這篇文章主要介紹了JS實作基於拖曳改變物件大小的方法,涉及javascript事件回應及頁面元素屬性動態操作相關實作技巧,對JavaScript感興趣的朋友可以參考下本文章
拖曳改變物件大小功能:拖曳黃色小p來改變綠色大p的寬和高

主要實作由三大步:
1. 透過id取得到大小兩個p
2. 給小p加上onmousedown事件
3. 在onmousedown事件中加入documentonmousemove#和onmouseup

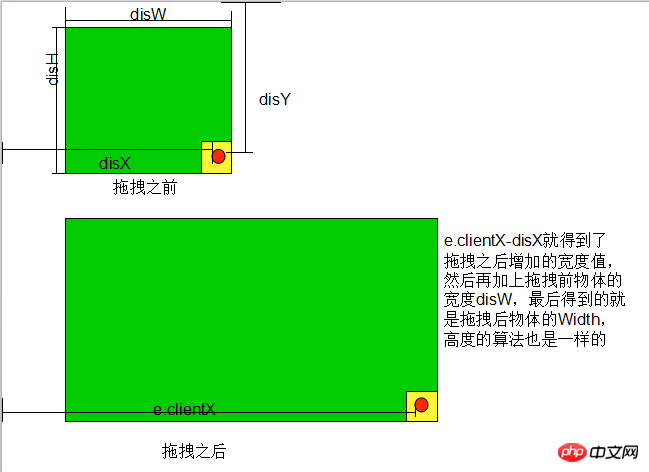
##由分析圖可知,我們只需要在拖曳的時候,獲取到物體不斷增加的寬度值,問題就解決了
<p id="panel"> <p id="dragIcon"></p> </p>
加些樣式
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js實作程式碼:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
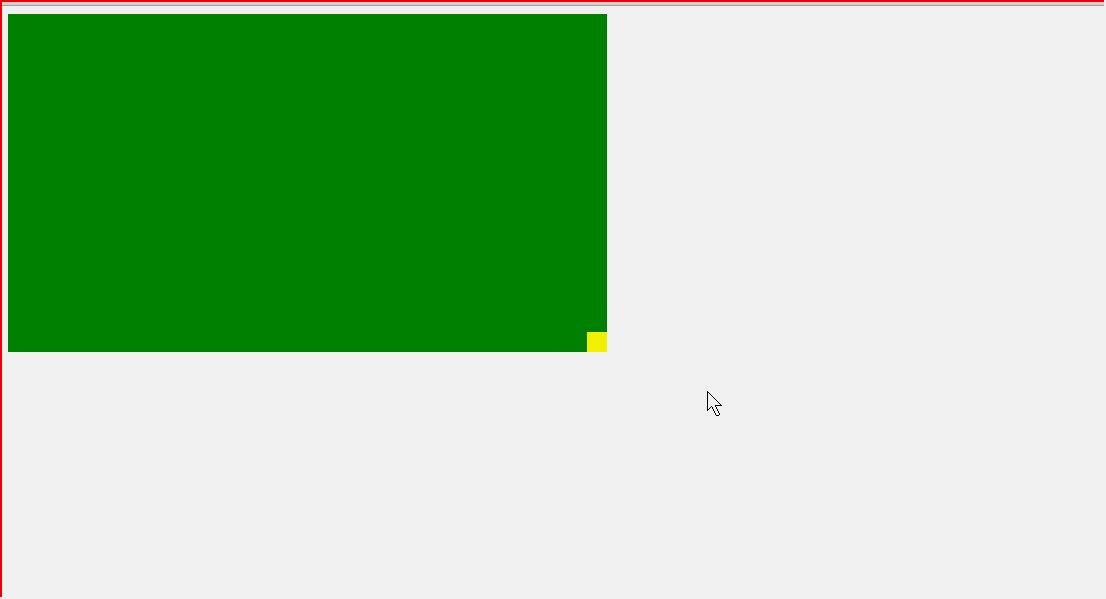
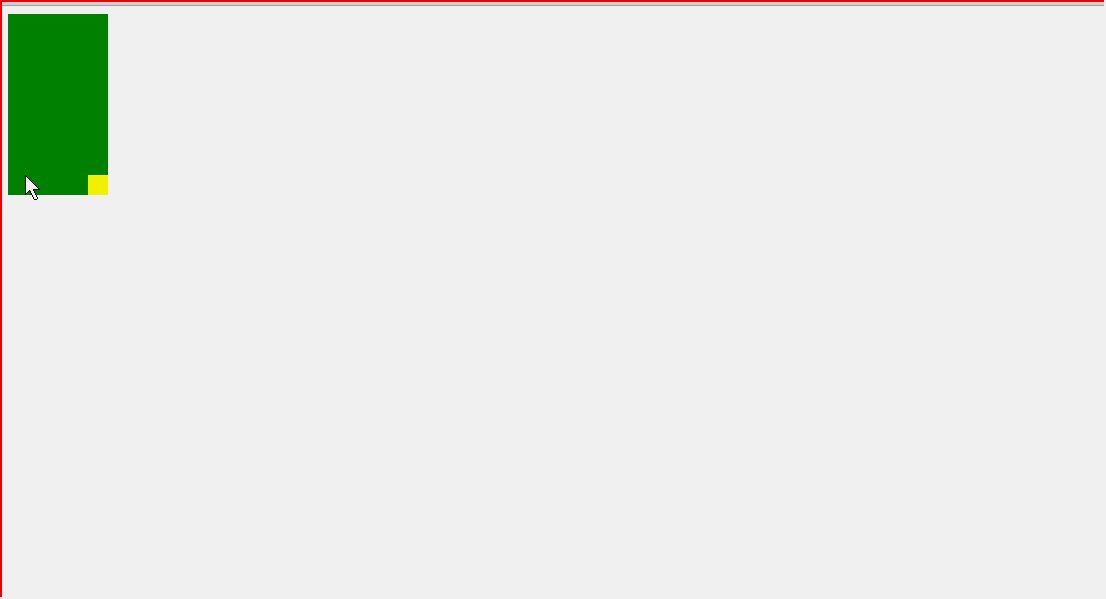
</script>效果圖:

#以上就是這篇文章的所有內容,希望對大家學習提供到幫助! !
相關推薦:
以上是JS實作基於拖曳改變物體大小的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




