本文主要介紹了bootstrap可編輯下拉框jquery.editable-select的相關資料,需要的朋友可以參考下,希望能幫助到大家。
然後直接請看程式碼:
引用:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML部分:
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS部分:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});url回傳的json為:[{"dataDictNo":"024001","gbNo":"","name":"公斤","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect 是變了個花樣的ajax,可無視
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
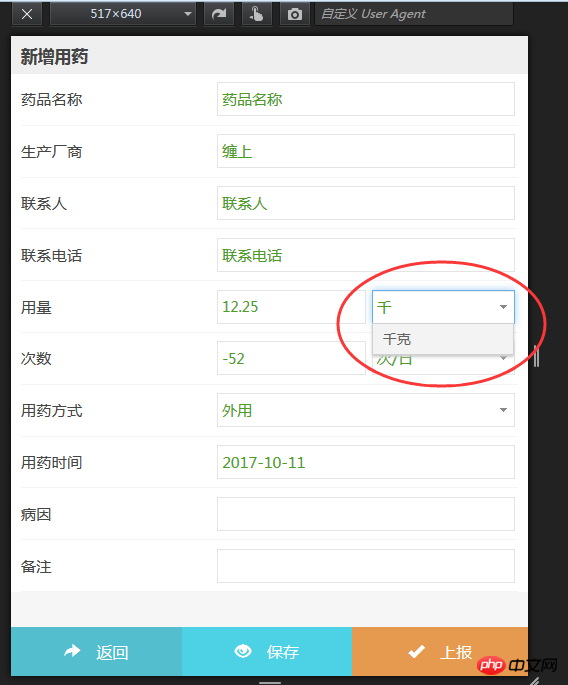
}效果如圖:

其它選項設定:
#filter:過濾,即當輸入內容時下拉選項會匹配輸入的字符,支援中文,true/false,預設true。
effects:動畫效果,當觸發彈出下拉選擇框時的下拉框展示過渡效果,有default,slide,fade三個值,預設為default。
duration:下拉選項框展示的過渡動畫速度,有fast,slow,以及數字(毫秒),預設是fast。
事件
onCreate:輸入時觸發。
onShow:當下拉時觸發。
onHide:當下拉框隱藏時觸發。
onSelect:當下拉方塊中的選項被選取時觸發。
相關推薦:
bootstrap可編輯下拉框jquery.editable-select的寫法
基於jquery實作的可編輯下拉方塊實作程式碼_jquery
以上是bootstrap可編輯下拉框jquery.editable-select實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


