讓Express支援async方法分享
本文主要介紹了詳解如何讓Express支持async/await,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
隨著Node.js v8 的發布,Node.js 已原生支援async/await 函數,Web 框架Koa 也隨之發布了Koa 2 正式版,支援async/await 中間件,為處理非同步回調帶來了極大的方便。
既然 Koa 2 已經支援 async/await 中間件了,為什麼不直接用 Koa,而還要去改造 Express 讓其支援 async/await 中間件呢?因為Koa 2 正式版發布才不久,而很多老項目用的都還是Express,不可能將其推倒用Koa 重寫,這樣成本太高,但又想用到新語法帶來的便利,那就只能對Express 進行改造了,而且這種改造必須是對業務無侵入的,不然會帶來很多的麻煩。
直接使用 async/await
讓我們先來看看在 Express 中直接使用 async/await 函數的情況。
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});上面是沒有對Express 進行改造,直接使用async/await 函數來處理請求,當請求http://127.0.0.1:3000/ 時,發現請求能正常請求,回應也能正常回應。這樣似乎不對 Express 做任何改造也能直接使用 async/await 函數,但如果 async/await 函數裡發生了錯誤能不能被我們的錯誤處理中間件處理呢?現在我們去讀取一個不存在文件,例如將先前讀取的 package.json 換成 age.json 。
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
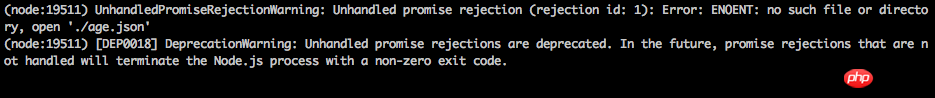
});現在我們去請求 http://127.0.0.1:3000/ 時,發現請求遲遲不能回應,最終會逾時。而在終端機報瞭如下的錯誤:

發現錯誤並沒有被錯誤處理中間件處理,而是拋出了一個unhandledRejection 異常,現在如果我們用try/ catch 來手動捕捉錯誤會是什麼情況呢?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});發現請求被錯誤處理中間件處理了,表示我們手動明確的來捕獲錯誤是可以的,但是如果在每個中間件或請求處理函數裡面加一個try/catch 也太不優雅了,對業務碼有一定的侵入性,程式碼也顯得難看。所以直接使用 async/await 函數的實驗,我們發現對 Express 改造的方向就是能夠接收 async/await 函數裡面拋出的錯誤,又對業務程式碼沒有侵入性。
改造Express
在Express 中有兩種方式來處理路由和中間件,一種是透過Express 創建的app,直接在app 上添加中間件和處理路由,像下面這樣:
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});另外一種是透過Express 的Router 建立的路由實例,直接在路由實例上新增中間件和處理路由,像下面這樣:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});這兩種方法可以混合起來用,現在我們思考一下怎樣才能讓一個形如app.get('/', async function(req, res, next){}) 的函數,讓裡面的async 函數拋出的錯誤能被統一處理呢?要讓錯誤被統一的處理當然要呼叫next(err) 來讓錯誤被傳遞到錯誤處理中間件,又由於async 函數回傳的是Promise,所以肯定是形如這樣的asyncFn().then().catch (function(err){ next(err) }) ,所以按這樣改造一下就有如下的程式碼:
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}上面的這段程式碼中,我們判斷app.get() 這個函數的參數中,若有async 函數,就採用item(req, res, next).then(next).catch(next); 來處理,這樣就能捕獲函數內拋出的錯誤,並傳到錯誤處理中間件裡面去。但這段程式碼有一個明顯的錯誤就是最後呼叫 app.get(),這樣就遞歸了,破壞了 app.get 的功能,也根本處理不了請求,因此還需要繼續改造。
我們之前說Express 兩種處理路由和中間件的方式可以混用,那麼我們就混用這兩種方式來避免遞歸,程式碼如下:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}像上面這樣改造之後似乎一切都能正常運作了,能正常處理請求了。但透過檢視Express 的源碼,發現這樣破壞了app.get() 這個方法,因為app.get() 不僅能用來處理路由,而且還能用來獲取應用的配置,在Express 中對應的源碼如下:
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});所以在改造時,我們也需要對app.get 做特殊處理。在實際的應用程式中我們不僅有get 請求,還有post、put 和delete 等請求,所以我們最終改造的程式碼如下:
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
const express = require('express');
const app = express();
const router = new express.Router();
const methods = [ 'get', 'post', 'put', 'delete' ];
app.use(router);
for (let method of methods) {
app[method] = function (...data){
if (method === 'get' && data.length === 1) return app.set(data[0]);
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router[method](...params);
};
}
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
app.post('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
router.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});現在就改造完了,我們只需要加一小段程式碼,就可以直接用async function 作為handler 處理請求,對業務也毫無侵入性,拋出的錯誤也能傳遞到錯誤處理中間件。
相關推薦:
以上是讓Express支援async方法分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤和百度網盤都是很便利的儲存工具,不少的用戶都在詢問這兩款軟體互通嗎?夸克網盤怎麼分享到百度網盤?下面就讓本站來為用戶們來仔細的介紹一下夸克網盤的文件怎麼保存到百度網盤方法吧。夸克網盤的文件怎麼保存到百度網盤方法1、想要知道怎麼把夸克網盤的文件轉到百度網盤,首先在夸克網盤上下載需要保存的文件,然後打開百度網盤客戶端後,選擇壓縮檔案要儲存的資料夾,雙擊開啟該資料夾。 2、開啟該資料夾後,點選視窗左上角區域的「上傳」。 3、在電腦中找到需要上傳的壓縮文件,點選選
 網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1.首先我們進入到網易雲音樂中,然後在軟體首頁介面中,點選進入到歌曲的播放介面中。 2.然後在歌曲播放介面中,找到右上方的分享功能按鈕,如下圖紅框所示位置,點擊選擇分享的管道;在分享管道中,點擊底部的「分享至」選項,然後選擇第一個“微信朋友圈”,即可將內容分享至微信朋友圈。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
近期,百度網盤安卓客戶端迎來了全新的8.0.0版本,這個版本不僅帶來了許多變化,還增添了許多實用功能。其中,最引人注目的便是資料夾共享功能的增強。現在,使用者可以輕鬆邀請好友加入,共同分享工作與生活中的重要文件,實現更便利的協作與分享。那麼究竟該如何分享給好友自己需要分享的文件呢,下文中本站小編就會為大家帶來詳細內容介紹,希望能幫助大家! 1)開啟百度雲APP,先點選在首頁選擇相關的資料夾,再點選介面右上角的【...】圖示;(如下圖)2)接著點選「共用成員」一欄中的【+ 】,最後在勾選所
 win7企業版啟動金鑰有哪些的分享
Jul 09, 2023 pm 03:01 PM
win7企業版啟動金鑰有哪些的分享
Jul 09, 2023 pm 03:01 PM
win7企業版啟動金鑰有沒有最新的?如果你安裝的是官方win7企業版,會提示用windows7企業版產品金鑰來激活,否則不能正常使用。所以小編接下來跟大家分享一些win7企業版啟動密碼,大家一起來看看吧。 Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6JQ
 芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果TV擁有各種類型的電影、電視劇、綜藝等資源,用戶可以在其中自由的選擇觀看。芒果tv會員不僅能夠看到全部的VIP劇而且還能夠設定最高清的畫質,幫助用戶爽快看劇,下面小編就給大家帶來一些芒果tv免費的會員帳號供用戶們使用,趕緊來看一看吧。芒果tv最新會員帳號免費分享2023:注意:都是收集的最新會員帳號,可以直接登入使用,不要隨意的修改密碼。帳號:13842025699密碼:qds373帳號:15804882888密碼:evr6982帳號:13330925667密碼:jgqae帳號:1703
 解決Discuz微信分享無法顯示的問題
Mar 09, 2024 pm 03:39 PM
解決Discuz微信分享無法顯示的問題
Mar 09, 2024 pm 03:39 PM
標題:解決Discuz微信分享無法顯示的問題,需要具體程式碼範例隨著行動網路的發展,微信成為了人們日常生活中不可或缺的一部分。在網站開發中,為了提升使用者體驗和擴大網站的曝光度,許多網站會整合微信分享功能,讓使用者能夠輕鬆分享網站的內容到朋友圈或微信群組。然而,有時在使用Discuz等開源論壇系統時,會遇到微信分享無法顯示的問題,這給使用者體驗帶來了一定的困






