Typescript開發node.js專案實例詳解
本文主要介紹了詳解使用Typescript開發node.js專案(簡單的環境配置),非常具有實用價值,需要的朋友可以參考下,希望能幫助大家。
最近在學習typescript的過程中,想到或許可以使用ts來開發node.js專案。在網路上搜了一下,其實已經有很多開發者實踐了這方面的內容。這裡,我記錄自己建構開發環境的簡單流程。
使用Typescript開發的好處:
較嚴格的型別檢查和語法檢查。
對ES6/ES2015/ES7(部分)支援比較好。
編譯後的js檔案很乾淨,也支援多種程式碼規格。
其他,請參閱文件。
準備
node.js v6.9.1 或任意的新版本,舊版暫時沒有試驗。
tsc typescript編譯器,使用npm安裝:npm install -g typescript,目前是v2.0.10
編輯器:vscode
命令列終端:windows的cmd
#特別提示和吐槽:安裝tsc可能需要翻牆(如果特別慢的話),所以也可以使用淘寶鏡像。
建立node.js專案
使用npm init在指定的目錄中建立好專案的目錄。
在這裡我建立了一個自己的專案目錄結構:
testTS |---build //编译后的js文件目录 |---src //ts文件目录 |---static //客户端静态文件 | |---scripts | | |---main.js | |----styles | | |---style.css | |----assets |---views //html文件目录 | |---index.html |---package.json |---tsconfig.json
編輯tsconfig.json
{
"compilerOptions": {
"module": "commonjs", //指定生成哪个模块系统代码
"target": "es6", //目标代码类型
"noImplicitAny": false, //在表达式和声明上有隐含的'any'类型时报错。
"sourceMap": false, //用于debug
"rootDir":"./src", //仅用来控制输出的目录结构--outDir。
"outDir":"./build", //重定向输出目录。
"watch":true //在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。
},
"include":[
"./src/**/*"
],
"exclude":[
"views",
"static"
]
}
編輯tsconfig.json
在上面的目錄結構中有一個tsconfig.json文件,用來設定ts的編譯選項。
想要取得這份文件,可以在專案根目錄下使用tsc --init,就會自動建立好一份.tsconfig.json。
預設情況下,tsc會使用預設的編譯配置編譯目錄中的所有.ts檔。透過書寫tsconfig.json,我們可以設定tsc的編譯行為,達到想要的結果:
interface ICache{
useCache:boolean;
[propName:string]:any;
}
const cache:ICache = {useCache:true};
##"compilerOptions"是編譯選項,具體詳情,請參閱:
中文文件
英文文件"module"是用來指定設定編譯後的js程式碼,使用何種模組規格。由於是開發node.js項目,所以選擇commonjs。 (有興趣的話,可以把所有module所有可能的值都試一遍,查看編譯後的js檔案的差別,會發現生成的程式碼還是很不錯的,很乾淨。)
"target"是編譯後的js程式碼遵循何種規範,可以是es3/es5/es6等等,這裡為了比較ts 2.0程式碼和es6程式碼的不同,使用了"es6"。 "rootDir"是一個需要注意的地方,它會告訴編譯器,此目錄下的檔案需要經過編譯。那麼,如果設定了這個選項,又在外部(例如根目錄)放置了.ts文件,會怎麼樣呢? tsc會提示一則類似這樣的錯誤:
複製程式碼
程式碼如下:

這顯然不是我們想要的結果。
解決方案是使用include和exclude屬性。依照文件說明,"include" 和 "exclude" 屬性指定一個檔案glob匹配模式清單。表明需要包含的文件目錄或文件,以及需要過濾掉的文件或目錄(也可以使用"files"配置項,不過需要一個一個文件錄入,"files" 屬性明確指定的文件卻總是會被包含在內,不管"exclude" 如何設定。
所以,加上"./src/**/*"到"include"所指向的數組,就可以指定./src下的所有文件,是我們真正需要被編譯的,其他目錄將會被排除。 "outDir" 指向了編譯後的js程式碼輸出的地方。在文檔中也有"outFile"選項,可以把所有的ts文件依照一定順序規則打包成一個文件,具體可以參考文檔。在這裡,我們優先使用outDir。
試驗
//server.js
const cache = { useCache: true };npm install --save-dev @types/node
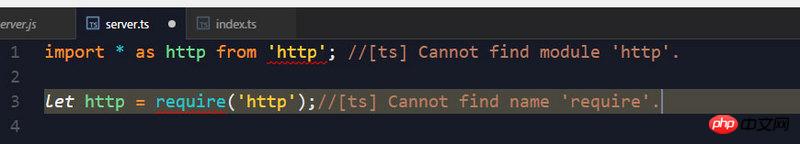
既然要开发一个项目,显然不会只有这些代码。肯定要用到内建模块和第三方模块。然而,直接导入模块,在.ts文件中是不行的。例如:

这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
在TypeScript 2.0以上的版本,获取类型声明文件只需要使用npm。在项目目录下执行安装:
npm install --save-dev @types/node
就可以获得有关node.js v6.x的API的类型说明文件。之后,就可以顺利的导入需要的模块了:
import * as http from 'http';
完成之后,不仅可以正常的使用http模块中的方法,也可以在vscode中获得相应的代码提示。
对于内建模块,安装一个@types/node模块可以整体解决模块的声明文件问题。那么,对于浩如烟海的第三方模块,该怎么办呢?官方和社区中也提供了查找和安装的渠道:
typings
DefinitelyTyped
TypeSearch
自动编译和自动重启服务
解决完了声明文件之后,其实我们已经可以使用ts简单的进行node.js项目的开发了。但是,每次写完或者修改代码,就要编译,然后再启动,是一件不大但是相当让人烦躁的事情。为了效率,我们应当改善它。
首先,要让.ts文件可以自动被编译。这在上文中的tsconfig.json文件中,已经被设置好了,就是"watch":true 。此时在命令行执行tsc命令后,编译器就会时时监控目录中.ts文件的变化,然后自动编译。
自动重启node服务器,我们可以使用 supervisor 模块解决,或者任何具有类似功能的解决方案都可以。
全局安装supervisor模块npm install -g supervisor,之后就可以在终端中使用supervior ./build/server.js启动服务器,并在服务器端代码改变之后,自动重启服务器。
让启动服务更简单
由于以上的2个命令,在启动时都可能需要附加一些参数,每次输入很麻烦。
可以使用npm script来解决。在package.json文件中的"scripts"中,我们设置:
{
"scripts":{
"dev": "supervisor -w build ./build/server.js",
"build": "tsc",
}
}执行npm run dev之后,如果./build目录中的.js文件发生改变时,就会重启服务器。
执行npm run build时,则只会编译ts文件并监控ts的改变。
使用例子来试验一下
import * as http from 'http';
//====================
const server = http.createServer(function(request:http.IncomingMessage,response:http.ServerResponse):void{
console.log("create a server...");
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello world,we use typescript to develop.');
response.end();
});
server.listen(3000,function(){
console.log("Server listening on port 3000");
console.log("test...");
});补充:一个命令实现tsc编译和重启服务器
2017.5.3更新:
感谢大家对本文的支持。有朋友(@Ajaxyz)提出,有没有办法将ts编译监视和重启服务器合并为一个命令?
这里提出一个比较简易的方法,使用gulp来管理这2个流程。(如何使用gulp工作,请参考Gulp API)
1. 使用gulp的watch()来监控ts文件的变化并重启服务器。
这种方式,需要使用gulp和gulp-typescript插件(安装)
注意的一点是:gulp-typescript可能需要在项目的目录安装typescript,所以可以在项目的目录中,运行命令行:
npm install typescript
准备好gulp和插件之后,需要书写一份gulpfile.js作为gulp项目需要执行的任务文件,例子如下:
//gulpfile.js
let gulp = require('gulp');
let ts = require('gulp-typescript');
let tsp = ts.createProject('tsconfig.json'); //使用tsconfig.json文件配置tsc
let exec = require('child_process').exec;
let child;
//目录常量
const PATHS = {
scripts:['./src/**/*.ts'],
output:'./build',
};
//编译ts文件
gulp.task('build-ts',['restart'],function(){
return gulp.src(PATHS.scripts)
.pipe(tsp())
.pipe(gulp.dest(PATHS.output));
});
//监视ts文件变化
gulp.task('watch-ts',['build-ts'],function(){
gulp.watch(PATHS.scripts,['build-ts']);
});
//自动重启服务器
gulp.task('restart',function(){
child = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev',['build-ts','restart','watch-ts']);这样,在开发时,直接在项目目录运行gulp dev,就可以启动编译和服务器了。此后,gulp会监视ts文件的改动,然后编译ts文件并重启服务器。刷新页面,就可以看到新结果已经输出在浏览器页面中了。
还有一点需要留意的是,由于gulp负责监视ts文件的变化,因此请在tsconfig.json将"watch"设置为false或者删掉这个属性。
2. 使用tsconfig.json监控ts文件变化并重启服务器
用这种方式,首先打开tsconfig.json对ts文件的监视,然后修改gulpfile.js文件,如下:
//...requier部分同上面例子,这里省略
let tsChild, //监视ts文件修改子进程
serverChild; //重启服务器子进程
//编译ts文件
gulp.task('build-ts',function(){
tsChild = exec('tsc',(error,stdout,stderr)=>{
console.log(`tsc====>stdout: ${stdout}`);
console.log(`tsc====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//自动重启服务器
gulp.task('restart',function(){
serverChild = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`restart=====>stdout: ${stdout}`);
console.log(`restart=====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev2',['build-ts','restart']);运行gulp dev2,效果和上一个例子一样。
以上,提供一种解决办法的方式和思路,仅供参考,如果用在实际环境中,还需要进一步完善功能。
结语
本文只是对搭建typescript开发node.js项目的环境做一个简单研究和记录。
最初这样想,也只是好奇可不可以这么做。实际上在node.js稳定版本v6.9.1中已经支持了90%的ES6。因此,直接使用ES6开发node.js项目,是很好的选择。
不完善的地方,請見諒,後面會慢慢補充。
相關推薦:
以上是Typescript開發node.js專案實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 如何使用WebSocket和JavaScript實現線上協作編輯器
Dec 17, 2023 pm 01:37 PM
如何使用WebSocket和JavaScript實現線上協作編輯器
Dec 17, 2023 pm 01:37 PM
即時協作編輯器已成為現代web開發的標配,特別是在各種團隊協作、線上文件編輯和任務管理的場景下,基於WebSocket的即時通訊技術可以提高團隊成員之間的溝通效率和協作效果。本文將介紹如何使用WebSocket和JavaScript建立一個簡單的線上協作編輯器,幫助讀者更能理解WebSocket的原理和使用方法。理解WebSocket的基本原理WebSo
 JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS-Torch簡介JS-Torch是一種深度學習JavaScript函式庫,其語法與PyTorch非常相似。它包含一個功能齊全的張量物件(可與追蹤梯度),深度學習層和函數,以及一個自動微分引擎。 JS-Torch適用於在JavaScript中進行深度學習研究,並提供了許多方便的工具和函數來加速深度學習開發。圖片PyTorch是一個開源的深度學習框架,由Meta的研究團隊開發和維護。它提供了豐富的工具和函式庫,用於建立和訓練神經網路模型。 PyTorch的設計理念是簡單和靈活,易於使用,它的動態計算圖特性使






