本文主要為大家帶來一篇簡單談談vue的過渡動畫(推薦)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考,希望能幫助大家。
在vue中,實作過渡動畫一般是下面這樣:
<transition name="fade"> <p></p> </transition>
用一個transition對元素或元件進行封裝.
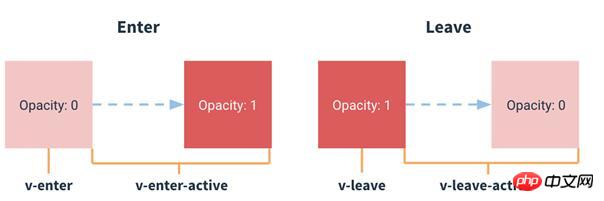
在過渡的時候,會有4 個(CSS)類別名稱在enter/leave 的過渡中切換。
1.v-enter: 定義進入過渡的開始狀態。在元素被插入時生效,在下一個幀移除。
2.v-enter-active: 定義進入過渡的結束狀態。在元素插入時生效,在 transition/animation 完成之後移除。
3.v-leave: 定義離開過渡的開始狀態。在離開過渡被觸發時生效,在下一個幀移除。
4.v-leave-active: 定義離開過渡的結束狀態。在離開過渡被觸發時生效,在 transition/animation 完成之後移除。
上面是官方文件的原話,但是這4個類別名稱如何運用呢?下面看個範例
<transition name="fold">
<p v-show="show" class="example"></p>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}當show = true時:
這裡的fold-enter,是在元素顯示的一瞬間被加入,然後瞬間被移除,在上面的例子中,example這個塊狀元素本來因為有了transform: translate3d(0, -100px, 0)這個樣式,所以被上移了100px,但是因為fold-enter,所以將example這個塊狀元素移到了原位,但是fold-enter因為瞬間就被移除掉了,所以這時候的元素的樣式又變成了transform: translate3d(0, -100px, 0),但是這時候fold-enter-active這個樣式就生效了,因為設定了transition: all .5s,所以元素會在0.5s的時間內上移100px,在過渡動畫結束之後,fold-enter-active這個類別馬上被移除.
當show = false時:
example不會馬上消失,這個時候fold-leave-active這個類別就運作了,example這時的位置是在-100px,fold-leave-active定義的是過渡的結束狀態:transform: translate3d(0, 0, 0);,但是同時又設定了transition: all .5s,所以這時元素會在0.5s的時間內下移100px.之後fold-leave-active被移除.
官網的一張圖

另外,也可以在動畫中呼叫js鉤子函數:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
不過用的不多,可以在methods中定義這些方法.
相關推薦:
以上是vue過渡動畫詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




