css分頁列印實例程式碼分享
本文主要介紹了css之分頁列印的範例程式碼的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
很久沒寫文章了,最近做了一個員工入職的項目,該系統有一個批量打印個人資訊的功能需求。因為之前也沒接觸過列印這方面的功能,就上網查了一下,發現jquery有個列印功能的API(PrintArea) ,關於這個api大家有興趣的可以自行查看相關知識,在此我就不詳細介紹了。當時我就採取了使用這個api去實現列印功能,當我用了這個api去實現實作功能時,發現確實可以呼叫瀏覽器的列印功能,不過列印的內容卻是空白的,沒有任何資訊。然後就上網查了一下,去了jquery官網查看了這個api,大部分都說是之前是支持打印的,現在需要在源碼上加一句代碼,當時搞了好久沒搞明白就放棄了,不過我覺得應該是可行的,只是我功夫沒到家吧,感興趣的小夥伴倒是可以去嘗試一下,應該會有很大的收穫的。這個方案走不通了,就只能繼續探索其他的方案了。
正在這個比較著急的時刻,發現了 window.print() 方法,原來直接就可以利用window的方法就可以實現列印功能了。就在我欣喜若狂的時候,一片烏雲已悄悄來到了我的頭上,瞬間人生灰暗了。雖說可以實現列印功能,但是網頁大量列印的時候內容就會緊排在一起。哎,本來以為可以完美解決這個問題的時候,誰曾想人生總是這麼不盡人意。沒辦法,只能繼續研究怎麼實現分頁列印功能了。當時首先想到的是在每一個要分頁的最後容器加到一定的高度,讓其充滿這個A4紙高度,那麼接下來的內容就會自動到下一頁了。想像很美好,現實卻很殘忍,不盡人意。後來問了同事,說可以試試css print屬性實現強制分頁,當時就查看了css print屬性,看到文檔說明的時候已經看到了希望的曙光,在我按照文檔說明使用的print屬性強制分頁的時候結果卻未能如願以償。當時已經很鬱悶了,怎麼也想不通為什麼就是不行,可是還是不想放棄,既然官方文檔說了可以實現,網上也是一大片能夠實現的講解,為什麼我就沒能實現呢。不甘心,直到最後發現了未能實現的問題所在,我當時的情況是這樣的,外層有兩個p容器,要打印的內容是我拼接的html,然後append外層容器中的,打印的時候css print屬性就不起任何作用了。所以以後想要 使用css print屬性實現強制分頁功能的時候一定要記得列印的內容外層只有一個容器 。
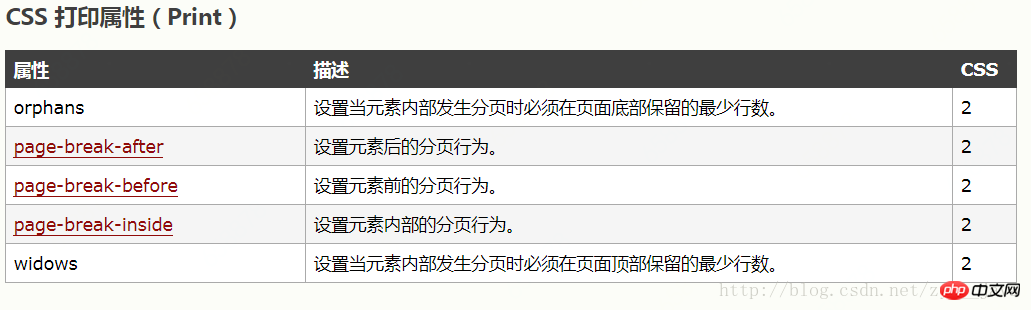
css print屬性如下:

分頁實例(此處借用網路範例):
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html>相關推薦:
css中page-break-before與page-break-after實作分頁列印詳解
以上是css分頁列印實例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






