細說js繼承
為了解決包含引用類型值的原型屬性會被所有實例共享的問題,大神們發明了在子類型構造函數的內部調用超類型構造函數然後透過apply()和call( )方法在(將來)新建的物件上執行建構函式的方式來實作繼承,如下
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);以上範例中在SubType()呼叫了SuperType()建構子。透過使用call()方法(或apply()方法也可以),我們實際上是在(未來將要)新建的SubType實例的環境下呼叫了SuperType建構子。這樣一來,就會在新SubType物件上執行SuperType()函數中定義的所有物件初始化程式碼。結果,SubType的每個實例就都會具有自己的colors屬性的副本了(互不影響)。
使用這種方式繼承的好處:
可以在子類型建構子中向超類型建構函式傳遞參數。如下
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType只接受一個參數name,該參數會直接賦給一個屬性。在SubType建構子內部呼叫SuperType建構子時,實際上是為SubType的實例設定了name屬性。為了確保SuperType建構子不會重寫子類型的屬性,可以在呼叫超類型建構函式後,再加入應該在子類型中定義的屬性。
使用這種方式繼承的壞處:
1.方法都在建構函式中定義
2.在超型別的原型中定義的方法,對子型別而言也是不可見的如下
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
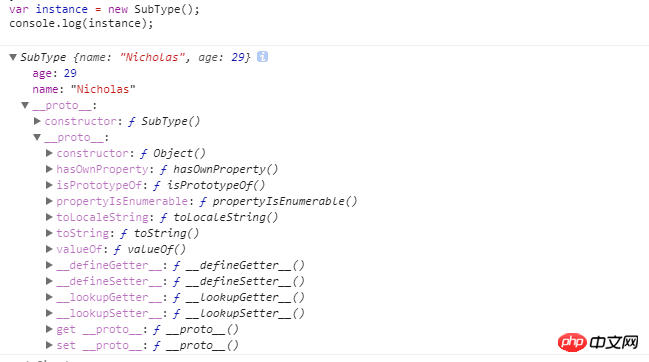
var instance = new SubType();
console.log(instance);
我們在控制台可以看到子類型原型中無法取得超類型的a方法
二 組合繼承
將原型鍊和借用建構函式的技術組合到一塊,從而發揮二者之長的一種繼承模式,主要的思路是使用原型鏈實現對原型屬性和方法的繼承,而藉由借用建構函式來實現對實例屬性的繼承。這樣,既透過在原型上定義方法實現了函數復用,又能夠保證每個實例都有它自己的屬性。下面來看一個範例
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
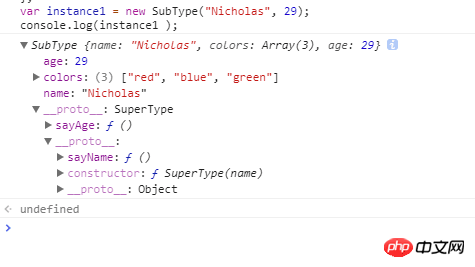
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
我們看到現在實例可以存取的超類型的原型上的方法了
SuperType建構子定義了兩個屬性:name和colors。 SuperType的原型定義了一個方法sayName()。 Sub-Type建構子在呼叫SuperType建構子時傳入了name參數,緊接著又定義了它自己的屬性age。然後,將SuperType的執行個體賦值給SubType的原型,然後在該新原型上定義了方法sayAge()。這樣一來,就可以讓兩個不同的SubType實例既分別擁有自己屬性-包括colors屬性,又可以使用相同的方法了這種方式是目前js實作繼承使用的最常見的方式
使用這種繼承方式的不足
SubType.prototype = new SuperType()的確會建立一個關聯到SubType.prototype 的新物件。但它使用了SubType(..)的“建構函式呼叫”,如果函式SubType有一些副作用(例如寫日誌、修改狀態、註冊到其他物件、給this新增資料屬性,等等)的話,就會影響到SubType()的「後代」。
改進方法
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
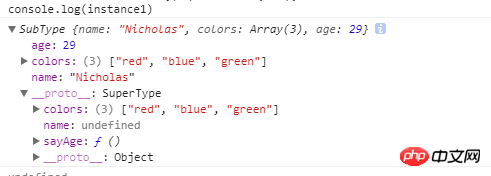
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 );
這樣可以避免對SubType後代的影響
註
// ES6之前需要抛弃默认的SubType.prototype SubType.ptototype = Object.create( SuperType.prototype ); // ES6开始可以直接修改现有的 SubType.prototypeObject.setPrototypeOf( SubType.prototype, SuperType.prototype );
相關推薦:
JavaScript高階程式設計閱讀筆記(十四) js繼承機制的實作_javascript技巧
以上是細說js繼承的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
在函數繼承中,使用「基底類別指標」和「衍生類別指標」來理解繼承機制:基底類別指標指向派生類別物件時,執行向上轉型,只存取基底類別成員。派生類別指標指向基底類別物件時,執行向下轉型(不安全),必須謹慎使用。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
繼承錯誤調試技巧:確保正確的繼承關係。使用偵錯器逐步執行程式碼,檢查變數值。確保正確使用virtual修飾符。檢查隱藏的繼承帶來的菱形繼承問題。檢查抽象類別中未實現的純虛函數。
 C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++函式繼承詳解:掌握「is-a」和「has-a」關係什麼是函式繼承?函數繼承是C++中一種將衍生類別中定義的方法與基底類別中定義的方法關聯起來的技術。它允許衍生類別存取和重寫基底類別的方法,從而擴展了基底類別的功能。 「is-a」和「has-a」關係在函數繼承中,「is-a」關係指派生類別是基底類別的子類型,也就是說,衍生類別「繼承」了基底類別的特性和行為。 「has-a」關係指派生類別包含對基底類別物件的參考或指針,也就是說,衍生類別「擁有」了基底類別物件。語法以下是如何實作函數繼承的語法:classDerivedClass:pu
 C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
繼承和多態性會影響類別的耦合度:繼承會增加耦合度,因為衍生類別依賴基底類別。多態性可以降低耦合度,因為物件可以透過虛擬函數和基底類別指標以一致的方式回應訊息。最佳實踐包括謹慎使用繼承、定義公共介面、避免在基底類別中新增資料成員,以及透過依賴注入解耦類別。實戰案例顯示如何使用多態性和依賴注入來降低銀行帳戶應用程式中的耦合度。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
什麼是物件導向程式設計?物件導向程式設計(OOP)是一種程式設計範式,它將現實世界中的實體抽象化為類,並使用物件來表示這些實體。類別定義了物件的屬性和行為,而物件則實例化了類別。 OOP的主要優點在於它可以使程式碼更易於理解、維護和重複使用。 OOP的基本概念OOP的主要概念包括類別、物件、屬性和方法。類別是物件的藍圖,它定義了物件的屬性和行為。物件是類別的實例,它具有類別的所有屬性和行為。屬性是物件的特徵,它可以儲存資料。方法是物件的函數,它可以對物件的資料進行操作。 OOP的優點OOP的主要優點包括:可重複使用性:OOP可以讓程式碼更
 Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
介面:無實作的契約介面在Java中定義了一組方法簽名,但不提供任何具體實作。它充當一種契約,強制實作該介面的類別實現其指定的方法。介面中的方法是抽象方法,沒有方法體。程式碼範例:publicinterfaceAnimal{voideat();voidsleep();}抽象類別:部分實作的藍圖抽象類別是一種父類,它提供了一個部分實現,可以被它的子類別繼承。與介面不同,抽象類別可以包含具體的實作和抽象方法。抽象方法是用abstract關鍵字聲明的,並且必須被子類別覆蓋。程式碼範例:publicabstractcla






