本文主要跟大家分享CSS使用classList實現兩個按鈕樣式的切換效果,在某些頁面我們需要使用兩個按鈕來回切換,怎麼實現這樣的功能呢?需要的朋友跟著腳本之家小編一起學習吧。
classList屬性的方法:add();remove();toggle();
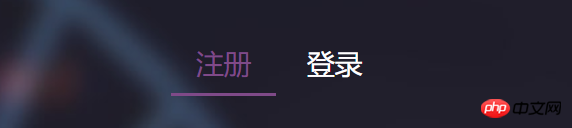
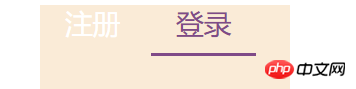
描述,在某些頁面我們需要使用兩個按鈕來回切換,如圖:

我們要使用到add()和remove()方法
html部分:
<p class="login-title"> <a href="javascript:void(0)" class="mya1" id="mya" onclick="myonclick()">注册</a> <a href="javascript:void(0)" class="mya2" id="myaa" onclick="myonclick1()">登陆</a> </p>
js部分:
funcction myonclick(){
document.getElementById("mya").classList.remove("newClassName1");
document.getElementById("myaa").classList.remove("newClassName");
}
function myonclick1(){
document.getElementById("mya").classList.add("newClassName1");
document.getElementById("myaa").classList.add("newClassName");
}css部分:
.login-title{
width:200px;
height:200px;
margin: 0 auto;
background-color:antiquewhite;
}
.mya2{
padding: 0 20px 10px 20px;
color:#FFFFFF;
font-size:22px;
text-decoration:none;
}
.mya1{
padding:0 20px 10px 20px;
color:#7F4A88;
font-size:22px;
text-decoration:none;
border-bottom:2px solid #7F4A88;
}
.newClassName{
padding:0 20px 10px 20px;
color:#7F4A88;
font-size:22px;
text-decoration:none;
border-bottom:2px solid #7F4A88;
}
.newClassName1{
padding: 0 20px 10px 20px;
color:#FFFFFF;
font-size:22px;
text-decoration:none;
}

以上是classList實作兩個按鈕樣式的切換實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




