本文主要介紹了jQuery插件zTree實現的多選樹效果,結合實例形式分析了jQuery樹形插件zTree實現多選樹效果的具體操作步驟與相關注意事項,需要的朋友可以參考下,希望能幫助大家。
本文實例講述了jQuery外掛zTree實作的多選樹效果。分享給大家供大家參考,具體如下:
1、實作程式碼:
<!DOCTYPE html>
<html>
<head>
<title>多选树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "s", "N": "ps" }
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市", open:true},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市"},
{ id:22, pId:2, name:"株洲市", open:true},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:23, pId:2, name:"湘潭市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeMultiple"), setting, zNodes);
});
//-->
</script>
</head>
<body>
<p class="content_wrap" style="text-align: center;">
<p class="zTreeDemoBackground left">
<ul id="treeMultiple" class="ztree" style="height: 300px; width:150px; overflow-y: auto"></ul>
</p>
</p>
</body>
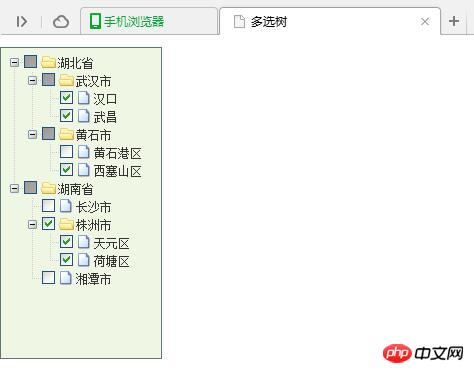
</html>2、實作效果圖:

Y 屬性定義checkbox 被勾選後的情況;
N 屬性定義checkbox 取消勾選後的情況;
"p" 表示操作會影響父級節點;
"s" 表示操作會影響子級節點。
(2)chkboxType: { "Y": "s", "N": "ps" }
表示checkbox勾選操作,只影響子節點;取消勾選操作,影響父子節點。
相關推薦:
以上是jQuery插件zTree實作的多選樹效果實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




