CSS nth-child與nth-of-type的元素查找方式詳解
nth-child和nth-of-type是css的兩個偽選擇子。在應用中,這兩者常常容易混淆。這裡把它們拿出來仔細做個對比,看看這兩者是怎麼找出元素的。本文主要介紹了詳解CSS nth-child與nth-of-type的元素查找方式的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
nth-child(n) —— 尋找第n個子元素
nth-of-type(n) —— 尋找相同類型元素裡的第n個元素
看這個定義也許還不是很清楚他們的差別,我們一點點來區分。
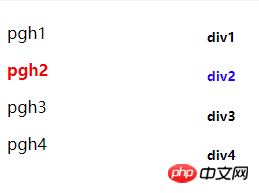
p:nth-child(2) 與p:nth-pf-type(2)
HTML程式碼如下
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>分別套用兩個樣式, 都是找第二個元素
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}結果:兩者都套用成功。

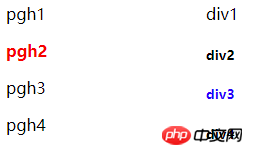
現在我們對HTML程式碼做點改動,讓他們出現一些不同。我們將第一個p元素和第一個h5元素改為label,程式碼如下:
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>樣式不變,這時再來看效果,發現nth-of -type(2)結果變了,這時高亮的是p3。到這裡也算符合我們的邏輯。 h5:nth-of-type(2)要找的是第二個h5類型的元素,也就是p3。

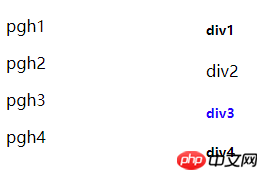
繼續改變HTML程式碼。我們恢復第一個p元素和第一個h5元素,將第二個p元素和第二個h5元素改為label,樣式仍不變,結果會怎麼樣呢?
HTML如下:
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS 不變:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}結果:nth-child沒有效果,nth-of-type高亮的是p3。

為什麼會這樣呢?
nth-child 是尋找一堆兄弟元素裡的第二個元素,不管那個元素是什麼,只要它排行老二。這裡左側p找到的是,右側p找到的是。找到之後,再和前面的選擇符進行匹配,如果匹配對了,那就套用樣式。前面的選擇符是p,也就是要求元素是p類型,但這裡都是label,不匹配,兩個元素都不會套用這個樣式。
nth-of-type 是在一堆兄弟元素裡找到相同HTML標記類型(Markup Type)元素中排行第二的元素。在左側的p中,
pgh3
是p類型裡排行第二的元素;在右側的p中,p3
是h5類型裡排行第二的元素。找到之後,再和前面的選擇符進行匹配,如果匹配對了,那就套用樣式。前面的選擇符是h5, 那麼只有右側p的p3
元素應用了樣式,左側p的pgh3
則不會。
所以,nth-child和nth-of-type的不同之處就是找出元素的方式不同。前者是找出兄弟元素中某個絕對位置的元素,後者是尋找同類型元素中某個絕對位置的元素。同樣之處是,兩者都是找到元素之後再與前面的選擇符進行匹配,這裡的匹配方式是一樣的。
稍微往下延伸,清楚了查找方式,那麼不管前面的選擇符怎麼變,最後都是先查找到元素再與前面的選擇符進行匹配。也就是說選擇符與他們的尋找方式沒有關係。弄清楚這個就不會被不同的組合混淆了。
p:nth-child(2) 正確:找出第二個元素,而這個元素是p。錯誤:找出第二個為p的元素
.info:nth-child(2) 正確:找出第二個元素,而這個元素的class包含"info"。錯誤:尋找第二個class包含"info"的元素。
p:nth-of-type(2) 尋找相同HTML標記類型中排行第二的元素,且這個元素是p(或直覺的說尋找第二個p類型元素)
.info:nth-of-type(2) 尋找相同HTML標記類型中排行第二的元素,且這個元素的class包含"info"
相關推薦;
PHP的數組中提高元素查找與元素去重的效率的技巧解析,php數組_PHP教程
#CSS3中nth-child與nth-of-type的區別詳解
#以上是CSS nth-child與nth-of-type的元素查找方式詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








