CSS命名規格節約Debug時間解答
本文主要和大家分享CSS 命名規格可以節省 Debug 時間的相關知識,有興趣的朋友一起看看吧,希望能幫助大家。 Debug CSS 是一種很耗時的操作,如果有好的命名規格可以節省很多的 Debug 時間。

評價:Debug CSS 是一種很耗時的操作,如果有好的命名規格可以節省很多的 Debug 時間。
使用連字號('-')分隔字串
你可能習慣了在Javascript 中使用小駝峰的命名方式:
var redBox = document.getElementById('...')
但在CSS 中不建議使用這種命名方式:
.redBox {
border:1px纯红色;
}而應該使用這種:
.red-box {
border:1px纯红色;
}這是一個標準的CSS 命名規則,有更好的可讀性。
此外,他和 CSS 屬性名稱一致。
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}BEM 命名規格
團隊有不同的方法來寫 CSS 選擇器。有些團隊使用連字號分隔符,而其他團隊則傾向於使用更結構化的稱為 BEM 的命名規範。
一般來說,CSS 命名規範有三個問題要解決:
#能夠透過名字就能清楚選擇器的功能。
能夠看出選擇器在哪裡可以使用。
能夠看出 class 之間的關係。
你有沒有看過這樣寫的類別名稱:
.nav--secondary {
...
}
.nav__header {
...
}這就是 BEM 命名規則。
B 代表區塊(Block)
BEM 試著將整個使用者介面分成可重複使用獨立的區塊(Block,注意這裡的Block 不指inline-block),一個header 是一個block, header 裡面嵌套的元素(logo、input、menu)也可以是block 。
舉個例子下面的圖片:

這是一個火柴人(我們可以把它看做一個Block),按照之前的說法,這個組件的命名我們可以設為stick-man 。
主鍵的樣式應該如下所示:
.stick-man {
}
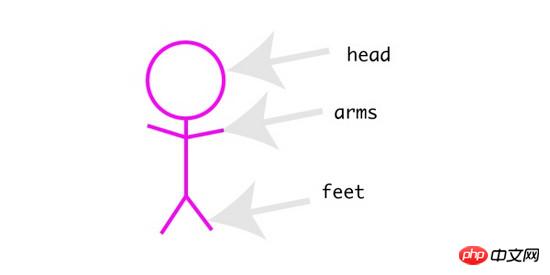
#E 代表元素
Block 中一般會有多個元素,舉個例:火柴人有一個head,兩個arms 和feets

head、feet、和arms 是這個元件中的所有元素。使用 BEM 命名規則,透過雙底線連接區塊(Block)和元素(Elements)方式來命名。
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
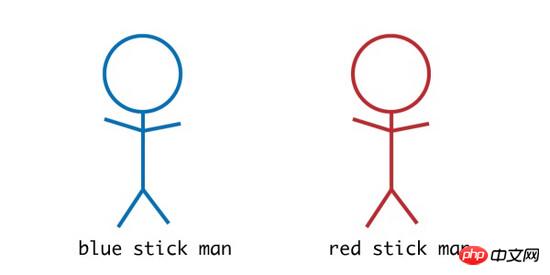
}M 代表修飾符
BEM 中M 代表修飾,可以對區塊(Block)或元素(Element)進行修飾(外觀或行為的調整),我們可以調整我們的火柴人生成藍色火柴人和紅色火柴人(實際上我們可能需要一個藍色按鈕和一個紅色按鈕)。

使用BEM 的命名規則我們使用雙重連接符來命名('--')
例如:
.stick-man--blue {
}
.stick-man--red {
}修飾符也可用於元素(element),例如我們只想調整火柴人的頭部大小。我們可以這樣命名

.stick-man__head--small {
}
.stick-man__head--big {
}以上就是BEM 的命名方式,這種命名方式雖然有點囉嗦但是在複雜的工程中可以很好的理清各部分之間的關係,如果只是簡單的工程直接使用分隔符號命名就行了。
在 JavaScript 中用到的 CSS 類別名稱應該如何命名
當你看到這篇文章開始著手重構自己的專案。
你將原來的程式碼:
<p class="siteNavigation"> </p>
改成了:
<p class="site-navigation"> </p>
這看起來很棒,但是你忘了你在某個地方(JavaScript)用到了這個類別名稱:
//the Javasript code
const nav = document.querySelector('.siteNavigation')這個時候nav 將會得到null。
為了防止這種情況,我們可以使用如下的命名來提醒我們。
使用'js-*' 來命名
我們可以使用js- 來命名我們的類別:
<p class="site-navigation js-site-navigation"> </p>
在JavaScript 程式碼我們使用js-site-navigation 來獲取該DOM:
//the Javasript code
const nav = document.querySelector('.js-site-navigation')現在我們只要一看到js- site-navigation 就會想到,在某個JavaScript 程式碼中使用該類別名稱取得DOM 物件。
相關建議:
#div+css命名參考與 CSS命名規範_ html/css_WEB-ITnose
以上是CSS命名規格節約Debug時間解答的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






