express與koa的使用對比
Express和koa都是服務端的開發框架,服務端開發的重點是對HTTP Request和HTTP Response兩個物件的封裝和處理,應用的生命週期維護以及視圖的處理等。
提到Node.js開發,不得不提起目前炙手可熱的2大框架express和koa。 Express誕生已有時日,是一個簡潔而靈活的web開發框架,使用簡單而強大。 Koa相對更為年輕,是Express框架原班人馬基於ES6新特性重新開發的敏捷開發框架,現在可謂風頭正勁,大有趕超Express之勢。
Express主要基於Connect中間件框架,功能豐富,隨取隨用,並且框架本身封裝了大量便利的功能,例如路由、視圖處理等等。而koa主要基於co中間件框架,框架本身並沒集成太多功能,大部分功能需要用戶自行require中間件去解決,但是由於其基於ES6 generator特性的中間件機制,解決了長期詬病的“callback hell 」和麻煩的錯誤處理的問題,大受開發者歡迎。
以前其實寫過一篇express和koa的對比, 但是後來發現裡面有不少謬誤. 所以一直惦記著糾正一下之前的錯誤, 尤其關於中間件部分的對比.
這裡的express就拿更加簡單的connect代替
connect的執行流程
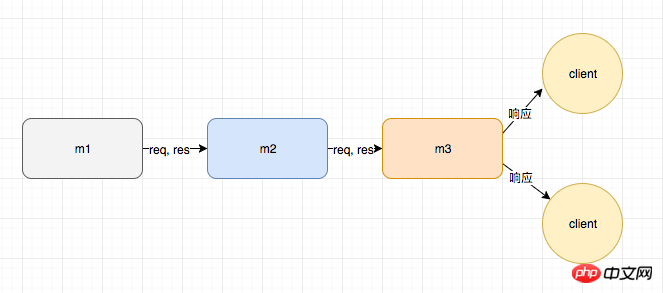
通常我們都說connect的中間件模型是線性的, 也就是一個一個往下執行的, 如下圖:

這麼說當然是沒錯的, 但是當我們執行下面程式碼的時候可能會有那麼一點小小的困惑:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)當我們訪問http://127.0.0.1:8080的時候, 控制台會印如下:
m1 m2 m3 m2 end m1 end
這麼個結果跟我們上面的模型似乎有點出入, 不是說線性的嗎, 為什麼next後面的程式碼還會繼續執行? 當然這個我們再之前已經有過結論了, 有興趣的可以詳細瞧瞧, 我們現在直接拿來結果, connect的中間件模型偽代碼表示如下:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})可以看到就是一層一層嵌套的回調, 那麼再把我們之前有點疑問的程式碼簡化一下:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
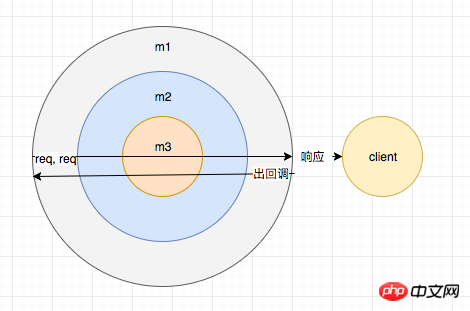
})千萬別被上面的回調繞暈了, 就是很簡單的回呼函數, 一切都解釋的通了: 即使res.end之後, 我們的代碼還是要繼續往下走的, 可以這麼說connect的中間件其實也是洋蔥形的, 但是因為作為同步代碼, 一般不回這麼做罷了, 那麼上面我們可以重現描述一下connect的中間件模型了:

Koa的執行流程
同樣我們再Koa源碼分析, 也是說過Koa的中間件模型: 洋蔥形

以下面程式碼為例:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)存取服務, 輸出:
m1 m2 m3 m2 end m1 end
# emm 看起來跟connect沒差別, 之前看過一篇文章, 實驗到這裡得到了一個koa和express的中間件模型沒差別的結論, 包括我也是很迷惑, 當然是有差別的, 結論後面講. 同樣這裡直接拿出koa中間件的簡化模型:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})我們知道async/await的作用是'同步化'異步操作(看上去如此, 其實不是, 但是我們不需要去管), 那這裡的Promise理所當然的被'同步'了, 也就是說console.log(m3 end)的一切異步操作都可以'同步化'.
結論
說出結論之前我們其實可以想一下, 既然connect的中間件也是洋蔥形的, 那麼跟koa一樣的用法似乎也沒啥毛病, 那麼我來設想一下, 我們的服務需要取數據庫裡的一個用戶假設是getUser吧, getUser當然是異步的. 分別來看看connect和koa的做法吧:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})#當然這麼看似乎沒啥差別. 那直接給出結論吧(憋): connect的中間件是同步, 不會'等'其他非同步操作, koa則可以'等'非同步操作. 當然你不等也沒啥問題。
相關推薦:
以上是express與koa的使用對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
目前被幣圈看好的潛力幣除了SOL幣還有BCH幣,SOL是Solana區塊鏈平台的原生代幣,BCH是BitcoinCash專案的代幣,它是比特幣的一個分叉貨幣。因為有不同的技術特性、應用場景和發展方向,投資人在二者之前做出選擇也比較困難,就想透過分析SOL幣和BCH那個更有潛力?再進行投資。但幣種的比較是要根據市場、發展前景、專案實力等方面綜合分析的。接下來小編為大家詳細說。 SOL幣和BCH那個比較有潛力?相較而言SOL幣更有潛力,確定SOL幣和BCH那個更有潛力是一個複雜的問題,因為這取決於許
 深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
在當今智慧型手機市場上,消費者面臨越來越多的選擇。隨著科技的不斷發展,手機廠商推出了越來越多的型號和款式,其中Vivox100和Vivox100Pro無疑是備受關注的兩款產品。兩款手機都來自知名品牌Vivox,但在功能、性能和價格上卻有著一定的區別,那麼在面對這兩款手機時,究竟哪個更值得購買呢? Vivox100和Vivox100Pro在外觀設計上有著明顯的差
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個






