vue mint-ui中picker的使用方法介紹
本文主要介紹了vue mint-ui學習筆記之picker的使用,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
本文介紹了vue mint-ui picker的使用,分享給大家,也給自己留個學習筆記
Picker的使用
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);API


範例一:picker的簡單使用
xxx.vue:

<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style> show:
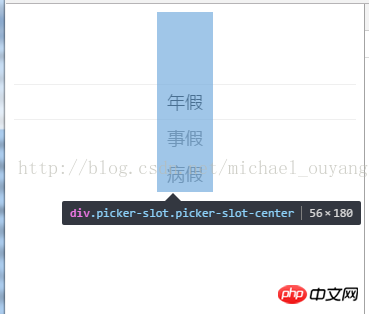
picker顯示出來了

分析:

# pincker的顯示,上方會留下一半的白

xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>show:

分析:
1.picker也可以分割成左中右3個部分-具體可以看上面的slot物件的屬性
透過slots屬性的設定對應的數據,接收一個數組,數組裡面分3個物件
物件內除了可以使用values外,還可以使用flex(彈性盒子的flex值,1是充滿剩餘空間),className(使用slot1、slot2、slot3),textAlign(設定文字的水平位置,可以使用left、center 、right)
2.每個picker的高度預設是36px

xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
</style> show:
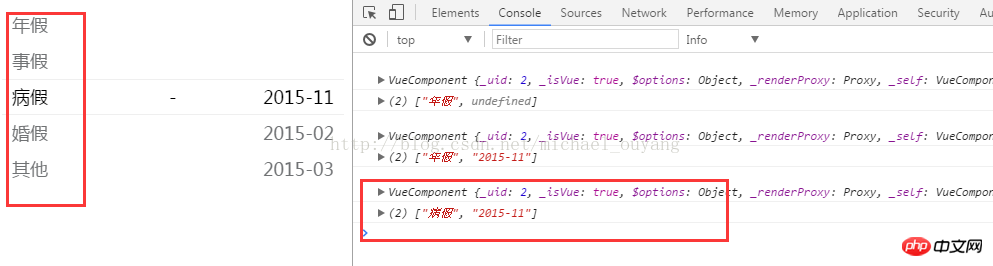
show:運行後,change事件會自動輸出2次內容
這是因為,這裡面有2個picker可以選擇內容
分析:
當捲動其中一列的時候,又會觸發change事件
 ##範例四:取得change事件所選的內容
##範例四:取得change事件所選的內容
xxx.vue:
#<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>

<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" :visible-item-count="1"></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
],
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>以上是vue mint-ui中picker的使用方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP525狀態碼簡介:了解其定義與使用方法HTTP(HypertextTransferProtocol)525狀態碼是指伺服器在SSL握手過程中發生錯誤,導致無法建立安全連線。在傳輸層安全性(TLS)握手期間發生錯誤時,伺服器將傳回此狀態碼。此狀態碼屬於伺服器錯誤類別,通常表示伺服器配置或設定問題。當客戶端嘗試透過HTTPS連接到伺服器時,伺服器無
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 如何正確使用win10命令提示字元進行自動修復操作
Dec 30, 2023 pm 03:17 PM
如何正確使用win10命令提示字元進行自動修復操作
Dec 30, 2023 pm 03:17 PM
電腦隨著使用的時間越長越容易出現故障,這個時候就需要小夥伴去用自己的方法修復,那麼怎麼做比較簡單呢?今天就帶給大家用命令提示字元修復的教學。 win10自動修復命令提示字元怎麼用:1、按下“Win+R”輸入cmd打開“命令提示字元”2、輸入chkdsk查看修復命令3、如果需要查看其它地方也可以添加別的分區比如“d” 4.輸入執行指令chkdskd:/F即可5、若在修改過程中被佔用,可輸入Y繼續
 快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
複製貼上快捷鍵使用方法複製貼上是我們在日常使用電腦時經常會遇到的操作。為了提高工作效率,熟練複製貼上快捷鍵是非常重要的。本文將介紹一些常用的複製貼上快捷鍵使用方法,幫助讀者更方便地進行複製貼上操作。複製快速鍵:Ctrl+CCtrl+C是複製的快速鍵,按住Ctrl鍵然後再按C鍵,即可將選取的文字、檔案、圖片等內容複製到剪貼簿。要使用該快捷鍵,
 如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
合併儲存格的快速鍵怎麼用在日常工作中,我們常常需要對表格進行編輯和排版。而合併單元格是一種常見的操作,可以將相鄰的多個單元格合併為一個單元格,以提高表格的美觀程度和資訊展示效果。在MicrosoftExcel和GoogleSheets等主流的電子表格軟體中,合併儲存格的操作非常簡便,可以透過快速鍵來實現。以下將介紹在這兩個軟體中合併儲存格的快速鍵用法。在
 potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常強大的媒體播放器,但不少夥伴還不知道potplayer怎麼用,今天小編就來詳細介紹一下potplayer的使用方法,希望能幫助大家。 1.PotPlayer快捷鍵PotPlayer播放器預設常用快捷鍵如下:(1)播放/暫停:空格(2)音量:滑鼠滾輪,上下方向鍵(3)前進/後退:左右方向鍵(4)書籤:P-加入書籤,H-查看書籤(5)全螢幕/還原:Enter(6)倍速:C-加速,X-減速,Z-復位(按一次調整0.1倍速度,可以在0.2到12倍速之間調節)( 7)上/下一幀:D/






