下面小編就為大家分享一篇JS實現點擊下拉選單把選擇的內容同步到input輸入框內的實例,具有很好的參考和學習JS的價值,希望對大家有所幫助。對JS有興趣一起跟著小編過來看看吧
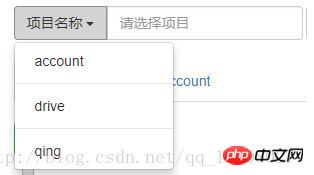
最近博主在邊學flask邊寫測試平台,碰到一個比較常用的場景如下圖所示

這裡有一個輸入框組,下拉選單裡面有3個選項,還有一個輸入框,程式碼是用bootstrap寫的,程式碼也給大家貼出來
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>我的目的是當我點擊這個下拉選單中的某個選項的時候,能夠自動取得到值,填入input中,這樣就省去了之前版本只有一個input還得用戶自己手動打的麻煩。怎麼做同步呢,當然是用js去做個監聽了,也比較簡單。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
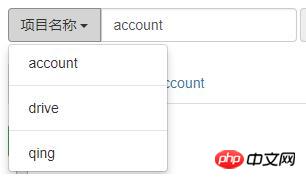
});這段程式碼的意思就是,監聽ul的點擊事件,物件是下面的li元素,當點擊li的時候,取得到li中的text文字賦值給input輸入框的value,實現的效果如下圖。

以上這篇JS實現點擊下拉選單把選擇的內容同步到input輸入框內的實例就是小編分享給大家的全部內容了,希望對大家學習JS提供到一定的幫助! !
相關推薦:
以上是JS實作點選下拉選單把選擇的內容同步到input輸入框內的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




