html中的標籤的顯示模式大家了解多少,它大致分為區塊級標籤和行內標籤。初學者在剛使用標籤的時候會發現有些屬性在某些標籤上不起作用,例如寬、高、水平居中等,其實這個屬性的使用只有在區塊級標籤上使用才會起作用。那麼本文就來跟大家仔細介紹一下html塊級標籤行內標籤的顯示模式吧。
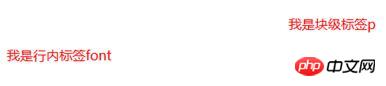
例如會有一種情況,給p標籤水平居中有作用,但是給font加水平居中屬性就不起作用(如下):
p{ color:red; text-align:center;}
<
BR
>
font{color:red; text-align:center;}<p>我是块级标签p</p><BR><font>我是行内标签font</font>
運行預覽之後p能使文本水平居中,但font就不行(如下):

那麼以上這個問題就跟html中的顯示模式有關了:
顯示模式的特性:
主要分為兩大類:
##區塊層級元素:獨佔一行,對寬高的屬性值生效;如果不給寬度,區塊級元素就預設為瀏覽器的寬度,即就是100%寬;
#行內元素:可以多個標籤存在一行,對寬高屬性值不生效,完全靠內容撐開寬高!
其中還有一個結合兩種模式有點的顯示模式:行內塊元素:結合的行內和區塊級的有點,不僅可以對寬高屬性值生效,還可以多個標籤存在一行顯示;
在html中顯示模式分為區塊級和行內,其中常用的區塊級有:p ,p,h1~h6,ul,li,dl,dt,dd... 常用的行內有:span,font,b,u,i,strong,em,a,img,input,其中img和input為行內塊元素。
那麼有的同學就會想了,難道我就不可以控制span或font的寬高了嗎?可以的,那麼我們這次拋開浮動和定位不說,就說透過display屬性來將它們互相轉換:1、區塊級標籤轉換為行內標籤:display:inline;2、行內標籤轉換為區塊級標籤:display:block;3、轉換為行內區塊標籤:display:inline-block;只要給對應的標籤使用這個display這個屬性,取對應的值,就可以將顯示模式互相轉換。 在這之前有說過 text-align這個屬性是否生效,原因是區塊級標籤如果不給寬度,塊級元素就預設為瀏覽器的寬度, 即就是100%寬,那麼在100%的寬度中居中生效;但是行內元素的寬完全是靠內容撐開,所以寬度就是內容撐開的寬,我們給個背景測試看看:

XML/HTML Code 複製內容到剪貼簿

XML/HTML Code複製內容到剪貼簿
p{ padding:5px;background:green; color:red;}
font{ background:yellow;}XML/HTML Code複製內容到剪貼簿
<p>
<font>我是行内标签font</font> <font>我是行内标签font</font>
</p>
p{ padding:5px;background:green; color:red;text-align:center;}
font{ background:yellow;}
这次主要是讲一下html中显示模式的特性,如果本文对您有帮助,记得推荐一下哦!
相关推荐:
以上是html區塊級標籤行內標籤的顯示模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




