echarts設定折線線條顏色和折線點顏色的實例
本文主要介紹了jQuery插件echarts設定折線圖中折線線條顏色和折線點顏色的方法,結合實例形式分析了jQuery圖表插件echarts設置折線圖的相關操作技巧,需要的朋友可以參考下,希望能幫助大家。
1、問題背景
設計一條折線圖,但是圖形中不用插件自帶的顏色,需要自訂線條和折點的顏色
2、實作原始碼
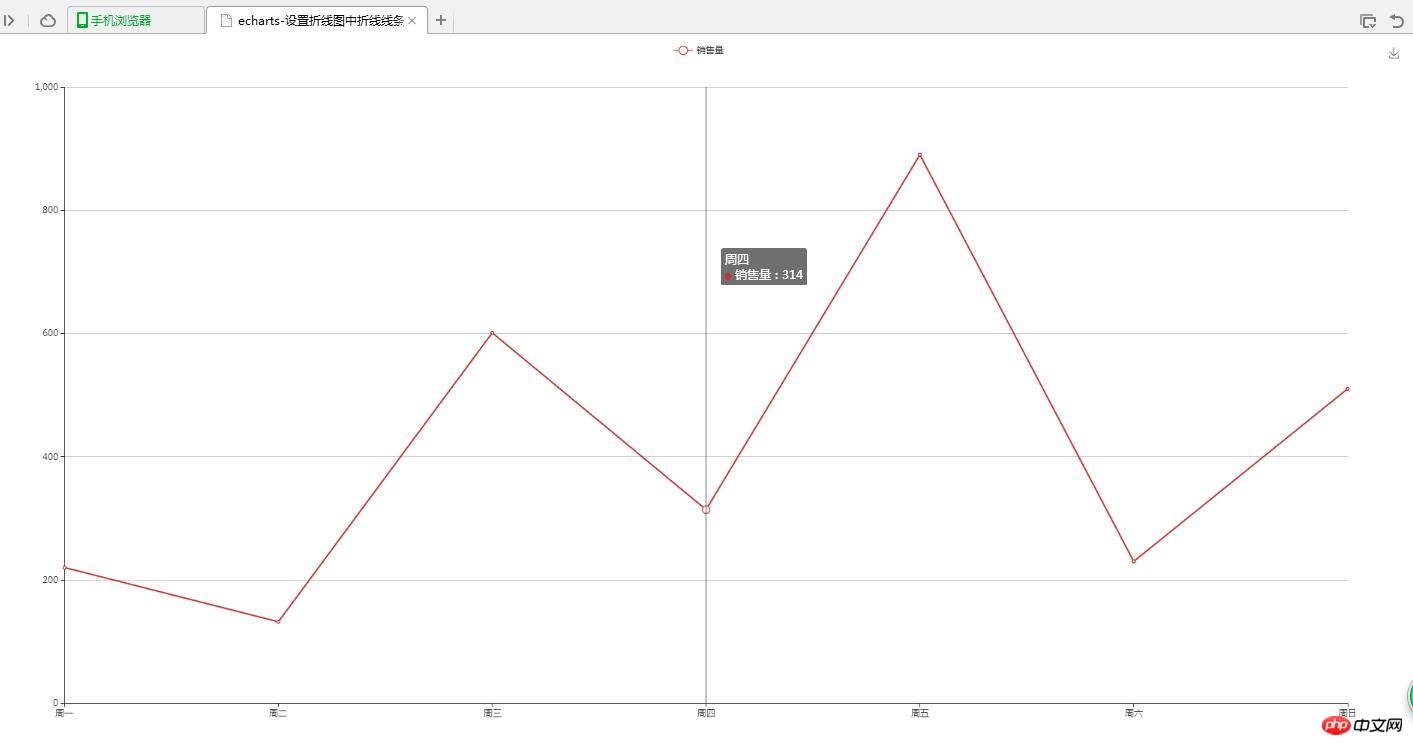
(1)圖形自分配顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
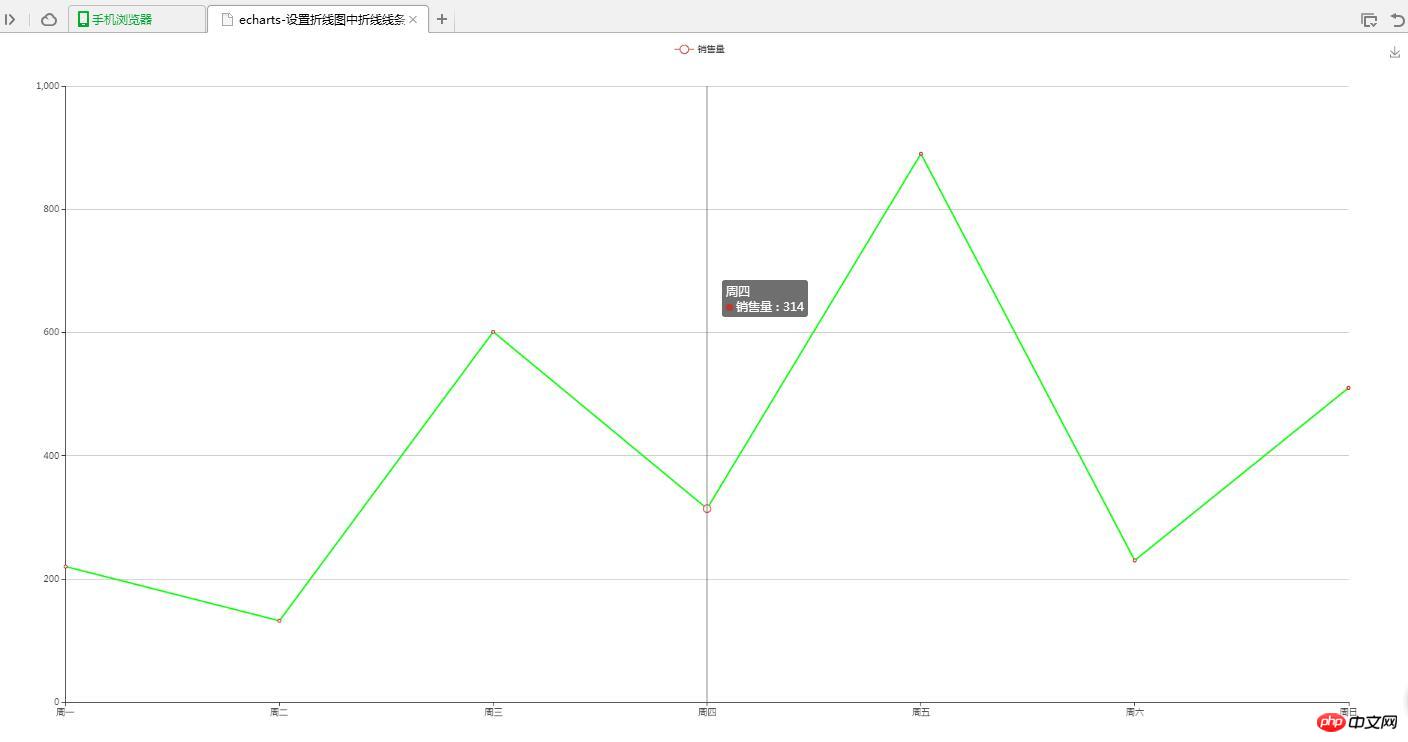
</html>(2)線條自訂顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
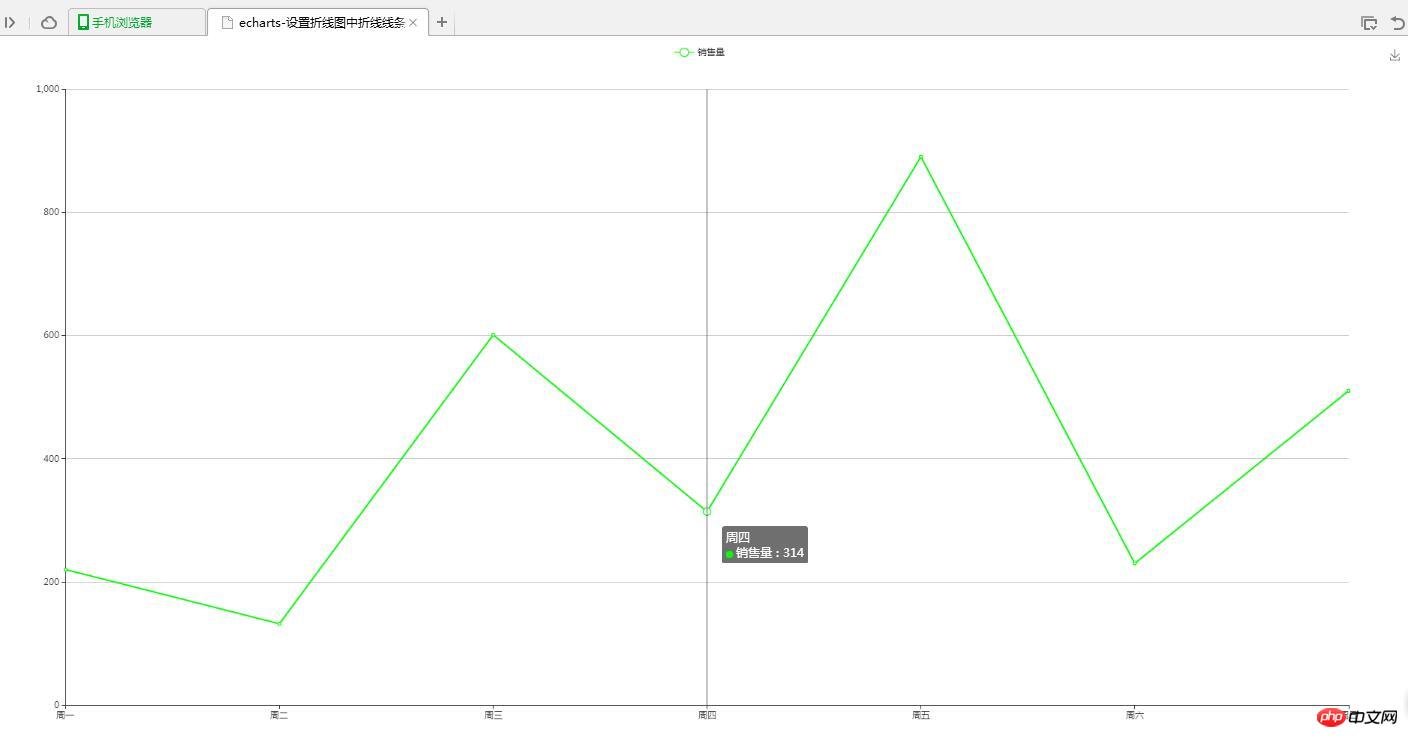
</html>(3)折點自訂顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
color:'#00FF00',
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>3、實作結果
(1)圖形自指派顏色

( 2)線條自訂顏色

(3)折點自訂顏色

##4、問題說明
(1)設定折線線條顏色lineStyle:{
color:'#00FF00'
}itemStyle : {
normal : {
color:'#00FF00'
}
}以上是echarts設定折線線條顏色和折線點顏色的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 如何變更Windows 10工作列的顏色
Jan 01, 2024 pm 09:05 PM
如何變更Windows 10工作列的顏色
Jan 01, 2024 pm 09:05 PM
win10工作列顏色修改起來非常簡單,但是很多用戶發現設定不了,其實非常的簡單,只要在電腦的個人化裡選擇自己喜愛的顏色就可以了,要是改變不了顏色的注意詳細的設定哦。 win10工作列顏色怎麼改第一步:右鍵桌面-點選個人化第二步:顏色區域自訂第三步:選擇喜歡的顏色PS:如果你無法改變顏色,可以點選顏色->選擇顏色->自訂->預設windows模式,選擇深色即可。
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 vivo全新X100系列記憶體、色彩曝光:全系12+256GB起步
May 06, 2024 pm 03:58 PM
vivo全新X100系列記憶體、色彩曝光:全系12+256GB起步
May 06, 2024 pm 03:58 PM
5月6日消息,今天vivo官方宣布,全新的vivoX100系列將在5月13日19:00正式發布。據了解,此次發表會預計將發表vivoX100s、vivoX100sPro、vivoX100Ultra三款機型,以及vivo自研影像品牌BlueImage藍圖影像技術。數位部落客「數位閒聊站」今天也放出了這三款機型的官方渲染圖、內存規格及配色等,其中X100s採用了直屏設計,而X100sPro和X100Ultra則是曲屏設計。部落客透露,vivoX100s共有黑、鈦、青、白四種配色,記憶體規格
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間資料ECharts(百度開源的JavaScript圖表庫)是一種強大且易於使用的資料視覺化工具。它提供了各種圖表類型,包括折線圖、長條圖、餅圖等。而日曆圖是ECharts中一個很有特色且實用的圖表類型,它可以用來展示與時間相關的數據。本文將介紹如何在ECharts中使用日曆圖,並提供具體的程式碼範例。首先,你需要使用
 WPS文件表格顏色怎麼設定你知道嗎
Mar 20, 2024 am 08:19 AM
WPS文件表格顏色怎麼設定你知道嗎
Mar 20, 2024 am 08:19 AM
我們在看到別人的WPS文件中表格顏色做出來的效果五顏六色,十分美觀;而自己只有單調的黑色。如果過給表格填充顏色,我相信很多同學都會。但是,如果要在WPS文件中國設置表格的顏色的話,一定有不少同學會覺得燒腦!今天,我們來學習一下關於如何設定WPS文件表格的顏色。我整理了一份文檔,希望對大家有幫助。步驟如下:1、我們需要在WPS文件中繪製一個表格,在要修改線條顏色的表格中點選滑鼠右鍵。 2、接著,用滑鼠在表格上點選【滑鼠右鍵】;在彈出的選單中,我們找到【邊框和底紋】。 3.此時,會打開【邊框和底紋】對
 如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示資料ECharts是一款基於JavaScript的資料視覺化函式庫,在資料視覺化的領域非常流行且使用廣泛。其中,長條圖是最常見和常用的圖表類型,可以用來顯示各種數值資料的大小、比較和趨勢分析。本文將介紹如何使用ECharts來繪製長條圖,並提供程式碼範例。首先,我們需要在HTML檔案中引入ECharts庫,可以透過以下方式引






