function creatDialog() {
var wid=document.body.clientWidth;
var hei=document.body.clientHeight;
var obj=document.getElementsByClassName("dialog");
var top=5;
var left=10;
if(obj.length!=0){
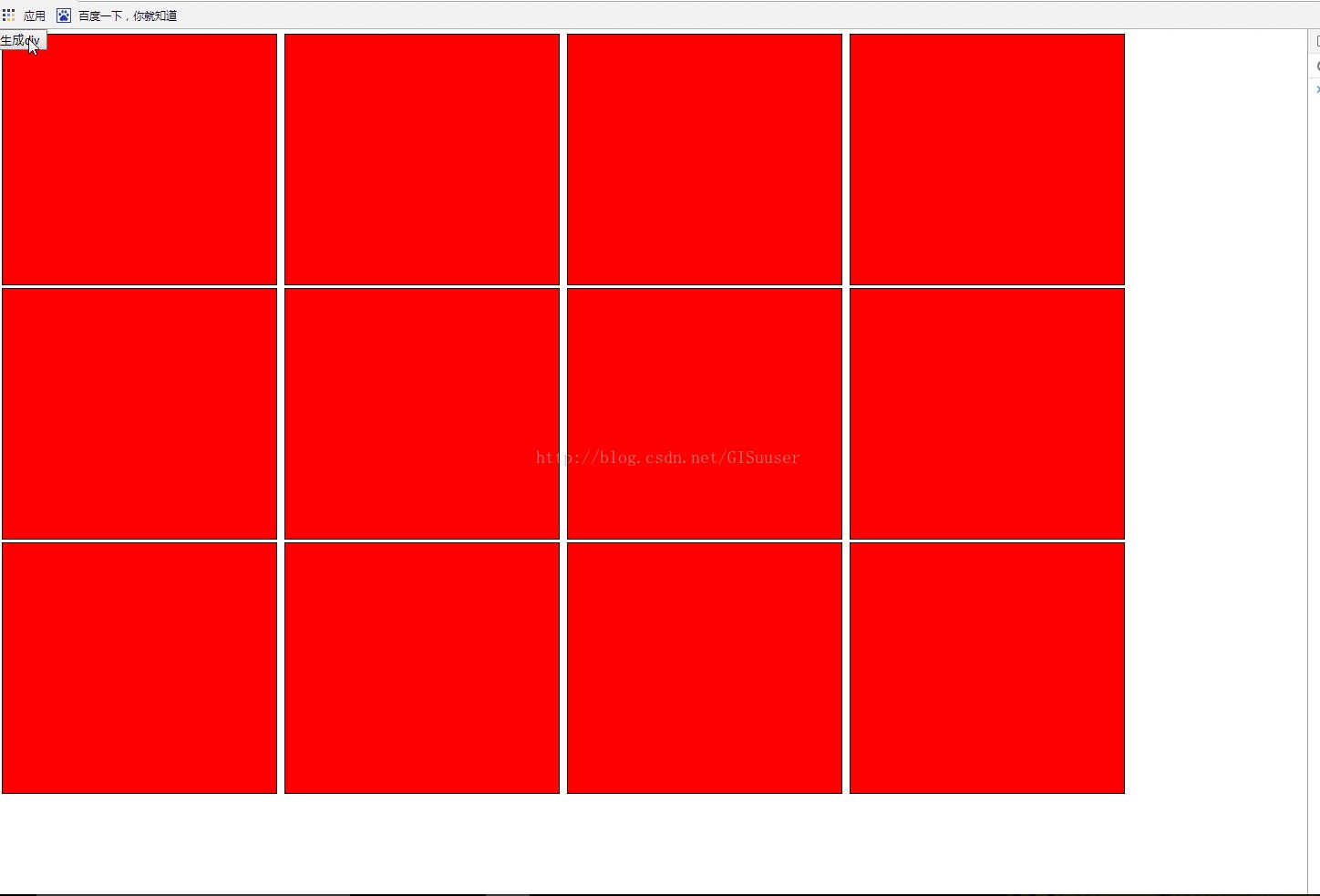
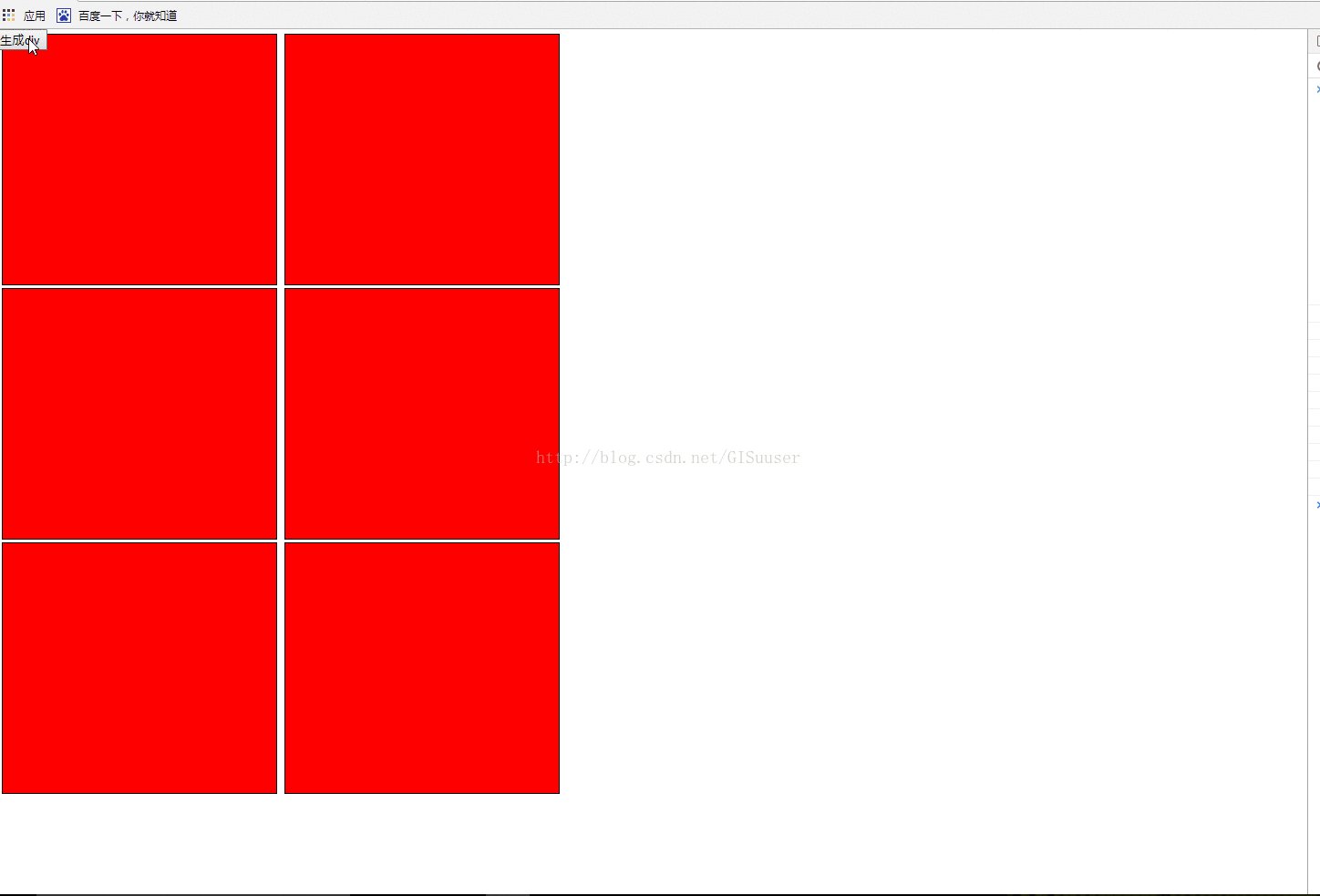
var h=parseInt(hei/(274+5));
var w=parseInt(wid/(300+10));
var n=parseInt(obj.length/h);
if(n+1<=w){
var m=obj.length%h
top=(274+5)*m+5;
left=(300+10)*n+10;
}else {
removeDialog();
top=5;
left=10;
}
}
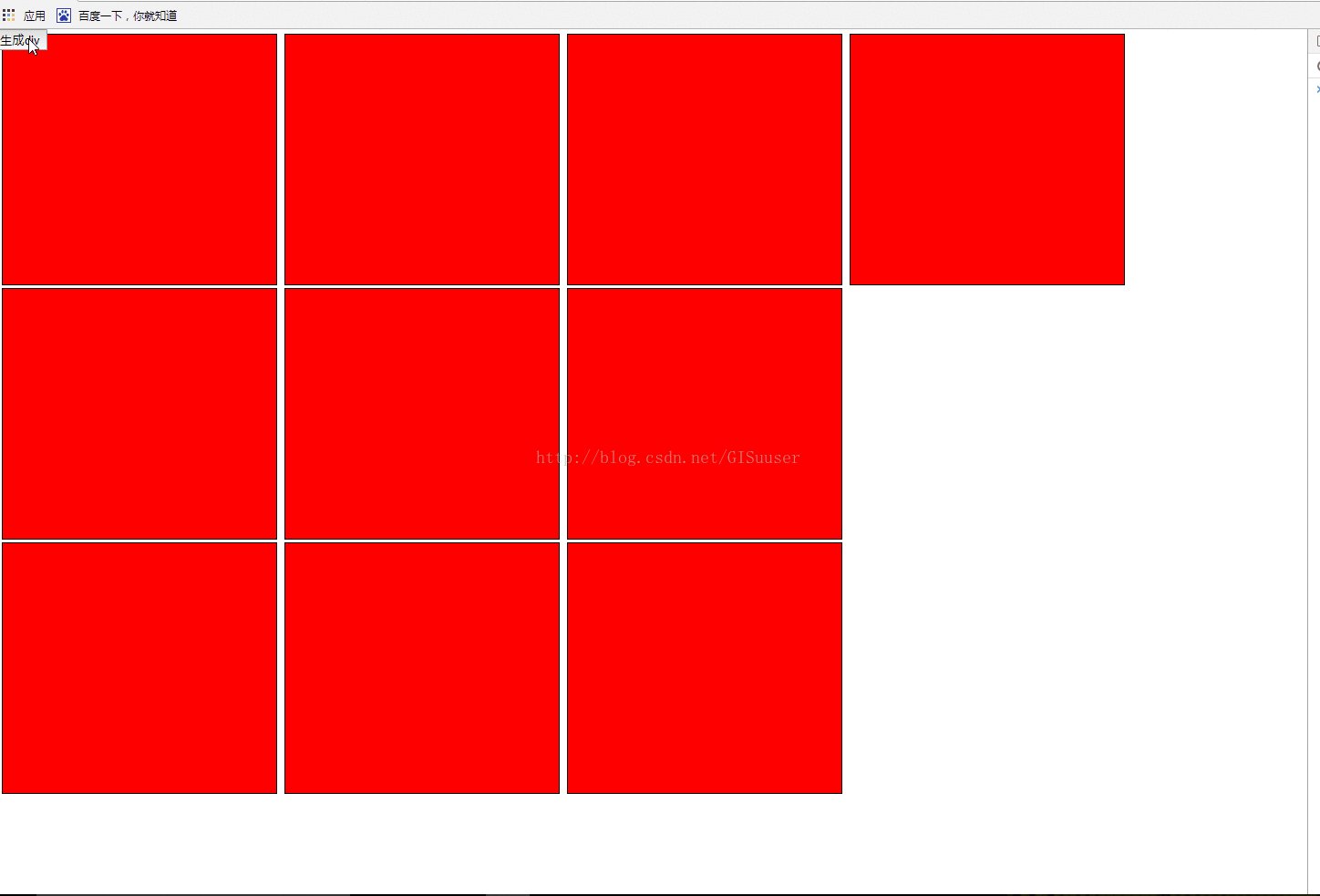
var dialog=document.createElement('p');
dialog.className="dialog";
dialog.id="dialog"+obj.length;
dialog.style.position="absolute";
dialog.style.marginLeft=left+"px";
dialog.style.marginTop=top+"px";
dialog.style.width="300px";
dialog.style.height="274px";
dialog.style.border="solid 1px";
dialog.style.backgroundColor="#FF0000";
document.body.appendChild(dialog);
}
function removeDialog() {
var obj=document.getElementsByClassName("dialog");
var num=obj.length;
for(var i=0;i<num;i++){
document.body.removeChild(document.getElementById("dialog"+i));
}
}