微信小程式函數節流多次點擊跳轉如何防止
在學本文的時候我們要知道函數節流是什麼,函數節流與防手震的意義,接下來本文就主要和大家分享微信小程式函數節流多次點擊跳轉如何防止,希望對大家有用。
場景
在使用小程式的時候會出現這樣一種情況:當網路條件差或卡在頓的情況下,使用者會認為點擊無效而進行多次點擊,最後出現多次跳轉頁面的情況。
解決方法
#然後從 輕鬆理解JS函數節流和函數防手震 中找到了解決方法,就是函數節流(throttle):函數在一段時間內多次觸發只會執行第一次,在這段時間結束前,不管觸發多少次也不會執行函數。
/utils/util.js:
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn()<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/>module.exports = {<br/> throttle: throttle<br/>}<br/>/pages/throttle/throttle.wxml:<br/><button bindtap='tap' data-key='abc'>tap</button><br/>/pages/throttle/throttle.js<br/>const util = require('../../utils/util.js')<br/>Page({<br/> data: {<br/> text: 'tomfriwel'<br/> },<br/> onLoad: function (options) {<br/> },<br/> tap: util.throttle(function (e) {<br/> console.log(this)<br/> console.log(e)<br/> console.log((new Date()).getSeconds())<br/> }, 1000)<br/>})</span>這樣,瘋狂點擊按鈕只會1s觸發一次。
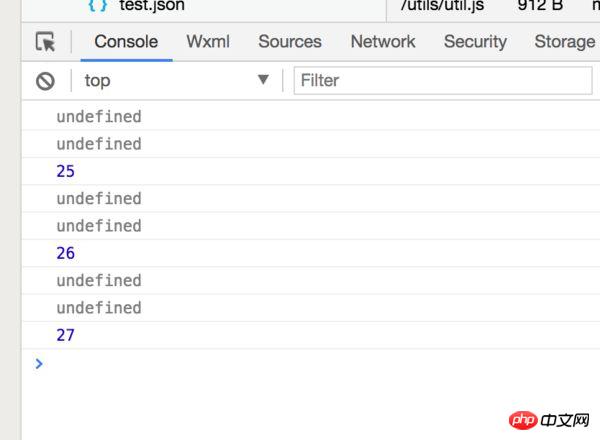
但是這樣的話出現一個問題,就是當你想要取得this.data得到的this是undefined, 或想要取得微信元件button傳遞給點擊函數的資料e也是undefined ,所以throttle函數還需要做一點處理來使其能用在微信小程式的頁面js裡。

出現這種情況的原因是throttle回傳的是一個新函數,已經不是最初的函數了。新函數包裹著原函數,所以元件button傳遞的參數是在新函數裡。所以我們需要把這些參數傳遞給真正需要執行的函數fn。
最後的throttle函數如下:
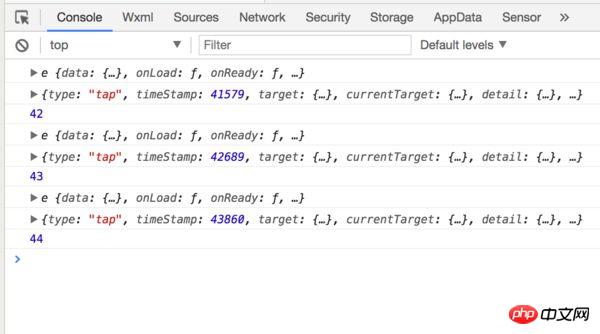
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null // 返回新的函数 return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn.apply(this, arguments) //将this和参数传给原函数<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/></span>再次點擊按鈕this和e都有了:

相關推薦:
#以上是微信小程式函數節流多次點擊跳轉如何防止的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在iPhone iOS 17上如何設定多個計時器
Sep 18, 2023 am 09:01 AM
在iPhone iOS 17上如何設定多個計時器
Sep 18, 2023 am 09:01 AM
在iOS17中,您可以使用時鐘應用程式在iPhone上設定多個計時器,或使用Siri免持設定。我們在本文中討論了兩者。讓我們來看看它們。使用時鐘應用程式在iPhone上設定多個計時器打開iPhone上的時鐘應用程序,然後點擊右下角的計時器選項卡。現在,設定小時、分鐘和秒。您可以使用「標籤」和「計時器何時結束」選項來設定計時器的名稱以及計時器完成時的首選音調。這將幫助您區分計時器。完成後,點擊“開始”按鈕。然後,點擊右上角的「+」圖示。現在,重複上述步驟以在iPhone上設定多個計時器。您還可以瀏
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
![如何在iPhone上的「通訊錄」中設定我的名片 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在iPhone上的「通訊錄」中設定我的名片 [2023]
Sep 22, 2023 pm 09:17 PM
如何在iPhone上的「通訊錄」中設定我的名片 [2023]
Sep 22, 2023 pm 09:17 PM
借助iOS中的“我的名片”,您可以建立個人化的聯絡人名片,Siri和其他服務可識別該名片,並與您和您的電話號碼相關聯。隨著iOS17中聯絡人海報的引入,「我的卡片」變得非常重要,因為它現在用於創建您的聯絡人海報。如果您渴望啟動並運行聯絡人海報,則必須從設定「我的名片」開始。我們將逐步介紹如何創建「我的名片」以及如何使其與Siri和您的聯絡人海報順利配合使用。如何在iPhone上的“通訊錄”中設定“我的名片”[2023]如果您是首次在iPhone上設定“我的名片”,則必須僅透過“通訊錄”應用程式進行設
 製作 iPhone 上 iOS 17 提醒應用程式中的購物清單的方法
Sep 21, 2023 pm 06:41 PM
製作 iPhone 上 iOS 17 提醒應用程式中的購物清單的方法
Sep 21, 2023 pm 06:41 PM
如何在iOS17中的iPhone上製作GroceryList在「提醒事項」應用程式中建立GroceryList非常簡單。你只需添加一個列表,然後用你的項目填充它。該應用程式會自動將您的商品分類,您甚至可以與您的伴侶或扁平夥伴合作,列出您需要從商店購買的東西。以下是執行此操作的完整步驟:步驟1:開啟iCloud提醒事項聽起來很奇怪,蘋果表示您需要啟用來自iCloud的提醒才能在iOS17上建立GroceryList。以下是它的步驟:前往iPhone上的「設定」應用,然後點擊[您的姓名]。接下來,選擇i
![如何在 iPhone 上關閉鬧鐘 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
自從智慧型手機問世以來,它們無疑取代了鬧鐘。如果您擁有iPhone,則可以使用時鐘應用程式在一天中的多個場合輕鬆設定任意數量的鬧鐘。該應用程式可讓您配置鬧鐘時間,提示音,重複的頻率,以及您是否希望使用“貪睡”選項來延遲它們。如果您想關閉已設定的鬧鐘,以下貼文應該可以幫助您停用和刪除iPhone上的常規鬧鐘和喚醒鬧鐘。如何在iPhone上關閉常規鬧鐘預設情況下,當您在時鐘應用程式上添加鬧鐘或要求Siri為您添加鬧鐘時,您實際上是在創建常規鬧鐘。您可以在iPhone上創建任意數量的鬧鐘,並且可以將它們
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆






