本文主要介紹了jQuery插件HighCharts繪製2D帶有Legend的餅圖效果,結合實例形式分析了jQuery使用HighCharts繪製帶明細顯示的餅狀圖效果實現技巧,並附帶了demo源碼供讀者下載參考,需要的朋友可以參考下,希望能幫助大家。
本文實例講述了jQuery外掛HighCharts繪製2D帶有Legend的餅圖效果。分享給大家供大家參考,具體如下:
1、實例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带有Legend的饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
// 构建饼图
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: '#384778',
plotBorderWidth: '50px',
plotShadow: true
},
title: {
text: '(jb51.net)2013年4月日收入明细'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: '日收入比率',
data: [
['20130401', 45.0],
['20130402', 26.8],
['20130403', 56.3],
['20130404', 74.1],
['20130405', 45.0],
['20130406', 26.8],
['20130407', 56.4],
['20130408', 84.1],
['20130409', 55.0],
['20130410', 56.8],
['20130411', 64.8],
['20130412', 63.2],
['20130413', 64.8],
['20130414', 63.2],
['20130415', 64.8],
['20130416', 45.2],
['20130417', 68.8],
['20130418', 63.2],
['20130419', 24.8],
['20130420', 53.2],
{
name: '20130421',
y: 27.8,
sliced: true,
selected: true
},
['20130422', 63.2],
['20130423', 64.8],
['20130424', 63.2],
['20130425', 64.8],
['20130426', 45.2],
['20130427', 68.8],
['20130428', 63.2],
['20130429', 24.8],
['20130430', 98.8]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1250px; height: 500px; margin: 0 auto"></p>
</body>
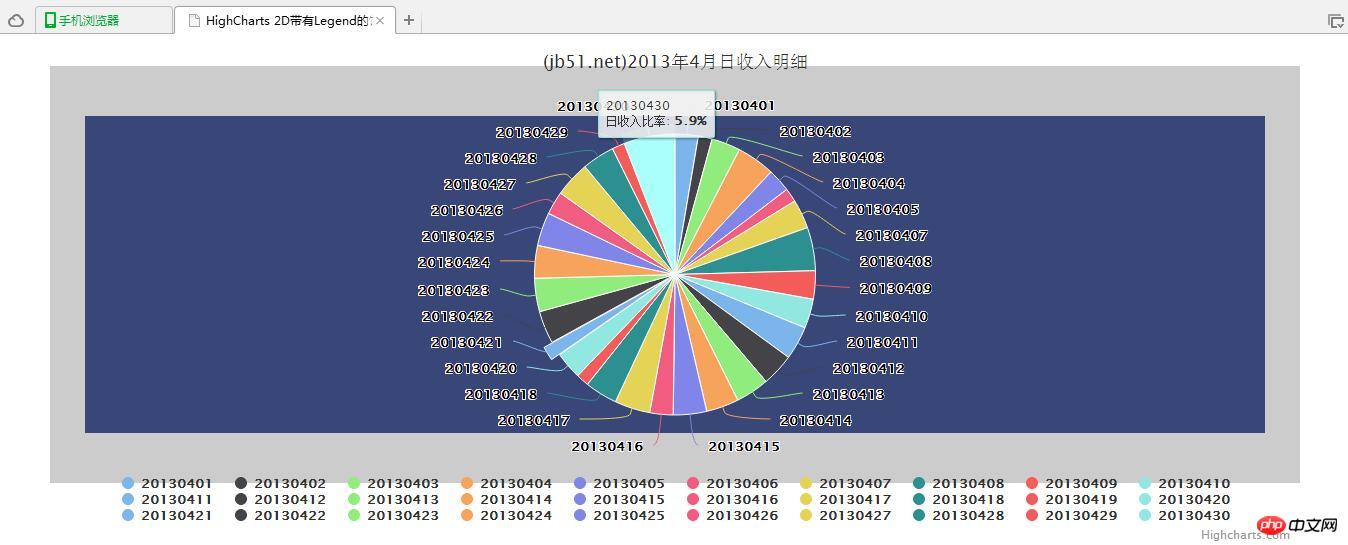
</html>2、運行效果圖:

相關推薦:
jQuery外掛HighCharts繪製2D餅圖效果實例分享
PHP+mysql+Highcharts實作餅狀統計圖_PHP教學
以上是HighCharts繪製2D帶有Legend的餅圖效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




