JavaScript+CSS相簿特效實例程式碼
下面小編就為大家帶來一篇JavaScript+CSS相簿特效實例程式碼。小編覺得蠻不錯的,現在就分享JavaScript+css的源碼給大家,也給大家做個參考。對JavaScript和css製作相簿感興趣一起跟隨小編過來看看吧

#嗯就是這樣一個例子,視頻學到的一個特效,實際用處並不大,但是可以幫助理解JS語言和熟悉CSS3樣式。
設計:
觀察一張圖片的變化,發現:
1、圖片縮放(隨機,且不是同時移動)
1、從大到小
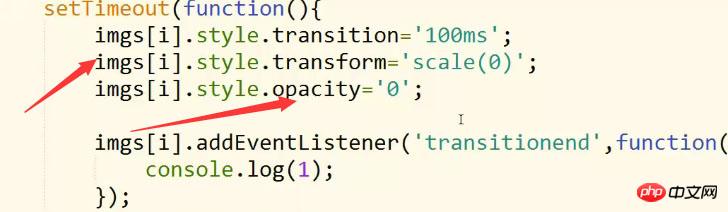
2、從小到大,透明度為從1到0(在第一步運動完成後立即開始)
2、圖片旋轉(隨機,並且不是同時運動的。需要在全部運動走完以後開始)
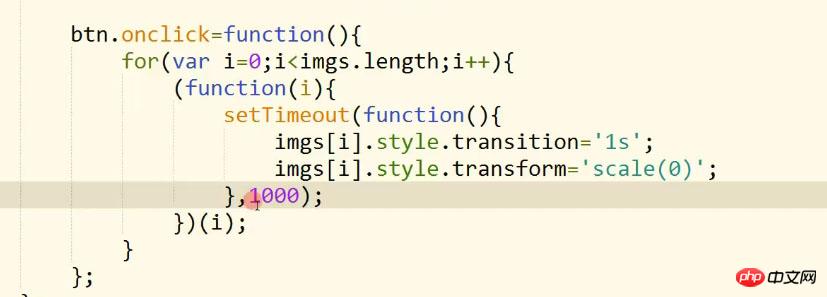
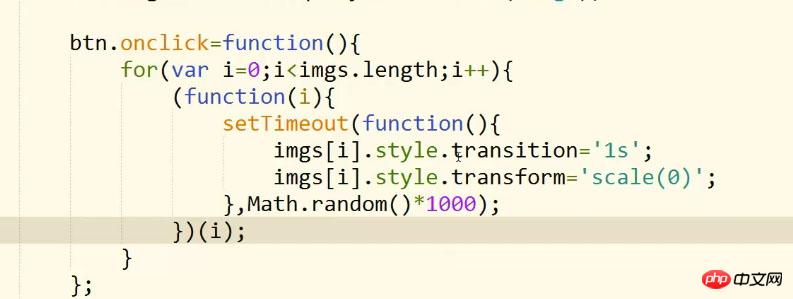
#3.因為每張圖片是隨機開始變換的,所以起始時間是不同的,這裡可設定一個延遲器setTimeout,時間用random隨機產生即可。
4. 中間需要用到自執行函數,因為setTimeout無視for迴圈的i,所以每次延時器運行的時候i可能都出錯,用自執行函數儲存i的每一次值。
5. 轉換期間按鈕的p是不能點選的,需要標記和判斷。
6.運動共有兩個,縮放和旋轉,注意縮放全部結束才能開始旋轉,這裡也要處理好。
筆記:
scale是縮放
transition 過渡,延遲
子函數修改父親的值,就是閉包

#自執行函數這裡主要用來保存i的每一次值
如果直接加定時器,就不管外面循環,1s後才執行,這時的i都不知道到哪裡了,可能越界

#Math.random()產生的值是setTimeout的一個參數,延遲的時間
setTimeout延遲時間也與電腦卡影響
transitionend只要過渡了就會執行,它是根據樣式來計算的

縮放和透明都會觸發transitionend
call()改變this指向的物件
然後就直接實作了,在載入頁面的時候就執行這個特效。
補上中間查到的一些資料:
1.CSS3 opacity 屬性:
| ##描述 | |
|---|---|
| 指定不透明度。從0.0(完全透明)到1.0(完全不透明) | |
| Opacity屬性的值應該從父元素繼承 |
#2.HTML DOM scale() 方法:
參數
| 描述 | |
|---|---|
| 水平和垂直的縮放因子。 |
以上是JavaScript+CSS相簿特效實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






