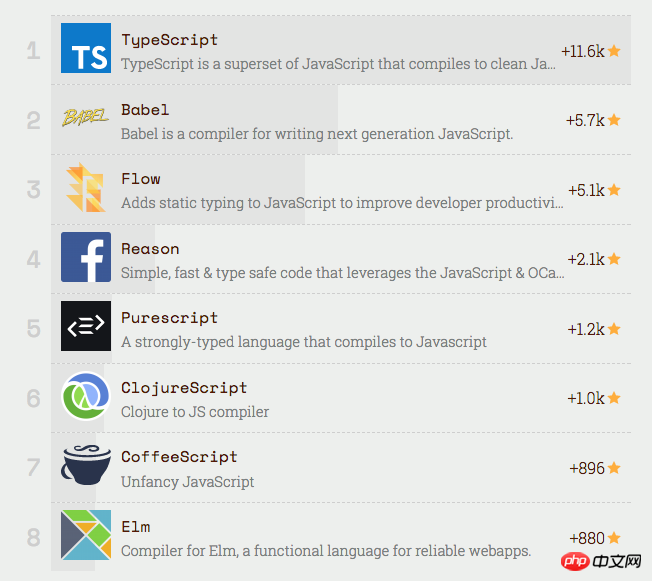
編譯工具:Compilers
想為語言添加新的特性,例如「類型檢查」;
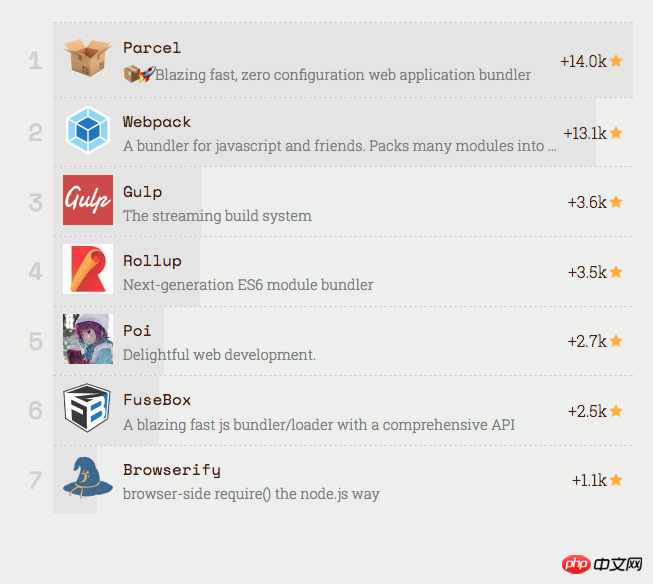
#建置工具分類中的排行冠軍是Parcel,或許是今年最大的驚喜,作為一個8 月才在GitHub 上發布的新項目卻已達到14K 個star 的關注度。
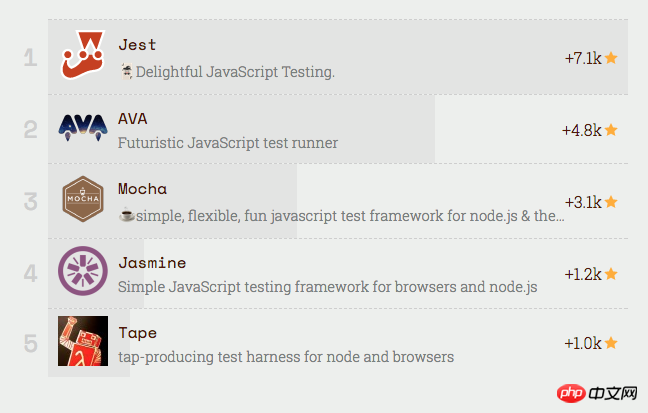
###Parcel 不僅提供現代前端開發所需的各種功能,還有個碾壓性的優點:零配置!這就是它與依靠大量 "loaders" 的 Webpack 最大區別。 ######請別誤解數字,Webpack 依然是最受歡迎的構建應用,它在 GitHub 上 有 35K 的 star 和超 500 人的貢獻者。目前有許多項目使用了它,包括今年最受歡迎的兩個項目:Create React App 和 Gatsby。 ######Webpack 不斷在迭代更新,2.0 版本可以讓開發者透過動態載入的方式輕鬆實現「程式碼分割」的功能。 ######Webpack 與 Parcel 同時定位於構建 ###WEB 應用###,而 Rollup 則定位於###庫###的構建,它專注於 ES6 模組的效能提升。 ######Rollup 已被一些主流的函式庫使用,值得一提的是 React 團隊也在 2017 年把它們的建置系統從 Browserify 切換到了 Rollup。 ######在 React 部落格中提到######Rollup 可以預編譯並且整合到應用程式中,能與 React 之類相似的函式庫做到完美配合。 ######Poi 與 Parcel 有相同的目標:一款現代網頁應用程式建置工具,它預設零配置但你可以透過使用 preset 來擴充。 ######測試框架#####################正如我們去年預期的一樣(這是我們第一次預測成功!),Jest 變成了今年測試框架類別中的王者。 ######Jest 最初是Facebook 因為React 元件測試目的而開發的,但最近幾個月革命性的版本變更(發布了22 個大版本)使得它現在能同時用於測試前端、後端程式碼。 ######Jest 有幾個大的閃光點:############不需要配置,預設設定已經滿足通常需求;########### #強大的開發者體驗(智慧觀察模式,直覺的錯誤回報);############語法上與Mocha 很接近,許多程式設計師熟悉###describe### 和## #it### 這樣的關鍵字;############不需要額外的函式庫來建立assertions,已全部內建;############獨特的"快照"模式可以作為重新運行測試時的對比基準;############AVA,去年的第一名,仍然有許多吸引人的特點。 ######這個專案由 Sindre Sorhus 創建並在他所有的專案中使用,熟悉他的同學肯定知道這意味著什麼! ######相較於 Jest,AVA 更專注於平行測試上的速度,更輕量,也更接近測試標準,語法上與測試框架 Tape 接近。 ###
在這裡我們討論的是利用WEB 技術來建立的開源的程式碼編輯器( Sublime 粉絲們對不住了!
2016 年由微軟主導的 VS Code 與 GitHub 主導的 Atom 在本類別中齊頭並進。今年他們也依然處於領先地位,不過在互相較量中,VS Code 己領先它的對手一大截。
每個月 VS Code 都會發布新版本,帶來更多實用 IDE 功能同時效能上卻沒有太大的損耗。即使不安裝任何插件,你也有一大堆開箱即用的功能:
Git 集成功能;
CSS in JavaScript
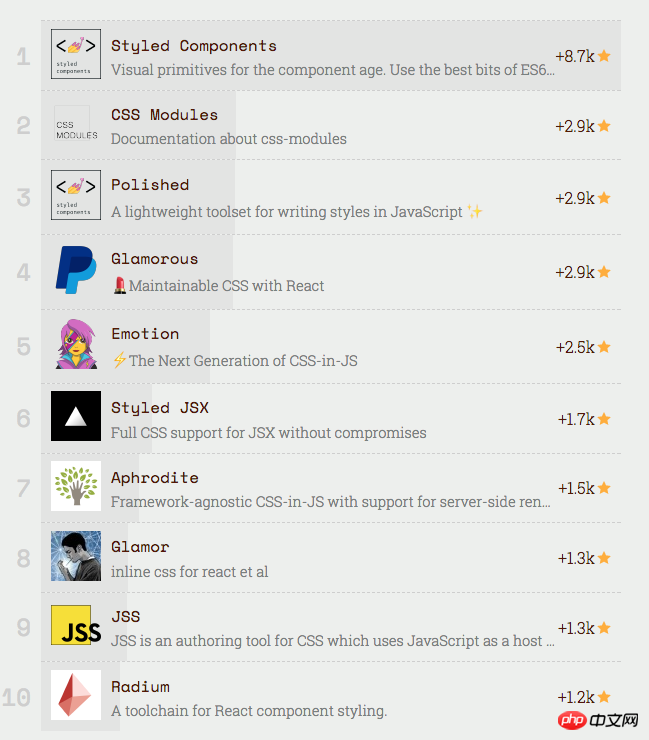
 #目前React 社群仍然沒有就如何有效管理元件樣式這個問題達成共識,即沒有標準的解決方案。
#目前React 社群仍然沒有就如何有效管理元件樣式這個問題達成共識,即沒有標準的解決方案。
如果不需要太多自訂的標準樣式,可以用 Material UI 或 Ant Design 這樣現成的元件工具包。如果需要更高度靈活的自訂,你仍然可以使用傳統方式:用一個像 Bootstrap 或 Bulma 這樣的全域 CSS 樣式,透過修改元件的
className 屬性來達到目的。這樣做缺點是元件無法進行自我樣式管理,因為樣式分佈在單獨的檔案中。 CSS in JavaScript 概念的出現即是為了解決上述問題。
概念本身很簡單:既然我們在 React 中己能透過 JavaScript 來
同時控制邏輯和模板部分,何不再進一步,連樣式也一併管理了呢? Styled Components 是今年這個類別的冠軍,它利用 JavasScript 最近新加入的模板字串特性,讓開發者在 React 元件中直接使用標準的 CSS 語法編寫樣式。
CSS Modules,作為本類別的亞軍,則採用了混合的解決方案。它讓開發者自己挑選標準 CSS, SASS, NO slug Less, NO slug Stylus等方式編寫樣式,再以文件的方式
導入到元件中。 Mark Dalgleish,CSS Modules 的作者,寫了一篇有趣的文章來闡述 CSS-in-JavaScript 解決方案:A Unified Styling Language。如果你對 CSS-in-Javascript 解決方案仍持懷疑態度的話,那此文絕對不容錯過。
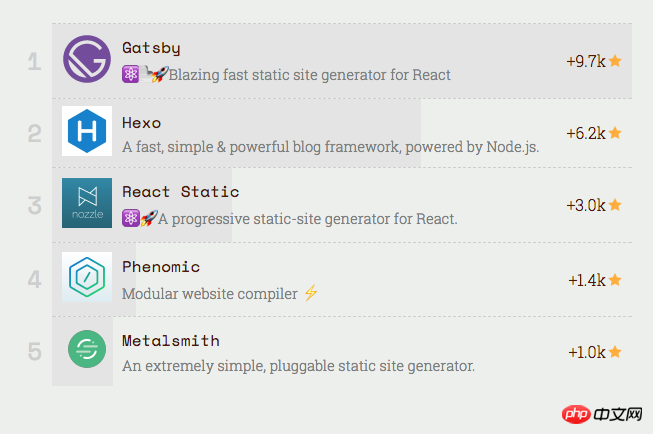
靜態網站產生器
 靜態網站產生器(SSG,Static Site Generator)是指能夠產生一坨HTML、 CSS、JS 文件,方便你快速部署到WEB 伺服器上而不需要安裝和設定資料庫的工具。
靜態網站產生器(SSG,Static Site Generator)是指能夠產生一坨HTML、 CSS、JS 文件,方便你快速部署到WEB 伺服器上而不需要安裝和設定資料庫的工具。
靜態網站具有速度快,穩定且易於維護的特性。身為 2016 年的亞軍,Gatsby 今年成功撥得頭籌。它新增了許多新功能來幫助你最佳化靜態網站:
React Static 是本類別的新面孔。它從 Create React App 專案中獲得靈感,定位於做一個輕量的 Gatsby 替代方案,專注於效能和簡潔。
此外,值得一提的是 Next.js 也能當靜態網站產生器來用。
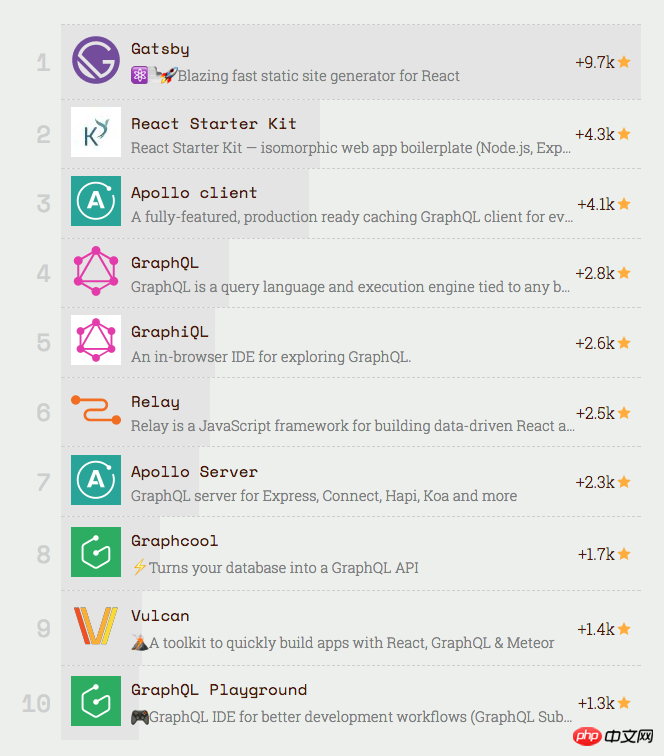
GraphQL
 在未來回顧 GraphQL 的歷史時,2017 年很有可能會成為一個轉捩點。
在未來回顧 GraphQL 的歷史時,2017 年很有可能會成為一個轉捩點。
像 the New York Times 這樣的大公司開始使用 GraphQL,Relay 和 Apollo (兩個主要的 GraphQL 用戶端框架) 也在今年發布了兩個重要的版本更新。
在這兩大函式庫的後面,像 Graphcool 這樣的公司也提供了大量的工具和函式庫,而 Vulcan 這樣的全端框架也開始採用 GraphQL 。
值得注意的是今年最有人氣的靜態網站產生器 Gatsby 也在資料處理中使用了 GraphQL 。
隨著越來越多的人加入到 GraphQL 陣營來, 可以預見其在技術上廣泛取代 REST 只是一個時間問題。
總結
可以看到,Vue.js 兩年蟬聯冠軍並且沒有絲毫停下來的徵兆。
React 生態圈也最終解決了證書問題,繼續繁榮發展的勢頭。
但如果讓我們評選_2017 專案之星_的話,那絕對是 Prettier。有了它,我們寫程式碼時的再也不用擔心格式問題!
State of JavaScript 2017 survey 收集並分析了 23,000 位開發者的研究問卷,能幫助你從另一個視角解讀社群演化的方向。
明年此時,你認為誰會入圍 2018 年度的 _JavaScript 明星專案_?
一個基於GraphQL 的新框架?
#一個充分利用WebAssembly 標準的函式庫, 用來打造瀏覽器上與眾不同的全新體驗?
相關推薦:




