使用路由延遲載入Angular模組實例詳解
本文主要介紹了詳解使用路由延遲載入 Angular 模組,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Angular 非常模組化,模組化的一個非常有用的特性就是模組作為延遲載入點。延遲載入意味著可以在背景載入一個模組和其包含的所有元件等資源。這樣 Angular 就不需要在第一個介面從伺服器下載所有的文件,直到您要求它,才下載對應的模組。這對提供效能和減少首屏的初始下載檔案尺寸有巨大的幫助。而且它可以很容易設定。
這裡將使用一個簡單範例來示範這個特性是如何運作的。將應用程式拆分為多個不同的模組,可以在需要的時候再進行延遲載入。
延遲載入的路由需要在根模組之外定義,所以,你需要將需要延遲載入的功能包含在功能模組中。
我們使用 Angular CLI 來建立一個示範專案:Demo.
ng new demo
然後,進入到 demo 資料夾中。安裝必要的 package。
npm i
在安裝之後,我們建立一個新的模組 shop。在 angular CLI 中,ng 是指令提示指令,g 表示 generate,用來建立某一類新 item。
建立新的名為shop 的模組是:
ng g module shop
這會導致在Angular 專案的src/app 檔案下建立一個新的資料夾,並新增一個名為shop.module.ts 的模組定義檔。
然後,我們在預設的 app 模組和新建立的 shop 模組中分別建立元件。
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI 會將home 指派到app 模組中,將cart、checkout、confirm 指派到shop 模組中,例如,
#此時的shop .module.ts 內容如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }修改根元件
Angular CLI 預設產生的app.component.ts 元件是應用程式的主頁面,其中包含了一些關於Angular 的介紹信息,我們將它修改成我們需要的內容。將預設產生的 app.component.html 內容修改為以下內容。
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
這裡提供了一個佔位的 router-outlet,各個元件將顯示在這裡面。
同時,提供了一個導航鏈接,可以直接導航到 /shop/cart 元件。
建立路由
根路由
#先建立根路由。
我們在 app 資料夾中,新增一個名為 main.routing.ts 的路由設定檔。內容如下:
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];其中,home 元件是正常的提前載入。
要注意的是一下幾點:
1. 我們使用了 loadChildren 來延遲載入一個模組。而不是使用提前加載所使用的 component。
2. 我們使用了一個字串而不是符號來避免提前載入。
3. 我們不僅定義了模組的路徑,也提供了模組的類別名稱。
在 app.module.ts 中啟用根路由。主要需要使用 forRoot 來啟用根路由。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }模組路由
#定義模組路由
#對於shop 模組來說,定義路由就沒有什麼特別了,我們這裡可以定義一個名為shop.route.ts 的路由定義文件,內容如下所示:
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];還需要修改一下模組定義檔shop. module.ts 文件,以使用這個路由定義。注意我們需要使用 forChild 來啟用子路由。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }已經一切就緒了。
測試延遲載入
現在啟動應用程式。
ng serve
預設會在4200 連接埠啟動應用,請開啟瀏覽器,造訪:http://localhost:4200/
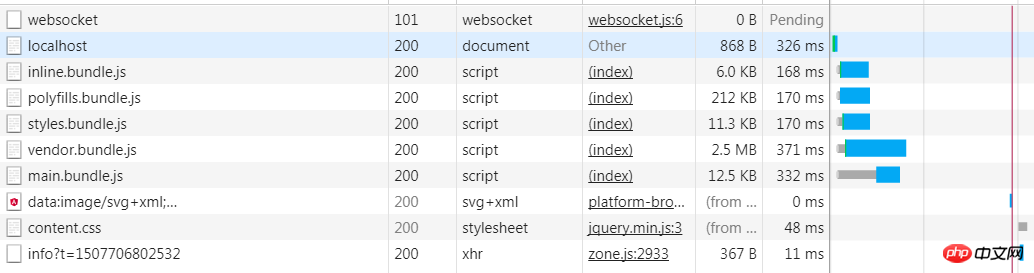
訪問首頁的網路訪問如下,其中並不包含功能模組的內容。

我們先將網路請求的歷史記錄清除掉。
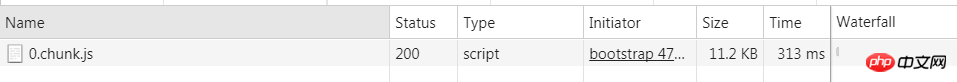
然後點擊鏈接,訪問 /shop/cart 的時候,網路請求如下,可以看到一個新的腳本檔案被加載,這裡包含的就是延遲加載的功能模組。

只是功能模組被載入了。
相關推薦:
#以上是使用路由延遲載入Angular模組實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上運行嗎?一些Stremio用戶報告說,影片中沒有顯示字幕。許多用戶報告說他們遇到了一條錯誤訊息,上面寫著「載入字幕時出錯」。以下是與此錯誤一起顯示的完整錯誤訊息:載入字幕時出錯載入字幕失敗:這可能是您正在使用的插件或您的網路有問題。正如錯誤訊息所說,可能是您的網路連線導致了錯誤。因此,請檢查您的網路連接,並確保您的網路運作正常。除此之外,這個錯誤的背後可能還有其他原因,包括字幕加載項衝突、特定影片內容不支援字幕以及Stremio應用程式過時。如
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 鬥魚直播怎麼關閉延遲? -鬥魚直播怎麼看回放?
Mar 18, 2024 am 10:55 AM
鬥魚直播怎麼關閉延遲? -鬥魚直播怎麼看回放?
Mar 18, 2024 am 10:55 AM
鬥魚直播怎麼關閉延遲? 1.用戶先點擊進入鬥魚直播,如圖所示。 2.接著用戶在“鬥魚直播”視窗中點擊“設定”,如圖所示。 3、然後在“設定”視窗中,點選“進階”,如圖所示。 4.最後用戶在「進階」視窗中,將「低延時模式預設為開啟」關閉就能取消延遲了,如圖所示。鬥魚直播怎麼看回放? 1.第一步,我們先找到電腦桌面上的鬥魚直播軟體圖標,然後右鍵單擊選擇“打開”選項2、第二步,打開鬥魚直播軟體之後,我們在頁面左側找到“關注”選項,點擊開啟該選項並在右側頁面中找到一個自己喜歡的主播,點擊「錄影」選項3、第三步,進








